您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“H5與小程序怎么共用的一套代碼”,內容詳細,步驟清晰,細節處理妥當,希望這篇“H5與小程序怎么共用的一套代碼”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
準備工作
平臺:
進入www.bmob.cn
找到Bmob最新推出的混合平臺 JSSDK庫,它支持 Node.js 、微信小程序 、Weex 、React Native 、Quick App 和瀏覽器等,寫一份js可以以上任意平臺。
混合數據SDK
后端直接使用Bmob后端云,如果使用自己的服務器,請求網絡這塊可以用Fly,同樣是跨平臺,具體可以上github查看。
框架的選擇:
由于mpvue官方有跨平臺前端示例,這里為了少踩點坑,選擇mpvue
實戰
1:分析頁面請求
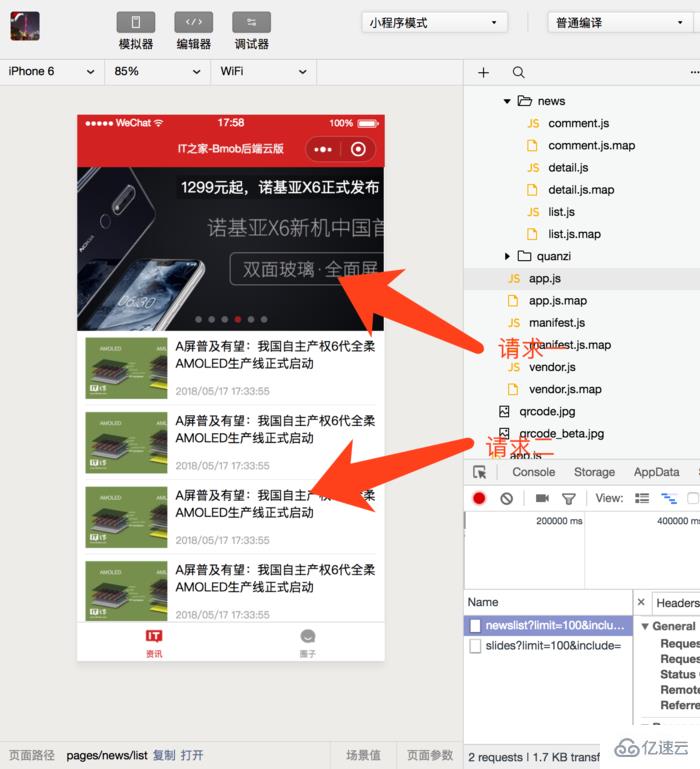
需要實現的頁面如下:

從上圖,我們可以看到這個頁面,有2個數據來自后端,分表是廣告圖與列表數據。
2.建立數據表
2.1廣告圖
數據結構如下
```
[
{
"title": "1299元起,諾基亞X6正式發布",
"image": "http://img.ithome.com/newsuploadfiles/focus/f3583ca6-9a52-461b-b2b2-0f649fab0516.jpg",
"link": "/pages/news/detail?id=360077&title=1299元起,諾基亞X6正式發布"
}
]
```
在后臺建個表slides,導入數據/src/db/slides.json
列表數據
我在后臺建個表newslist,導入數據/src/db/newslist.json,跟上一步一樣的操作
詳細數據
建立新聞內容表newscontent,導入數據/src/db/newscontent.json
3.修改請求代碼到數據庫
列表修改請求代碼:
```
//api.js,getNewsList改為
getNewsList: (r) => {
//返回一個異步對象
return new Promise((resolve, reject) => {
//查詢`newslist` 數據
const query = Bmob.Query('newslist')
query.find().then(res => {
//返回一個json數據
resolve({'newslist': res})
}).catch(err => {
reject(err)
})
})
},
```
數據已經從Bmob數據庫調用出來了。這樣就實現了,首頁的廣告、數據列表、內容展示功能,如果您的小程序只是一個展示功能,可以使用此代碼進行修改。
讀到這里,這篇“H5與小程序怎么共用的一套代碼”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。