您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用transform屬性,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
transform屬性用于向元素應用 2D 或 3D 轉換;該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
CSS3 transform屬性
作用:transform 屬性向元素應用 2D 或 3D 轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
語法:
transform: none|transform-functions;
可有屬性值說明:
none:定義不進行轉換。
matrix(n,n,n,n,n,n):定義 2D 轉換,使用六個值的矩陣。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定義 3D 轉換,使用 16 個值的 4x4 矩陣。
translate(x,y):定義 2D 轉換。
translate3d(x,y,z):定義 3D 轉換。
translateX(x):定義轉換,只是用 X 軸的值。
translateY(y):定義轉換,只是用 Y 軸的值。
translateZ(z):定義 3D 轉換,只是用 Z 軸的值。
scale(x,y):定義 2D 縮放轉換。
scale3d(x,y,z):定義 3D 縮放轉換。
scaleX(x):通過設置 X 軸的值來定義縮放轉換。
scaleY(y):通過設置 Y 軸的值來定義縮放轉換。
scaleZ(z):通過設置 Z 軸的值來定義 3D 縮放轉換。
rotate(angle):定義 2D 旋轉,在參數中規定角度。
rotate3d(x,y,z,angle):定義 3D 旋轉。
rotateX(angle):定義沿著 X 軸的 3D 旋轉。
rotateY(angle):定義沿著 Y 軸的 3D 旋轉。
rotateZ(angle):定義沿著 Z 軸的 3D 旋轉。
skew(x-angle,y-angle):定義沿著 X 和 Y 軸的 2D 傾斜轉換。
skewX(angle):定義沿著 X 軸的 2D 傾斜轉換。
skewY(angle):定義沿著 Y 軸的 2D 傾斜轉換。
perspective(n):為 3D 轉換元素定義透視視圖。
注:Internet Explorer 10、Firefox、Opera 支持 transform 屬性。Internet Explorer 9 支持替代的 -ms-transform 屬性(僅適用于 2D 轉換)。Safari 和 Chrome 支持替代的 -webkit-transform 屬性(3D 和 2D 轉換)。Opera 只支持 2D 轉換。
CSS3 transform屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h3, h5 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 10px;
min-width: 180px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 60px;
height: 60px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 60px;
height: 60px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.rotate:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotateX:hover .fill {
-webkit-transform: rotateX(45deg);
transform: rotateX(45deg);
}
.rotateY:hover .fill {
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
}
.rotateZ:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.skew:hover .fill {
-webkit-transform: skew(45deg, 45deg);
transform: skew(45deg, 45deg);
}
.skewX:hover .fill {
-webkit-transform: skewX(45deg);
transform: skewX(45deg);
}
.skewY:hover .fill {
-webkit-transform: skewY(45deg);
transform: skewY(45deg);
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
.matrix:hover .fill {
-webkit-transform: matrix(2, 2, 0, 2, 45, 0);
transform: matrix(2, 2, 0, 2, 45, 0);
}
</style>
</head>
<body>
<!-- Rotate-->
<div class="card">
<div class="box rotate">
<div class="fill"></div>
</div>
<p>rotate(45deg) </p>
</div>
<div class="card">
<div class="box rotateX">
<div class="fill"></div>
</div>
<p>rotateX(45deg)</p>
</div>
<div class="card">
<div class="box rotateY">
<div class="fill"></div>
</div>
<p>rotateY(45deg)</p>
</div>
<div class="card">
<div class="box rotateZ">
<div class="fill"></div>
</div>
<p>rotateZ(45deg) </p>
</div>
<!-- scale-->
<div class="card">
<div class="box scale">
<div class="fill"></div>
</div>
<p>scale(2)</p>
</div>
<div class="card">
<div class="box scaleX">
<div class="fill"></div>
</div>
<p>scaleX(2) </p>
</div>
<div class="card">
<div class="box scaleY">
<div class="fill"></div>
</div>
<p>scaleY(2) </p>
</div>
<!-- skew-->
<div class="card">
<div class="box skew">
<div class="fill"></div>
</div>
<p>skew(45deg, 45deg) </p>
</div>
<div class="card">
<div class="box skewX">
<div class="fill"></div>
</div>
<p>skewX(45deg)</p>
</div>
<div class="card">
<div class="box skewY">
<div class="fill"></div>
</div>
<p>skewY(45deg)</p>
</div>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
<div class="card">
<div class="box matrix">
<div class="fill"></div>
</div>
<p> matrix(2, 2, 0, 2, 45, 0)</p>
</div>
</body>
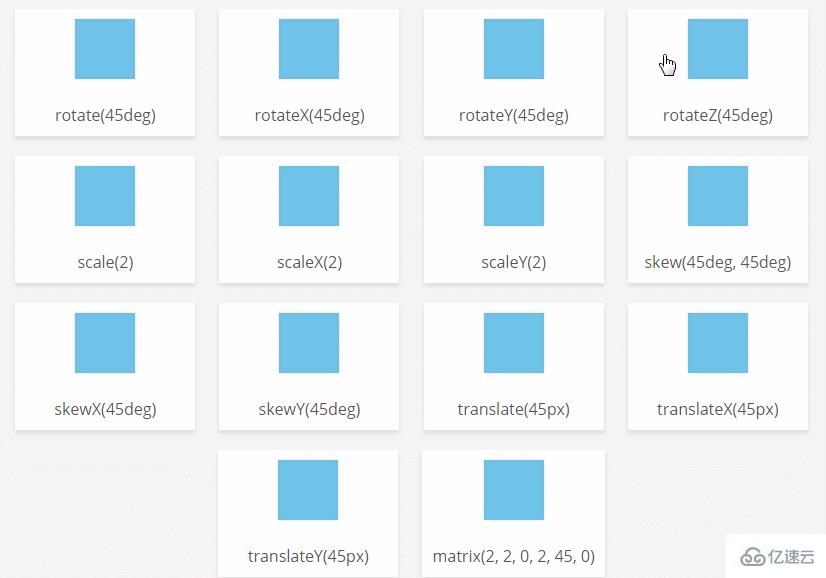
</html>效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享如何使用transform屬性內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。