您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML5怎么制作購物車本地存儲功能的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
首先講解下大致思路:
一個商品表中,商品的ID是不相同的,在此,我們借助商品的ID作為JSON的key值,來存儲購物車數據。
具體示例如下:

當你點擊‘加入購物車’時,執行代碼如下:
var pid = $("#hidpid").val();
var color = $("#Procolor").val();
var num2 = $("#spanNum").html(); //????
var bat = { "num": num2, "pid": pid, "pcolor": color };
var batString = JSON.stringify(bat);
var keyName = "bat" + pid;
for (var i = 0; i < localStorage.length; i++) {
if (localStorage.key(i) == keyName) {
localStorage.removeItem(keyName);
}
}
localStorage.setItem("bat"+pid, batString);大致講解下:
Pid:商品ID
color:商品顏色
num2:商品數量
bat:Json對象
batString:Json對象轉化成的字符串
FOr循環:遍歷當前所有本地存儲,如果已存在的本地存儲則刪除,重新建立最新的本地存儲,當然,也可以不刪除,因為同名的Key值,新的會覆蓋舊的。
最后,動態存儲,所謂動態,就是本地存儲的Key值和商品ID結合了。也就是說:不同的商品,將會存儲為不同的Key值,N個商品,將會存儲為N個Json字符串。最后,我們只需解析這N個不同的字符串,就會得到一個完整的購物車!
嘻嘻,簡單吧!
那么怎樣才能遍歷這N個JSON字符串呢?如下:
購物車加載頁面:
$(function () {
for (var i = 0; i < localStorage.length; i++) {
var localValue = localStorage.getItem(localStorage.key(i));
var key = localStorage.key(i);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
var pid = obj.pid;
var num = obj.num;
var color = obj.pcolor;
console.log("商品ID:"+pid + "商品數量:" + num + "商品顏色:" + color);
}
}
});大致講解:
遍歷所有本地存儲,要求key值包含bat子字符切不同于bat的本地存儲。<避免和其他系統本地存儲相沖突,所以,要求Key值必須包含Bat>
將Json字符串轉化為Json對象
并輸入商品ID,商品數量,商品顏色。
有了商品ID,商品顏色,商品數量,那么我們就可以使用JS或者AJax來加載我們本地存儲的購物車了。具體加載方法如下:
$.ajax("...........")
或者:
JS拼接HTML
在此:不作演示。
OK,截止到現在,整個HTML5本地存儲實現購物車也就講完了,如果還可以,就點個贊吧!
繼續完善本篇博客
上文中提到需要用Ajax或者JS拼接來完成加載功能,下面我將自己寫的AJAX貼出來!
JS代碼如下:
$(function () {
var carAry=new Array();
for (var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
var localValue = localStorage.getItem(key);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
//var pid = obj.pid;
//var num = obj.num;
//var color = obj.pcolor;
//console.log("商品ID:" + pid + "商品數量:" + num + "商品顏色:" + color);
carAry.push(obj);
}
}
//alert(carAry.length);
var bat = { "carAry": carAry };
$.post("/home/GetCarInfo", bat, function (data) {
$("#buycar").html(data);
});
$.post("/home/GetCarInfo2", bat, function (data) {
var AryStr = new Array();
AryStr = data.split('_');
$("#tops").html('<p>合計:¥' + AryStr[0] + '元</p><span>(共' + AryStr[1] + '件,不含運費)</span>')
});
});控制器部分:
[HttpPost]
public string GetCarInfo(Dictionary<string,string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry);
}
[HttpPost]
public string GetCarInfo2(Dictionary<string, string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry,1);
}Model部分
public string GetCarInfo(Dictionary<string, string>[] carAry,int i=0)
{
System.Text.StringBuilder sb = new System.Text.StringBuilder("");
double sum = 0.00;
if (i == 0)
{
//加載購物車
if (carAry != null && carAry.Length > 0)
{
sb.Append("<ul>");
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
string pcolor = item["pcolor"];
productMol = bll.GetModel(Convert.ToInt32(pid));
string picPath = getMainpic(productMol.mainPicNum);
sb.Append(@"<li class='clear-both'>
<p class='proInfo'>
<p class='thumb'>
<img src='" + picPath + @"' /></p>
<p class='desc clear-both'>
<p>" + productMol.productName + @"</p>
<small>顏色分類:" + pcolor + @"</small>
<span>¥" + Convert.ToDouble(productMol.shopprice).ToString("0.00") + @"</span>
<p class='ctrl-p'>
<p class='jian'></p>
<p class='num'>" + num + @"</p>
<p class='jia'></p>
</p>
</p>
</p>
</li>");
}
sb.Append("</ul>");
}
else
{
sb.Append("<ul><li onclick='gobuy2()'>請選擇所需購買的商品</li><br/></ul>");
}
}
else
{
//計算總金額和商品數量
if (carAry != null && carAry.Length > 0)
{
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
productMol = bll.GetModel(Convert.ToInt32(pid));
sum += Convert.ToDouble(productMol.shopprice) * Convert.ToDouble(num);
}
}
sb.Append(sum.ToString("0.00") + "_" + carAry.Length);
}
return sb.ToString();
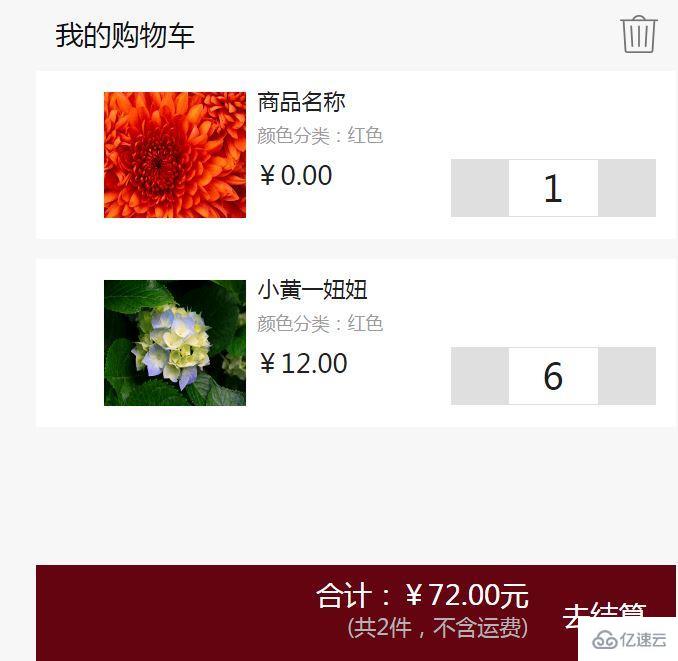
}效果圖如下:

感謝各位的閱讀!關于HTML5怎么制作購物車本地存儲功能就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。