溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何實現波浪線和立方體,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
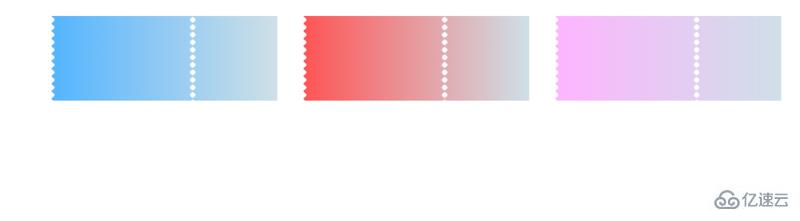
最近的項目有做到要畫出波浪線效果,這里是利用linear-gradient來實現,也就是畫圓,然后利用底色來遮住部分圓;
利用css3屬性perspective加旋轉實現立方體
1.css實現波浪線
html
<div class="card-list">
<div class="wave-container">
<div class="wave"></div>
<!-- 實現波浪線的div -->
<div class="wave-left-decorate"></div>
<div class="wave-right-decorate"></div>
</div>
</div>css
.card-list{
display: flex;
padding: 20px;
width: 100%;
}
.wave-container{
position: relative;
margin-right: 28px;
width: 20%;
}
.wave{
width: 100%;
height: 90px;
background: linear-gradient(to right, rgb(85, 181, 255), rgb(207, 224, 232));
}
/* 波浪線 */
.wave-left-decorate{
position: absolute;
top: -4px;
width: 90px;
height: 8px;
transform-origin: center left;
transform: rotate(90deg);
background: radial-gradient(circle, #fff 2px, #fff, transparent 3px, transparent 4px, transparent 4px, transparent);
background-size: 8px 8px;
}效果圖

2.實現立方體
html文件
<div class="content">
<div class="leftContent">
<div class="leftContentItem">
<div class="itemImg">
<img class="leftContentImg" src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg" src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg" src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg" src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg" src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg" src="images/rabbit.jpg" alt=""/>
</div>
</div>
</div>
</div>css文件
.content{
position: relative;
display: flex;
margin: 0 auto;
padding-top: 50px;
width: 1200px;
height: 380px;
background: url(../images/bg2.jpg) no-repeat;
background-size: 1200px 100%;
}
.content .leftContent{
margin-right: 25px;
padding-left: 45px;
padding-bottom: 30px;
box-sizing: border-box;
}
/* 旋轉的圖片 */
.content .leftContent .leftContentItem{
width: 350px;
height: 350px;
/* 設置景深 */
perspective: 1000px;
/* 設置背景顏色在中間為橢圓形 */
/*background: radial-gradient(ellipse at center, #430d6d 0%, #000 100%);*/
}
.leftContent .leftContentItem .itemImg{
position: absolute;
left: 20%;
top: 20%;
width: 200px;
height: 200px;
/* 實現3D呈現 */
transform-style: preserve-3d;
transform: rotateX(-20deg) rotateY(-20deg);
-webkit-animation: 6s imgRotate linear infinite;
-o-animation: 6s imgRotate linear infinite;
animation: 6s imgRotate linear infinite;
}
.leftContent .leftContentItem .itemImg *{
position: absolute;
width: 100%;
height: 100%;
box-shadow: 0 0 25px rgba(0, 128, 0, .4);
}
.leftContentItem .itemImg .leftContentImg{
position: absolute;
width: 100%;
height: 100%;
}
/* 分別對各個面進行旋轉、平移操作 */
.leftContentItem .itemImg .leftContentImg:nth-child(1){
transform: translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(2){
transform: rotateX(180deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(3){
transform: rotateY(-90deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(4){
transform: rotateY(90deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(5){
transform: rotateX(90deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(6){
transform: rotateX(-90deg) translateZ(100px);
}
@-webkit-keyframes imgRotate {
from{
transform: translateZ(-100px) rotateX(0) rotateY(0);
}
to{
transform: translateZ(-100px) rotateX(360deg) rotateY(360deg);
}
}效果圖

主要就是設置景深perspective,然后對每個面旋轉、平移
關于css如何實現波浪線和立方體就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。