您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css3給文字加描邊的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
首先我們來通過簡單的代碼示例介紹一下css3中的text-stroke屬性給文字添加描邊效果的實現方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描邊</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 30px;
font-weight: bold;
}
.stroke {
-webkit-text-stroke: 1px red;
}
</style>
</head>
<body>
<div class="demo">
<p>測試文字,沒有添加描邊</p>
<p class="stroke">測試文字,添加了字體描邊</p>
</div>
</body>
</html>效果圖:

從示例,我們可以看出,css3通過設置 text-stroke:1px red;就可以在文字上添加1px的紅色描邊樣式。由此,可以知道text-stroke屬性是通過width值來設置或檢索對象中的文字的描邊厚度,通過color值來設置或檢索對象中的文字的描邊顏色。
text-stroke屬性的基本語法:
text-stroke:width || color ;
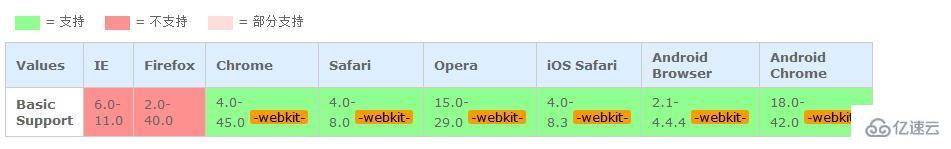
值得注意的是:text-stroke屬性只能在有webkit內核的Safari和Chrome等瀏覽器中被支持使用,使用時要加前綴:-webkit-。

下面我們用text-stroke屬性來實現一個好看的文字描邊效果。
代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描邊</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 50px;
font-weight: bold;
}
.stroke {
-webkit-text-fill-color: transparent;/*文字的填充色*/
-webkit-text-stroke: 2px #f44336;
font-style: italic;
}
</style>
</head>
<body>
<div class="demo">
<p class="stroke">億速云--文字描邊</p>
</div>
</body>
</html>通過-webkit-text-fill-color: transparent;設置文字的填充色為透明,通過font-style: italic;設置文字傾斜,在通過text-stroke屬性設置描邊的厚度與好看的顏色,一個好看的藝術字就實現了!
以上是css3給文字加描邊的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。