您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
了解CSS布局中flex、grid以及float屬性有什么區別?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
在CSS布局中,flex、grid以及float屬性的差別是flex屬性適用于小的UI元素,grid屬性適合用于為網站整體進行布局而float屬性適合在較大的文本文章中設置圖像
平時我們在寫頁面時為了實現各種網絡布局,常常會用到flex或者grid以及float屬性。每一種布局技術都有其優缺點,接下來在文章中將和大家具體介紹這三者之間的差異,有一定的參考價值,希望對大家有所幫助。

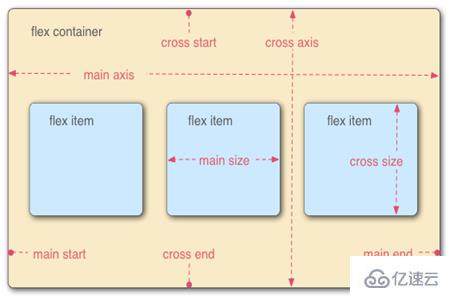
flex屬性
Flex屬性包含許多特別有用的子屬性。例如,flex-grow和flex-shrink可以允許我們根據用戶的視圖列來改變寬度和比例。justify-content 可以用來設置或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式。這是一個很用的工具,可以讓較小的UI元素在任何設備上的效果都看起來最好。但是它也有不足的地方,比如你想在頁面上布置更大的元素,就需要添加邊距,以確保它看起來是我們想要的效果不過這可能需要點時間

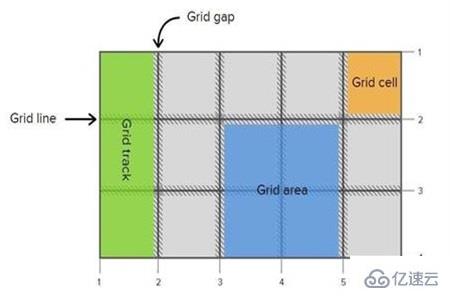
grid屬性
通過使用網格,可以輕松地為網站設置整個布局設計系統。布局可以嵌套在其他布局中,網格也可以允許精確地創建極其復雜的布局。但它也有缺點,它不適合快速居中或在較大的文本文章中放置圖像。如果遇到這些類型的布局最好通過其他方法處理。

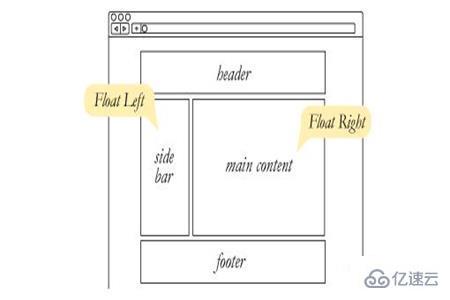
float屬性
float屬性適合用在較大的文本文章中設置圖像。但是用來設置整個頁面的布局并不是一種好的方法。如果未使用好很可能會發生混亂。它沒有Grid或Flex那樣多的內置屬性,所以也無法創建復雜的布局。

如何選擇?
我認為最好的布局方法就是用最少的css代碼來實現最復雜的布局。在這一點上網格布局有著絕對的優勢,它的語法高效且有意義。但是,所有的布局方法都有自己不足之處,所以在必要的時候進行組合是很有必要的。在我們創建網站時,可以使用網格來布局網站,浮動用以添加圖像
感謝各位的閱讀!看完上述內容,你們對CSS布局中flex、grid以及float屬性有什么區別大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。