您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章主要介紹html5中畫布、拖放事件和音視頻功能的使用。有一定的參考價值,有需要的朋友可以參考一下,跟隨小編一起來看解決方法吧。
給標簽設置一個draggable設置為true, 標簽就可以拖拽了
ondragstart 拖拽前觸發
ondragend 拖拽結束觸發
ondrag 拖拽前、拖拽結束之間,連續觸發
看實例:
<p draggable="true"><img src="images/225.jpg" alt="" style="width:100px;height: 100px;" ></p>
<script>
var box = document.querySelector("p");
box.ondragstart = function(){
console.log("我被拖拽了!");
}
box.ondrag = function(){
console.log("我在被拖拽的過程中");
}
box.ondragend = function(){
console.log("拖拽結束了!");
}
</script>
ondragenter 進入目標元素觸發,相當于mouserover
ondragover 進入目標,離開目標之間,連續觸發
ondragleave 離開目標元素觸發,相當于mouseout
ondrop 在目標元素上釋放鼠標觸發(要想觸發drop事件,就必須在ondragover的時間中阻止默認事件)
setData() : 設置數據 key 和 value (必須是字符串)
getData() : 獲取數據,根據 key 值,獲取對應的value
effectAllowed : 拖住到相應區域時顯示的光標樣式(none、copy、copyLink、copyMove、link、linkMove、move、all、和uninitialized)
setDragImage() (當這個傳遞的節點隱藏的時候只支持Firefox)
他是拖住時顯示的圖形和樣式 , 有三個參數:指定的元素(指點的陰影樣式),坐標X 坐標Y(x、y是拖拽時鼠標的位置)
小案例:
#box{margin-left:150px;}
#box1 img{display: block;width:100px;height:100px;float:left;margin-left:20px;} <p id="box"><img src="images/回收站.png" alt=""></p>
<p id="box1">
<img src="images/唯美1.jpg">
<img src="images/唯美2.jpg">
<img src="images/唯美3.jpg">
<img src="images/唯美4.jpg">
</p>
<script type="text/javascript">
//獲取 垃圾箱對象
var box = document.querySelector("#box");
//獲取圖片列表對象
var imgList = document.querySelectorAll("img");
//獲取圖片列表的父元素
var box1 = document.querySelector("#box1");
//遍歷圖片,并且增加拖拽開始事件
imgList.forEach(function(item,index){
item.ondragstart = function(event){
event.dataTransfer.setData("name",index);
}
});
//阻止冒泡
box.ondragover = function(event){
event.preventDefault();
};
box.ondrop = function(event){
// 獲取拖拽元素的編號
var index = event.dataTransfer.getData("name");
box1.removeChild(imgList[index]);
};
</script>實例效果圖:

files (獲取外部拖拽的文件,返回一個filesList列表)
length (event.dataTransfer.files.length)
Type(event.dataTransfer.files[0].type) 比如:圖片的是(image/jpeg)
FileReader 對象(讀取文件信息)
方法一:readAsDataURL():參數為要讀取的文件對象,將文件讀取為DataUrl
方法二:Onload()事件函數:當函數文件讀取成功完成的時候觸發此事件。(this.result用來獲取讀取到的文件數據,如果是圖片,將返回base64格式的圖片數據)
小案例:拖拽文件上傳:
#box{width:200px;height:200px;line-height:200px;text-align:center;border:5px dashed #eeee;background:pink;} <p id="box">請將圖片拖到此區域</p>
<p id="imgs"></p>
<script>
var box = document.querySelector("#box");
var imgList = document.querySelector("#imgs");
box.ondragover = function(event){
event.preventDefault();
};
box.ondrop = function(event){
event.preventDefault();
// 獲取外部拖拽的文件
var fileList = event.dataTransfer.files;
for( var i = 0;i < fileList.length; i++){
if(fileList[i].type.indexOf("image")>-1){
var fd = new FileReader();
//讀取文件對象
fd.readAsDataURL(fileList[i]);
fd.onload = function(){
//創建一個圖片節點
var img = document.createElement("img");
img.src = this.result;
img.width = "200";
img.height = "200";
imgs.appendChild(img);
}
}
}
};
</script>
canvas是HTML5提供的一種新標簽
canvas是一個矩形區域的畫布,可以用JavaScript在上面繪畫
canvas 標簽使用 JavaScript 在網頁上繪制圖像,本身不具備繪圖功能
canvas 擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法
HTML5之前的web頁面只能用一些固定樣式的標簽:比如p、p、h2等,但有了canvas Web頁面可以可以豐富多彩
游戲。canvas在基于Web的圖像顯示方面比Flash更加立體、更加精巧,canvas游戲在流暢度和跨平臺方面更牛
可視化數據.數據圖表,比如:百度的echart
banner廣告:Flash曾經輝煌的時代,智能手機還未曾出現。現在以及未來的智能機時代,HTML5技術能夠在banner廣告上發揮巨大作用,用Canvas實現動態的廣告效果再合適不過
標簽名canvas,需要進行閉合。就是一普通的html標簽
可以設置width和height屬性,但是屬性值單位必須是px,否則忽略
width和hegiht:默認300*150像素
注意:1.不要用CSS控制它的寬和高,會走出圖片拉伸
2.重新設置canvas標簽的寬高屬性會讓畫布擦除所有的內容
3.可以給canvas畫布設置背景色
上下文:上知天文,下知地理。是所有的繪制操作api的入口或者集合。
Canvas自身無法繪制任何內容。Canvas的繪圖是使用JavaScript操作的
Context對象就是JavaScript操作Canvas的接口
使用[CanvasElement].getContext(‘2d’)來獲取2D繪圖上下文
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var ctx = cas.getContext("2d");
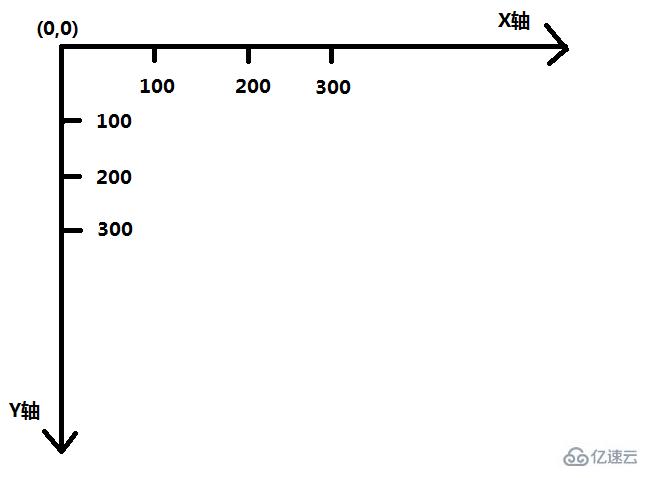
</script>canvas 的坐標系從最左上角開始(0,0) .X 向右增大,Y向下增大

語法:ctx.moveTo(x,y)
解釋:設置上下文繪制路徑的起點。相當于移動畫筆到某個位置
參數:x,y都是相對于canvas盒子的最左上角
注意:1. 繪制線段錢必須先設置起點,不然繪制無效
2.如果不設置起點,就會使用lineTo 的坐標當做moveTo
語法:ctx.lineTo(x,y)
解釋:從x,y的位置繪制一條直線到起點或者上一個線頭點
x,y 線頭點坐標
繪制第一條直線:
<canvas width="200" height="200"></canvas>
<script type="text/javascript">
//獲取canvas 節點
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
// 獲取canvas 的上下文信息,首先獲取一個對象,然后在這個對象里面畫畫
var cts = cas.getContext("2d");
//起點位置
cts.moveTo(50, 50);
// 終點位置
cts.lineTo(100,100);
// 開始描邊
cts.stroke();
</script>
開始路徑:ctx.beginPath();
閉合路徑:ctx.closePath();
解釋:如果復雜路徑繪制,必須使用路徑開始和結束,閉合路徑會自動把最后的線頭和開始的線頭連在一起
beginPath: 核心的作用是將不同繪制的形狀進行隔離,每次執行此方法,表示重新繪制一個路徑,跟之前繪制的墨跡可以進行分開樣式設置和管理
畫一個三角形:
<canvas width="200" height="200"></canvas>
<script type="text/javascript">
//獲取canvas 節點
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
// 獲取canvas 的上下文信息,首先獲取一個對象,然后在這個對象里面畫畫
var cts = cas.getContext("2d");
cts.beginPath();
//起點位置
cts.moveTo(50, 50);
// 終點位置
cts.lineTo(100,100);
cts.lineTo(200,100);
cts.lineTo(50,50);
// 開始描邊
cts.stroke();
cts.closePath();
</script>
語法:ctx.stroke();
解釋:根據路徑繪制線。路徑只是草稿,真正繪制線必須執行stroke
canvas 繪制的基本步驟
獲得上下文 →canvasElem.getContext('2d');
開始路徑規劃 →ctx.beginPath()
移動起始點 → ctx.moveTo(x, y)
繪制線(矩形、圓形、圖片...) → ctx.lineTo(x, y)
閉合路徑 → ctx.closePath();
繪制描邊 → ctx.stroke();
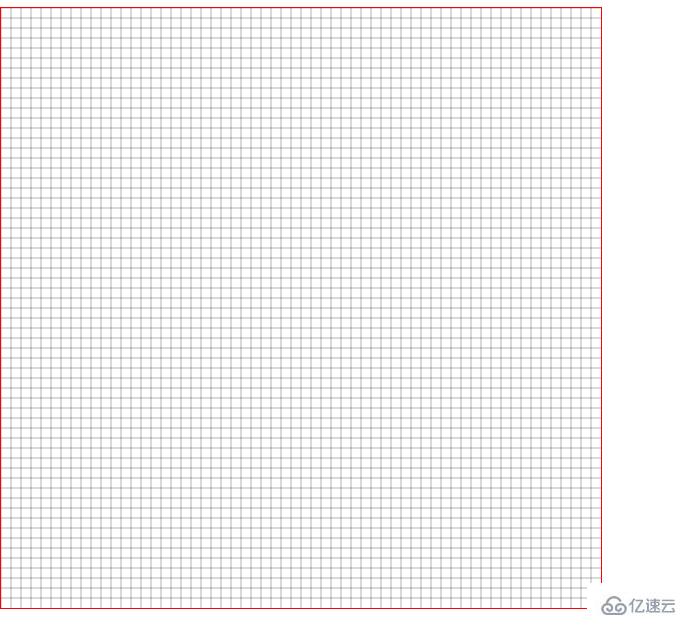
<canvas width="600" height="600"></canvas>
<script>
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
// 獲取上下文信息
var ctx = cas.getContext("2d");
var rectH = 10;
var rectW = 10;
ctx.lineWidth = 0.3;
// 繪制水平線
for(var i= 0;i < cas.height/rectH; i++){
ctx.moveTo(0,i*rectH);
ctx.lineTo(cas.width, i*rectH);
}
// 繪制垂直線
for(var i = 0; i < cas.width/rectW; i++){
ctx.moveTo(i*rectH,0);
ctx.lineTo(i*rectH,cas.width);
}
ctx.stroke();
</script>
2.5.7 填充(fill)
語法:ctx.fill();
解釋:填充是將閉合路徑的內容填充具體的顏色。默認黑色
eg:
<canvas width="600" height="600"></canvas>
<script type="text/javascript">
// 獲取節點對象
var cas = document.querySelector("canvas");
// 獲取上下文
var cat = cas.getContext("2d");
// 填充顏色為紅色
cat.fillStyle = "red";
// 開始 繪制
cat.beginPath();
// 繪制描邊的顏色為藍色
cat.strokeStyle = "blue";
// 設置起點的位置
cat.moveTo(50,50);
// 設置第二個點的位置
cat.lineTo(200,200);
// 設置第三個點的位置
cat.lineTo(50,200);
// 定義填充,如果不寫,會出錯
cat.fill();
cat.closePath();
// 結束繪制
cat.stroke();
</script>
語法:ctx.rect(x, y, width, height)
解釋:x, y是矩形左上角坐標, width和height都是以像素計
rect方法只是規劃了矩形的路徑,并沒有填充和描邊
<canvas width="200" height="200"></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
cat.rect(50, 50, 100,100);
cat.fillStyle = "pink";
cat.fill();
cat.strokeStyle = "yellow";
cat.stroke();
</script>
2.5.9 快速創建描邊矩形和填充矩形
語法: ctx.strokeRect(x, y, width, height)
注意此方法繪制完路徑后立即進行stroke繪制
語法2:ctx.fillRect(x, y, width, height)
此方法執行完成后。立即對當前矩形進行fill填充
eg:
<canvas width="200" height="200"></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
cat.strokeRect(50, 50, 100, 100);
cat.stroke();
</script>
eg:
<canvas width="200" height="200"></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
cat.fillRect(50, 50, 100, 100);
cat.stroke();
</script>
2.5.10 清除矩形(clearRect())
語法:ctx.clearRect(x,y,w,h);
解釋:清除某個矩形內的繪制的內容,相當于橡皮擦
語法:ctx.arc(x, y, r, sAngle, eAngle, counterclockwise)
解釋:x,y 圓心坐標,r 半徑大小,sAngle:繪制開始的角度。圓心到最右邊點為0度,順時針方向弧度增大。eAngle:結束的角度,注意是弧度( π)。counterclockwise:是否是逆時針,true是逆時針,false:順時針
弧度和角度的轉換公式: rad = deg*Math.PI/180
eg:
<canvas width="200" height="200"></canvas>
<script>
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
var cat = cas.getContext("2d");
cat.arc(100, 100, 100, 0, 2*Math.PI,false);
cat.fillStyle = "skyblue";
cat.fill();
cat.stroke();
</script>
eg:
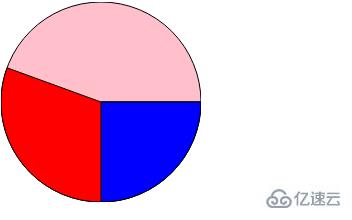
<canvas width="200" height="200"></canvas>
<script>
var cas = document.querySelector("canvas");
var cat =cas.getContext("2d");
cat.beginPath();
cat.fillStyle = "pink";
cat.moveTo(100,100);
cat.arc(100,100,100,0,70*Math.PI/180,true);
cat.closePath();
cat.fill();
cat.stroke();
cat.beginPath();
cat.moveTo(100,100);
cat.arc(100,100,100,0,200*Math.PI/180,false);
cat.fillStyle = "red";
cat.closePath();
cat.fill();
cat.stroke();
cat.beginPath();
cat.moveTo(100,100);
cat.arc(100,100,100,0,90*Math.PI/180,false);
cat.fillStyle = "blue";
cat.closePath();
cat.fill();
cat.stroke();
</script>
var img = document.getElementById("imgId")
var img = new Image();//這個就是 img標簽的dom對象
img.src = "imgs/arc.gif";
img.alt = "文本信息"; img.onload = function() { //圖片加載完成后,執行此方法
語法:context.drawImage(img,x,y);
解釋:x,y繪制的是圖片左上角的坐標,img 是繪制圖片的 dom 對象
eg:
<canvas width="200" height="200"></canvas>
<script>
// 創建對象
var cas = document.querySelector("canvas");
// 創建上下文
var cat = cas.getContext("2d");
// 創建圖片對象
var img = new Image();
img.src = "images/唯美1.jpg";
img.onload = function(){
cat.drawImage(img, 50,50);
}
</script>
語法:context.drawImage(img,x,y,width,height)
解釋:width繪制圖片的寬度,height 繪制圖片的高度
注意:如果指定寬高,最好成比例,不然圖片會被拉伸
等比公式:設置高 = 原高度 * 設置寬/ 原寬度
eg:
<canvas width="600" height="600"></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
var img = new Image();
img.src = "images/唯美1.jpg";
img.onload = function(){
// 圖片的原始的寬高為 500 * 313
cat.drawImage(img, 0,0,400,313*400/500);
}
</script>
2.7.4 圖片裁剪,并在畫布上定位被裁剪的部分
語法:context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
參數說明:sx,sy裁剪的左上角坐標,swidth:裁剪圖片的寬度,sheight:裁剪的高度。
eg:
<canvas width="600" height="600"></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
var img = new Image();
img.src = "images/唯美1.jpg";
img.onload = function(){
cat.drawImage(img, 20,20,200,200,0,0,100,100);
}
</script>
三、音視頻
audio
音頻標簽 , 使用 controls = "" 將控件展示出來
video
視頻標簽,使用 controls = "" 將控件展示出來
source
<source src=”sr1”></srouce> 使用source標簽可以設置多個源
controls:顯示或隱藏用戶控制界面
autoplay:媒體是否自動播放
loop:媒體是否循環播放
eg:
<audio src="yinping/johann_sebastian_bach_air.mp3" autoloop loop controls></audio>
<script>
var auo = document.querySelector("audio");
window.onload = function(){
setInterval(function(){
auo.play();
},1000);
}
注意:autoplay 屬性在谷歌瀏覽器中不支持,所以小編在這里用了一個setInterval方法,這個屬性在火狐瀏覽器中是可以實現的。
3.2.2 音視頻在js中DOM的屬性和方法
currentTime : 目前播放的時間點
duration:媒體總時間(只讀)
volume:0.0-1.0的音量相對值
muted:是否靜音
paused:媒體是否暫停(只讀)
ended:媒體是否播放完畢(只讀)
error:媒體發生錯誤的時候,返回錯誤代碼(只讀)
currentSrc:以字符串的形式返回媒體地址(只讀)
play:媒體播放
pause:媒體暫停
load:重新加載媒體
eg:
<video id="v1" src="res/fun.mp4" ></video>
<input type="button" value="我要暫停" id="btn1">
<input type="button" value="我要播放" id="btn2">
<input type="button" value="我要切換視頻" id="btn3">
<script type="text/javascript">
window.onload = function() {
var v1 = document.getElementById("v1");
var btn1 = document.getElementById("btn1");
var btn2 = document.getElementById("btn2");
btn2.addEventListener('click', function() {
v1.play();
})
btn1.onclick = function() {
v1.pause();
}
btn3.onclick = function() {
v1.src = "res/1.mp4";
v1.play();
}
}
</script>
補充知識點:addEventListener(type, fn, false)
false,表示不使用捕獲(useCapture)
#### 3.2.3.1 DOM事件的三個階段
捕獲階段:先由文檔的根節點document往事件觸發對象,從外向內捕獲事件對象
目標階段:到達目標事件位置(事發地),觸發事件
冒泡階段:再從目標事件位置往文檔的根節點方向回溯,從內向外冒泡事件對象
注意: 當事件觸發在目標階段時,會根據事件注冊的先后順序執行,在其他兩個階段注冊順序不影響事件執行順序。也就是說如果該處既注冊了冒泡事件,也注冊了捕獲事件,則按照注冊順序執行。
<video controls="" src="res/1.mp4" id="v1"></video>
<script type="text/javascript">
window.onload = function() {
// 獲取到相應的DOM節點
var v1 = document.getElementById("v1");
// 給dom節點綁定事件
v1.addEventListener("ended", function() {
alert("請選擇下一個視頻");
})
}
</script>
loadstart 開始加載
progress 運行的進度
suspend
emptied
stalled
play 播放
pause 暫停
loadedmetadata
loadeddata
waiting 等待
playing
canplay
canplaythrough
seeking
seeked
timeupdate
ended 結束
ratechange
durationchange
Volumechange
看完上述內容,你們掌握html5中畫布、拖放事件和音視頻功能的使用了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。