您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html5實現分層屏幕適配的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
屏幕適配
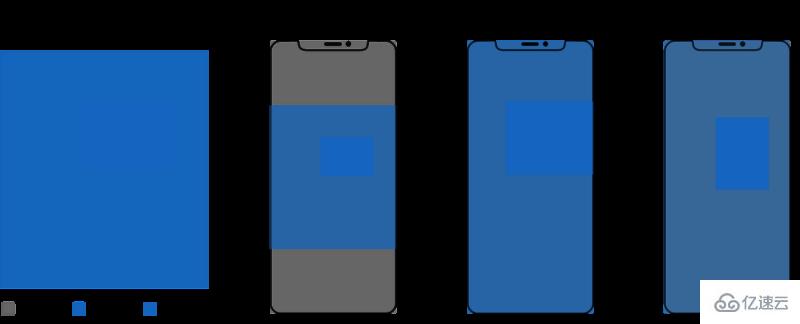
屏幕適配應當指內容 適配區 和 屏幕區 間的適配關系。
單屏適配有 contain、cover 或 fill,多屏常見是 依寬 。
contain 和 cover 還需要 定位 來處理留白和超出的內容。
而同一個 H5 里不同內容往往用不同適配方式,即 分層。


優選CSS
頁面加載后 js 往往需要延時至少 70ms 才能獲取正確的 webview 寬高
css 往往最先執行,且 cssom 的解析往往和 dom 在最開始并行構建
js 會等待 dom 和 cssom 處理完后才能執行,而 css 只需等待 dom
相比 js 在切換橫豎屏時要切換 2 次進程來重繪,css 無需切換
對于屏幕適配這類表現問題,能用 css 實現就應該用 css 實現。
整層適配
為確保各層元素同步縮放,不走樣,每層的 適配區 應當等于設計稿大小。
直接的實現就是構造和 適配區 一樣尺寸的 容器, 整層適配。
容器 內可以有若干個相同適配方式的 元素。
以 svg 實現為例:
<!doctype html>
<html>
<body>
<style>
.layer {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<!-- fill -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="none"> <!-- 容器 -->
<rect x="0" y="0" width="1080" height="1920" fill="rgba(96,96,96,.08)"/> <!-- 元素 -->
</svg>
<!-- contain 居中 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMid meet"> <!-- 容器 -->
<rect x="0" y="233" width="1080" height="1407" fill="#1565C0"/> <!-- 元素 -->
</svg>
<!-- contain 居底 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMax meet"> <!-- 容器 -->
<rect x="444" y="1779" width="191" height="39" fill="#1565C0"/> <!-- 元素 -->
</svg>
</body>
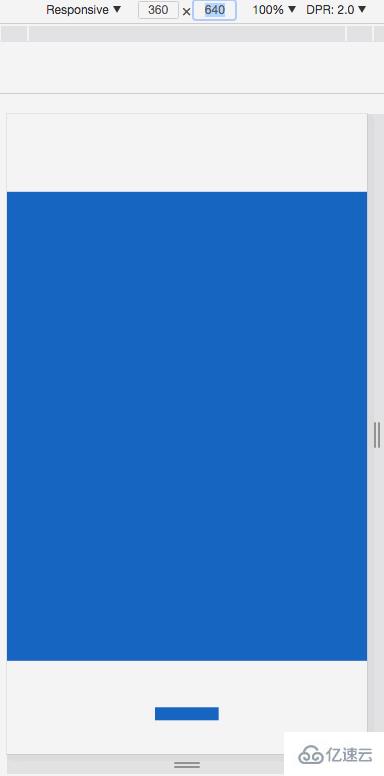
</html>實際效果:

整層適配 實現簡單,開發時直接讀取設計稿值,可以滿足大部分靜態頁面需求。
但在 h6 動畫多的時候,就得考慮動畫流暢,頁面性能了。
用可替換元素如 <img> <object> <svg> 等做 容器,以及用背景圖做 元素 的,
在應用 css 動畫時有性能缺陷:
對 容器 內 元素 應用 css 動畫會造成頻繁重排和重繪,導致卡頓。
將和 適配區 尺寸相同的 容器 提升為合成層時所占內存過大,有多少層內存就翻多少倍。
為這些實現方案提升性能就要針對 容器 動畫,并減小 容器 的尺寸,最好是和一層里所有 元素 的最小總面積相等,做到 精簡適配
精簡適配

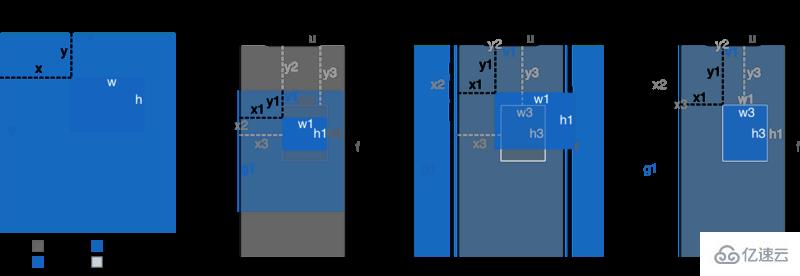
公式
推導過程見 H5 分層屏幕適配公式推導
設計稿
寬 v
高 g
適配前元素
橫坐標 x
縱坐標 y
寬 w
高 h
適配后容器
橫坐標 x3 = x*u/v
縱坐標 y3 = y*f/g
適配后元素
橫坐標 x4 = m*u + (x - m*v)/w*w1 = m*v/w*w3 + (x - m*v)/w*w1
縱坐標 y4 = n*f + (y - n*g)/h*h2 = n*g/h*h4 + (y - n*g)/h*h2
寬 w3 = (w/v)*u
高 h4 = (h/g)*f
當 contain 方式適配時
縮放值 s = Math.min(f/g, u/v)
橫向左留白占總留白 o = (m*v - x)/w
縱向上留白占總留白 p = (n*g - y)/h
當 cover 方式適配時
縮放值 s = Math.max(f/g, u/v)
橫向左超出占總超出 o = (x - m*v)/w
縱向上超出占總超出 p = (y - n*g)/h
適配區
垂直居頂時 m = 0
垂直居中時 m = .5
垂直居底時 m = 1
水平居左時 n = 0
水平居中時 n = .5
水平居右時 n = 1
相比整層適配內存優化 (w3*h4)/(v1*g1) >= w*h/(v*g)<img> 實現示例
當設 max-width 為 w/v,max-height 為 h/g 時對應 contain 適配。
當設 min-width 為 w/v,min-height 為 h/g 時對應 cover 適配。
當設 width 為 w/v,height 為 h/g 時表示 fill 適配。
contain 適配時,如果圖片原始尺寸小于 max-width 和 max-height 時,用 zoom: 10 放大或者直接修改圖片原始尺寸。
cover 適配時,如果圖片原始尺寸大于 min-width 和 min-height 時,用 zoom: .1 縮小或者直接修改圖片原始尺寸。
因 top left 中百分比是相對屏幕寬 u 和高 f 的,對應 m*u 和 n*f
因 transform 中百分比是相對適配后元素寬 w1 和高 h2 的,對應 (m*v + x)/w*w1 和 (n*f + y)/h*h2
<!doctype html>
<html>
<body>
<style>
img {
/* min-width 和 min-height 構成了虛擬的容器 */
min-width: 50.37037037037037%; /* w3 = (w/v)*u 其中 w = 544,v = 1080 */
min-height: 7.395833333333333%; /* h4 = (h/g)*f 其中 h = 142,g = 1920 */
zoom: .1;
/* x4 = m*u + (x - m*v)/w*w1 */
/* y4 = n*f + (y - n*g)/h*h2 */
position: absolute;
left: 50%; /* m*u 其中 m = .5*/
top: 50%; /* n*f 其中 n = .5 */
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h2 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<img src="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</body>
</html>background 實現示例
background-size 值為 contain 時對應 contain 適配。
background-size 值為 cover 時對應 cover 適配。
background-size 值為 100% 100% 時對應 `fill 適配。
background-position 百分比和 o p 意義相同
<!doctype html>
<html>
<body>
<style>
p {
position: absolute;
width: 50.37037037037037%; /* w3 = w/v*u 其中 w = 544,v = 1080 */
height: 7.395833333333333%; /* h4 = h/g*f 其中 h = 142,g = 1920 */
background: url(http://ui.qzone.com/544x142) no-repeat; /* 背景圖做元素 */
background-size: cover;
left: 25.64814814814815%; /* x3 = x/v*u 其中 x = 277, v = 1080 */
top: 78.02083333333333%; /* y3 = y/g*f 其中 y = 1498, g = 1920 */
background-position-x: -48.34558823529412%; /* o = (x - m*v)/w 其中 m = .5 , v = 1080,x = 277,w = 544*/
background-position-y: 378.8732394366197%; /* p = (y - n*g)/h 其中 n = .5 , g = 1920,y = 1498,h = 142*/
}
</style>
<p></p> <!-- 容器 -->
</body>
</html><svg> 實現示例
preserveAspectRatio 的 meetOrSlice 為 meet 時對應 contain 適配。
preserveAspectRatio 的 meetOrSlice 為 slice 時對應 cover 適配。
preserveAspectRatio 值為 none 時對應 fill 適配。
這里 preserveAspectRatio 的 meetOrSlice 相對的是容器,不是 適配區 這里用 transform 來定位,而 preserveAspectRatio 的 meetOrSlice 固定為 xMinYMin。
<!doctype html>
<html>
<body>
<style>
svg {
position: absolute;
width: 50.37037037037037%;
height: 7.395833333333333%;
/* x4 = m*v/w*w3 + (x - m*v)/w*w1 */
/* y4 = n*g/h*h4 + (y - n*g)/h*h2 */
top: 0;
left: 0;
transform:
translateX(99.26470588235294%) /* m*v/w*w3 其中 m = .5,v = 1080,w = 544 */
translateY(676.056338028169%); /* n*g/h*h4 其中 n = .5,g = 1920,h = 142 */
overflow: visible;
}
svg image {
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h2 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<svg viewBox="0 0 544 142" preserveAspectRatio="xMinYMin meet"> <!-- 容器 -->
<image width="544" height="142" xlink:href="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</svg>
</body>
</html>輔助工具
手動計算百分比及寫 css 很麻煩,可以借助 sass 等工具來輔助簡化。
設計稿寬 v 高 g 一般是頁面級常量。
只需讀取設計稿里每個 元素 的橫坐標 x 、縱坐標 y 、寬 w 和 高 h,然后工具生成 css 即可。
這下媽媽再也不用擔心我還原問題、屏幕適配問題了。
文字處理
文字固定或單行不固定,svg 的 text 標簽可以處理
文字固定或單行不固定還可以將文字轉為圖片
文字多行不固定,可以借助 svg 的 foreignObject 嵌入普通 p
方案對比
屏幕適配方案非常多,選哪種方式實現 整層適配 或 精簡適配,下面是對比
| 方案 | 縮放 | 定位 | 文字縮放 | 兼容 |
|---|---|---|---|---|
| padding-top 百分比 | 只能依寬 | ? | ? | ? |
| viewport | ? | ? | ? | 支持情況復雜 |
| object-fit | ? | ? | ? | 移動端 android 4.4.4+ |
| svg preserveRatio | ? | ? | ? | 移動端 android 3.0+ |
| (max/min)-(width/height) | ? | ? | 固定文字 | ? |
| background-size | ? | ? | 文字轉圖片 | ? |
以上是html5實現分層屏幕適配的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。