您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
你可能正在使用 <pre> 標簽。這是一個 HTML 中非常特別的標簽,它允許其中的空格真正顯示出來。例如:四個空格將真實顯示成四個空格。這不同于其他標簽通常的做法,其他標簽會將之間的空白壓縮成一個。從這一點來說,<pre>標簽真的是很有用。
<pre> 標簽的 “pre” 的意思是 “preformatted text”(預格式化的文本),沒有特別規定里面的文本是什么內容。<code> 標簽的語義表示其中的文本是代碼。這對我來說尤其有用,當我需要顯示一段代碼時,使用它們,下面是一個例子:
<pre><code>
function cool(x) {
return x + 1;
}
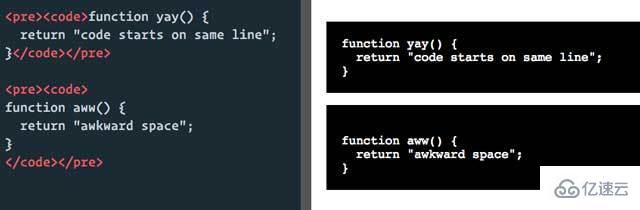
</code></pre>解釋一下:在<pre><code>和代碼之間有一個換行,而這也會被顯示成一個空行,這非常討厭。沒有非常好的 CSS 方法來解決這個問題,最好的方法是與 <pre> 標簽同一行開始代碼,或者用編譯程序來去除這里的換行。

由于 <pre> 標簽主要是用來顯示代碼塊,而代碼通常使用等寬字體,因此將 <pre> 的樣式字體設置成等寬字體是個好主意。
對我們來說幸運地是,瀏覽器默認字體已經將 <pre> 設置成等寬字體,因此你可以不做任何處理。當然,你可以設置一個你喜歡的字體。
這 里有篇文章是 Michael Tuck 寫于 2009 年的,他研究了“font stacks”。font stack 是說將一組字體羅列在一個 font-family 標簽中,首選字體列在前面,備選字體依次列在其后。他的等寬字體 font stack 較好地利用了跨平臺系統預裝字體。
font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;

我不確定 font stack 在今天有沒有過時,不管怎樣這是一個好的開端。
另外,你可以用自定義字體。或者使用第三方服務。在我寫下這篇文章的時候,Typekit 提供了 23 種等寬字體。
這有關個人偏好,對我個人來說,分兩種情況。
當我自己在編輯器寫代碼時,我傾向于讓代碼自動折行而不出現水平滾動條。而當我在文章中閱讀代碼時,我喜歡代碼不折行。我知道這很奇怪。在 CodePen 里,我們將折不折行提供成一個選項讓用戶自己選擇,因為大家本來就是蘿卜青菜各有所愛。

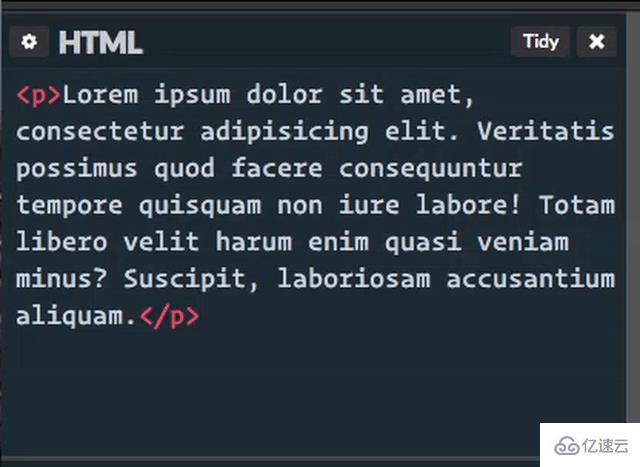
在展示代碼的時候,你需要選擇究竟是否折行。如果你選擇折行,幸運地,你可以使用為<pre>標簽提供的獨一無二的樣式來保留空白同時折行,如同下面這樣:
pre {
white-space: pre-wrap;
}如果你不想折行,你就不用像上面那樣做,不過你得考慮如果一行太長了怎么辦。太長的行可能會撐開固定寬度的容器或者超出容器范圍。要避免這個,我建議你加上橫向滾動條:
pre {
overflow-x: auto;
}

你也可能要考慮 max-height 指定最大高度,以及 overflow:auto 允許所有的滾動條,來避免代碼塊過高。
一些人,可能包括你,既不喜歡折行也不喜歡滾動條。這種情況也有解決方案。你可以讓 <pre> 保持默認的容器寬度,但是允許它在交互的時候展開:
pre:hover,
pre:focus {
width: min-content;
}

也許因為某些原因,你的 HTML 在 email 中使用。一些標簽在 email 中可能會有問題,因為你的 css 在 email 中不生效,因此當特別長的不換行的文本存在時,可能會破壞掉 email 的布局。
在 CSS-Tricks, 我必須要用 RSS feed 自動生成電子報刊,因此我生成 RSS feed 時要一個特殊處理 HTML,保證對所有的 <pre> 標簽強制添加一個 inline 樣式如下:
<pre style="white-space: pre-wrap;"></pre>
這是我所能做的保證代碼塊中很長的一行不會破壞掉布局。(一般我們除了加上面的那個外,還加上 word-wrap: break-word 和 word-break: break-all —— 譯者注)
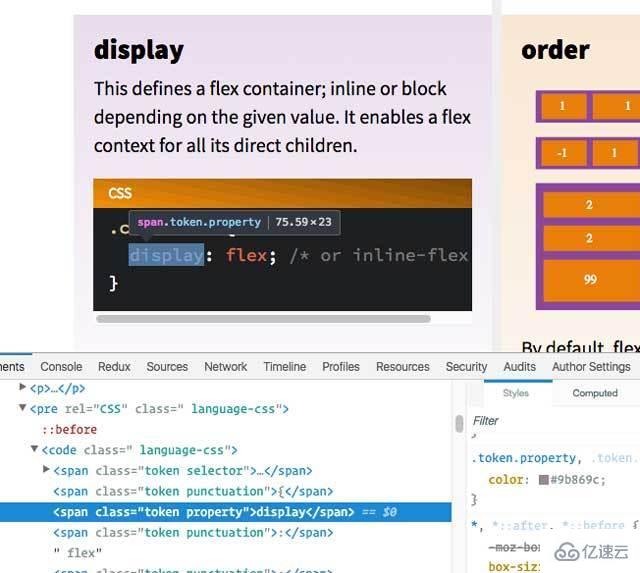
網上不乏各種語法高亮方案,你可以搜索自己喜歡的方案。我個人推崇 Prism.js,因為:
它代碼量少。
它無依賴。
它對標簽的 class 起名起的好。
它允許你 copy 它的代碼自己修改和定制。

除非從 server 端直接生成 <span> 的樣式(用來語法分色),不然 Prism.js 已經足夠好了。
我個人比較喜歡在代碼塊上標準出使用的語言。
比如:

標記出語言的其中一種方式是通過 data-* 屬性(可能你的語法高亮工具也已經要求你標記出)然后顯示它,例如:
<pre data-lang="HTML"><code> <h2>Example code</h2> <code></pre>
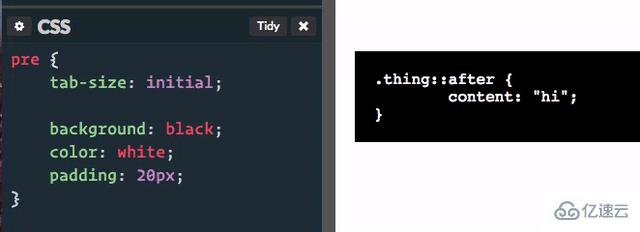
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}我想這也不是一種特別簡單的方法,所以可能一些人只是簡單在代碼里注釋一下。也許用 title 屬性是更好的選擇?
如果你使用 tab 來縮進,你可能會覺得縮進太寬了。
默認情況下,tab 被按照 8 個空格來渲染,這很荒唐。

在寫代碼的時候,我們通常讓 tab 寬度為 4 個空格。幸運地,你可以用樣式控制它:
pre {
tab-width: 4;
}就我個人而言,我喜歡直接用空格縮進。
努力讓代碼塊很好地展示在網頁上可不是一件瑣事,它是值得做的工作。如果你不想自己做這些工作,CodePen 提供了內嵌版可以很好地演示代碼(還可以預覽),內嵌 GitHub Gists 也是一個不錯的選擇。
以上就是使用pre標簽樣式時需要注意什么的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。