您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用CSS z-index屬性調整元素的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
z-index是一個可以設置元素堆疊順序的屬性,當堆疊紙張時,底部紙張隱藏在頂部紙張后面則將無法看到它,類似地,WEB站點的元素也會處于這樣堆疊的狀態,而使用z-index就可以更改堆疊的順序。

堆疊的順序由數值的大小決定
用數字指定z-index屬性值,如果這個數值大的話,在前面,小的話則在后面。

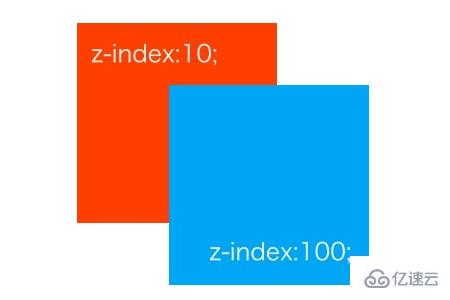
對于紅色框,我們將z-index的值設置為10,藍色框將z-index的值設置為100。
由于藍色框z-index的值較大,因此它將顯示在前面。
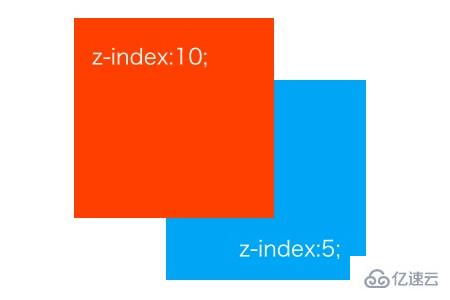
如果將藍色框的z-index值更改為5,因為紅色框的值大于了藍色框,因此紅色框在前

使用z-index屬性時必須指定position
此外,z-index屬性只能用于具有relative,absolute,fixed的位置而不能用于position:static。
如何使用z-index屬性?
基本語法
選擇器{
z-index: 數值;
}我們來看具體的示例
HTML
<div class="z-index_test"> </div> <div class="z-index_test2"> </div>
CSS
.z-index_test {
height: 200px;
width: 200px;
background-color: #FF5722;
position: relative;
z-index: 10;
}
.z-index_test2 {
height: 200px;
width: 200px;
background-color: #03A9F4;
position: absolute;
top: 70px;
left: 100px;
z-index: 100;
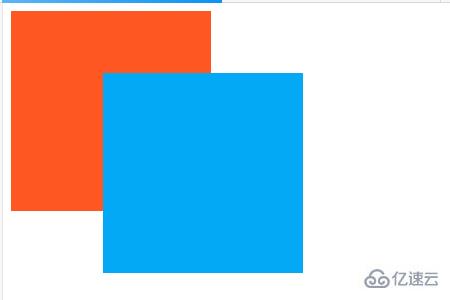
}運行效果如下

看完了這篇文章,相信你對使用CSS z-index屬性調整元素的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。