溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么用css word-break屬性?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
css word-break屬性用于規定自動換行的處理方法。通過使用word-break屬性,可以讓瀏覽器實現在任意位置的換行。
css word-break屬性怎么用?
作用:word-break 屬性規定自動換行的處理方法。提示:通過使用 word-break 屬性,可以讓瀏覽器實現在任意位置的換行。
語法:
word-break: normal|break-all|keep-all
說明:
normal 使用瀏覽器默認的換行規則。
break-all 允許在單詞內換行。
keep-all 只能在半角空格或連字符處換行。
注釋:所有主流瀏覽器都支持 word-break 屬性。
css word-break屬性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
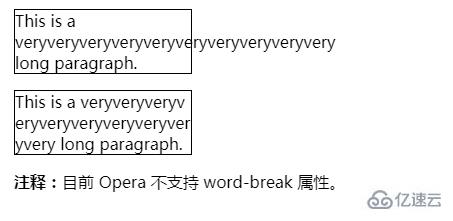
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注釋:</b>目前 Opera 不支持 word-break 屬性。</p>
</body>
</html>效果輸出:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。