溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關H5中使用data-*屬性的注意事項的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
H5添加了data-*屬性,非常方便
但經常忽略小寫的問題, H5要求屬性名全部小寫,駝峰式命名的習慣掉坑了
測試代碼如下:
<html>
<head>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));
var datas = $("div").data();
});
});
</script>
</head>
<body>
<button id="btn2">alert</button>
<div data-id="小寫id" data-Id="大寫ID" data-otherId="駝峰id" data-other-id="橫線id"></div>
</body>
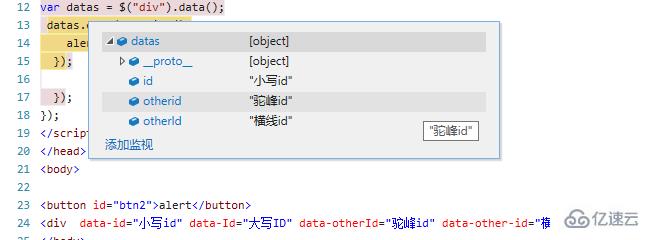
</html>alert出來的值出乎意料,通過data()方法獲取所有data值后可以看到如下結果:

總結: 遵循標準寫法
1. data-* 所有字符要小寫。
2.多個單詞采用橫線隔開,例如data-other-id => otherId 讀出來的屬性會去掉橫線并將首字母大寫。
感謝各位的閱讀!關于“H5中使用data-*屬性的注意事項”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。