您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了HTML5如何實現多個元素的拖放功能,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。

話不多說,我們直接看示例
示例一:使用UL標記拖放多個元素
代碼如下:
ListDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="ListDragDrop.css"/>
<script>
function load() {
var delbox = document.getElementById('del');
delbox.addEventListener('dragover', onDragOver, false);
delbox.addEventListener('drop', onDrop, false);
var elems = document.querySelectorAll('ul#list1 > li');
for (var i = 0; i < elems.length; i++) {
el = elems[i];
el.setAttribute('draggable', 'true');
el.addEventListener('dragstart', onDragStart, false);
}
}
function onDragStart(e) {
e.dataTransfer.effectAllowed = 'copy';
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
}
function onDrop(e) {
if (e.stopPropagation) e.stopPropagation();
var eid = e.dataTransfer.getData('text');
var elem = document.getElementById(eid);
elem.parentNode.removeChild(elem);
}
</script>
</head>
<body onload="load();">
<div id="del">刪除</div>
<ul id="list1">
<li id="1">海豚</li>
<li id="2">鯨魚</li>
<li id="3">企鵝</li>
<li id="4">北極熊</li>
<li id="5">雪狐</li>
</ul>
</ul>
</body>
</html>ListDragDrop.css
#del{
width:120px;
height:60px;
border: solid 2px #ff6a00;
}
ul#list1 > li {
display: block;
width: 150px;
border: 1px solid #808080;
}說明:
加載頁面時執行加載功能。load函數中的以下代碼將dragover和drop事件分配給[Delete]的div。當元素被拖動到Delete框時,會調用onDragOver函數,當它被刪除時,會調用onDrop函數。
var delbox = document.getElementById('del');
delbox.addEventListener('dragover', onDragOver, false);
delbox.addEventListener('drop', onDrop, false);調用querySelectorAll方法以獲取ul標記中的li元素。for循環反復處理中獲取的元素數組,并將每個元素的“draggable”屬性設置為true。此過程將其設置為可拖動對象。它還分配了一個dragstart事件。
var elems = document.querySelectorAll('ul#list1 > li');
for (var i = 0; i < elems.length; i++) {
el = elems[i];
el.setAttribute('draggable', 'true');
el.addEventListener('dragstart', onDragStart, false);
}拖動列表項時,將調用以下onDragStart函數。調用dataTransfer對象的setData方法以在dataTransfer對象中存儲元素的ID。
function onDragStart(e) {
e.dataTransfer.effectAllowed = 'copy';
e.dataTransfer.setData('text', this.id);
}當在拖放區域中拖動列表中的項目時,將調用以下onDragOver函數。由于DragOver沒有特別的處理,因此它調用PreventDefault方法來取消事件。
function onDragOver(e) {
e.preventDefault();
}如果列表的項目在拖放區域內被刪除,則可以調用onDrop函數。調用stopPropagation方法取消事件的處理。然后,我們從dataTransfer對象中獲取ID。通過取得ID,您可以獲得丟棄區域中丟棄的元素。調用getElementById方法并從ID中獲取LI標記的對象。通過使用獲取的LI對象的paerntNode屬性訪問父節點,調用removeChild方法,刪除被丟棄的列表的項目。
function onDrop(e) {
if (e.stopPropagation) e.stopPropagation();
var eid = e.dataTransfer.getData('text');
var elem = document.getElementById(eid);
elem.parentNode.removeChild(elem);
}運行結果:
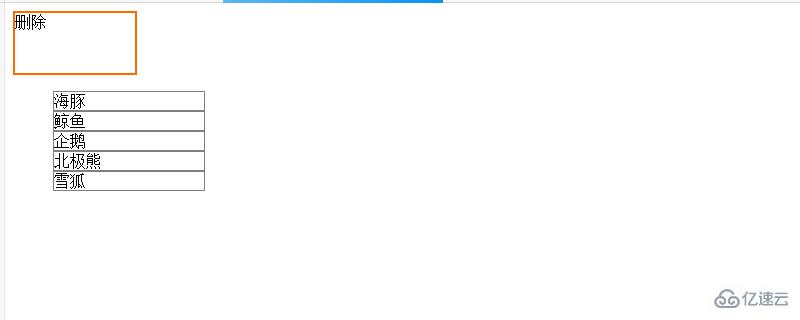
使用Web瀏覽器顯示上述HTML文件。將顯示如下所示的效果。

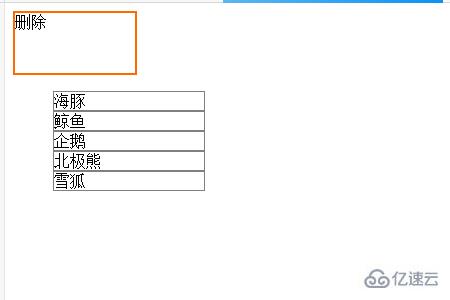
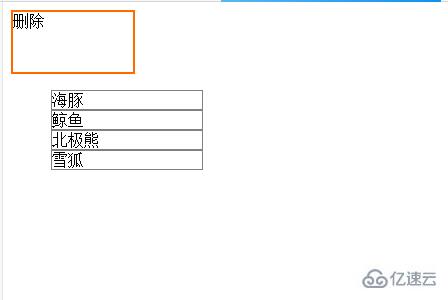
可以拖動頁面底部列表中的項目。比如拖動“企鵝”這一項,將其拖動到刪除區域,然后下面列表項中就沒有第三項“企鵝”了,具體效果如下圖所示


拖動其他項都是一樣的效果,五項都可以刪除。
上述內容就是HTML5如何實現多個元素的拖放功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。