您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了list-style樣式屬性的使用示例,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
一、list-style作用與用處
list-style是設置列表li的樣式。比如li前面為阿拉伯數字、圓點、實心圓、圖片、空心圓、小寫英文字母、大寫英文字母、傳統的亞美尼亞數字等。
二、語法
1、語法:
list-style : list-style-image || list-style-position || list-style-type
我們知道html語法規定li必須在ul或ol內使用,那么對ul或ol可以設置list-style-image引入圖片作為li的前面布局素材。但通常div css布局時候不采用這種方法來設置li的前面圖片素材,通常對li直接設置背景圖片,這樣兼容更好,更易控制。
我們使用比較多是list-style的list-style-type屬性來設置li默認前面樣式。
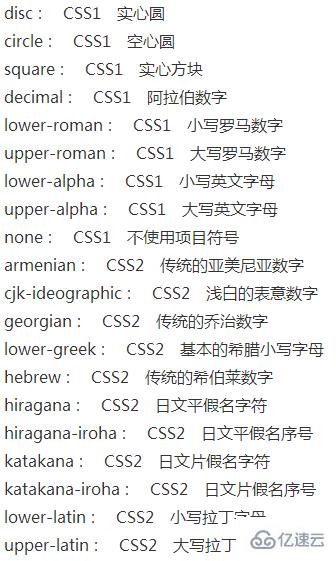
2、list-style-type的值與解釋
以下可以自己下來測試看看各種值效果。
參數:

三、布局一般做法
通常在一個網頁布局時候開始CSS就要把ul ol li三者列表list-style樣式去掉,也是為了兼容各大瀏覽器,取消列表標簽默認list-style。
取消ul li ol的list-style樣式代碼:
ul,ol,li{list-style:none}在網頁中要對列表前設置圓點,再通過對li設置Background背景圖片即可。
1、代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ul li布局實例</title>
<style>
ul, ol, li {list-style: none;margin:0; padding:0;normal;font:14px/24px Arial}
</style>
</head>
<body>
<ul class="ab">
<li>php.cn-1</li>
<li>php.cn-2</li>
<li>php.cn-3</li>
</ul>
</body>
</html>效果如下:

2、解釋
以上去掉li ul ol三者的默認list-style樣式,同時設置mragin和padding為0,字體大小為14px,行高為24px。為什么不用li自帶有list-style-type設置圓點效果?
這是因為不同瀏覽器有一定差距,避免圓點效果不同,距離左邊不同,所以統一取消list-style樣式,重新使用背景樣式來排版實現。
感謝你能夠認真閱讀完這篇文章,希望小編分享list-style樣式屬性的使用示例內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。