您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Node.js如何爬取豆瓣數據的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
這次給大家帶來Node.js爬取豆瓣數據實例,Node.js爬取豆瓣數據的注意事項有哪些,下面就是實戰案例,一起來看一下。
一直自以為自己vue還可以,一直自以為webpack還可以,今天在慕課逛node的時候,才發現,自己還差的很遠。眾所周知,vue-cli基于webpack,而webpack基于node,對node不了解,談什么了解webpack。所以就自己給自己出了一道題,爬取豆瓣數據,目前還處于初級階段。今天就淺談爬取到豆瓣的數據,再另一個頁面用自己的方式展現,后續會跟進。
1、需要解決的問題
搭建服務
怎么處理爬到的數據
怎么自動打開默認瀏覽器
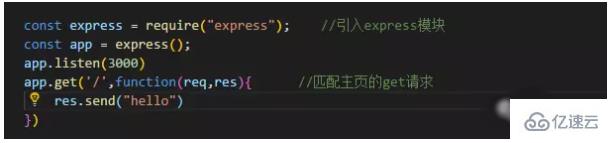
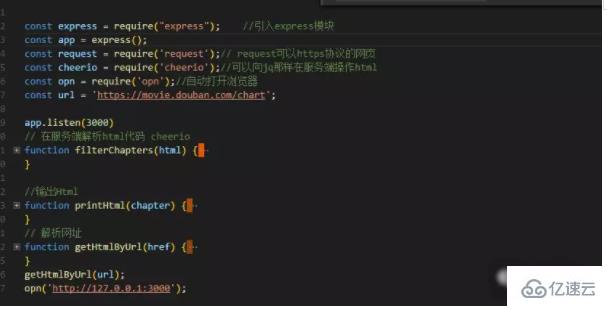
2、搭建服務
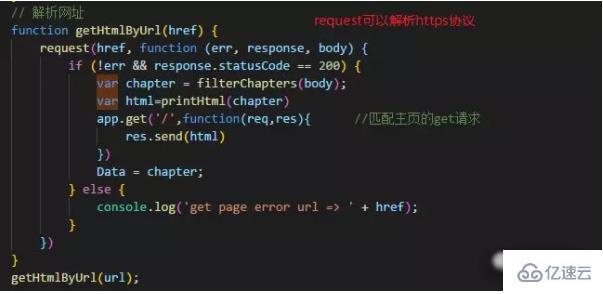
搭建服務有好幾種方式,一開始我用的http,但是http有個弊端就是不能解析https協議的url,所以就用了express,解析https協議的網址我用了request包,豆瓣的網址是https的,
今天爬取的是https://movie.douban.com/chart這個網址;如下圖,我要獲取的有三個部分,圖片、電影名字、電影鏈接.


3、怎么處理爬到的數據
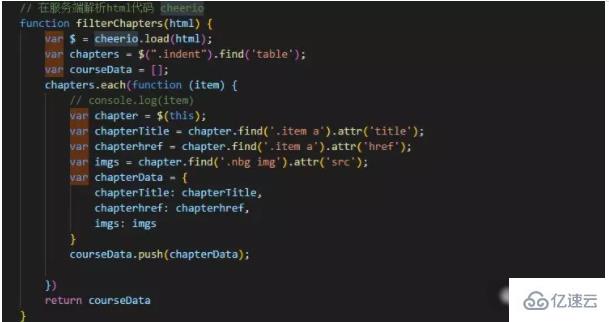
我們用request爬到的數據,怎么處理呢?cheerio包可以讓我們像Jq那樣處理爬到的html數據。
①、首先解析數據,取到爬取網頁的html數據;

②、然后利用cheerio包操作爬到的數據,取到你想要的數據。

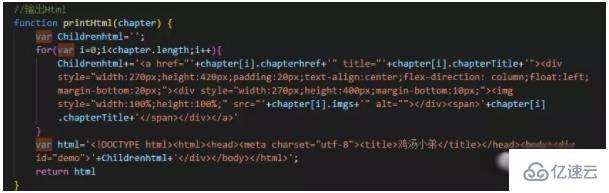
③、取到數據,創建html,輸出到頁面。如下圖,我用的字符串拼接,辦法有點笨,還沒有找到更好的辦法。

4、怎么自動打開默認瀏覽器
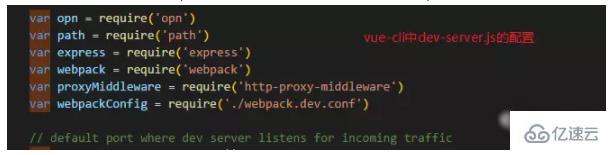
不知道你有沒有看vue-cli中webpack的配置,自動打開瀏覽器,vue-cli用的opn包.

這個包用起來很方便,引入包,直接調用opn(url)即可;
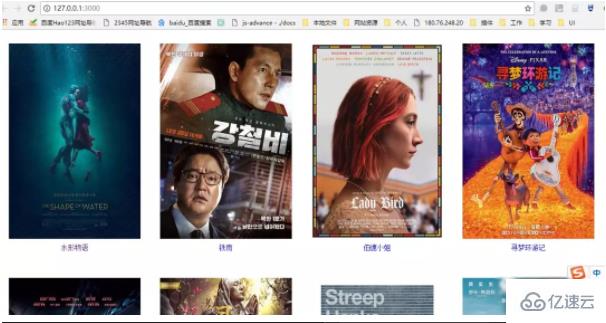
5、展示


感謝各位的閱讀!關于“Node.js如何爬取豆瓣數據”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。