溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關用css實現直接畫出三角形以及對話形式三角形的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
在商品展示中,畫三角形的出現的也挺多的,左上角的三角標簽,又或者對話形式的三角形,帶陰影效果等,在此記錄下
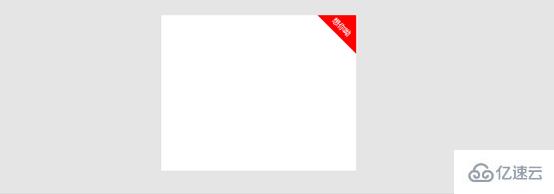
1、直接添加三角形
<div class="triangleContainer">
<div class="triangleContent">
<div class="triangle"></div>
<div class="title">想你呦</div>
</div>
</div>
<style>
body {
background: #e5e5e5;
}
.triangleContainer {
margin: 50px auto;
width: 500px;
height: 400px;
background: #fff;
}
.triangleContent {
position: relative;
}
.triangle {
position: absolute;
right: -70px;
top: -70px;
transform: rotate(45deg);
/* 比較長的寫法 */
/*border-top: 70px solid transparent;*/
/*border-bottom: 70px solid red;*/
/*border-left: 70px solid transparent;*/
/*border-right: 70px solid transparent;*/
/* 簡單寫法 */
border: 70px solid transparent;
border-bottom-color: red;
}
.title {
position: absolute;
right: 8px;
top: 17px;
transform: rotate(45deg);
font-size: 19px;
color: #fff;
}
</style>
2、使用偽類添加三角形(附帶陰影效果)
添加兩個偽類:一個偽類實現三角形,另一個用定位實現陰影效果
<view class="promptInfo">
<text class="inviteMessage">邀請越多的好友,中獎幾率越高哦!</text>
<text class="clickMessage">我知道了</text>
</view>
.promptInfo{
position: absolute;
left: 5%;
top: -28rpx;
margin: 0 auto;
padding: 20rpx 0;
box-sizing: border-box;
width: 88%;
border-radius: 10rpx;
z-index: 999;
background: #fff;
box-shadow: 3rpx 3rpx 3rpx rgba(0,0,0,.2);
border: 0;
font-size: 30rpx;
}
/* 添加與陰影顏色相同來形成三角形的陰影效果 */
.promptInfo::before{
position: absolute;
bottom: -21rpx;
right: 110rpx;
z-index: 999;
border-top: 20rpx solid rgba(0,0,0,.2);
border-left: 20rpx solid transparent;
border-right: 20rpx solid transparent;
content: ""
}
.promptInfo::after{
position: absolute;
bottom: -17rpx;
right: 110rpx;
z-index: 999;
border-top: 20rpx solid #fff;
border-left: 20rpx solid transparent;
border-right: 20rpx solid transparent;
content: ""
}
.promptInfo .inviteMessage{
padding-left: 30rpx;
}
.promptInfo .clickMessage {
display: inline-block;
margin-left: 15rpx;
padding: 10rpx 20rpx;
color: #fff;
background: red;
border-radius: 30rpx;
}感謝各位的閱讀!關于用css實現直接畫出三角形以及對話形式三角形的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。