您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關transform-style屬性怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
transform-style屬性用來指定嵌套元素是怎樣在三維空間中呈現。當值為flat時,表示所有子元素在2D平面呈現;值為preserve-3d時,表示所有子元素在3D空間中呈現。

CSS3 transform-style屬性
作用:transform-style 屬性規定如何在 3D 空間中呈現被嵌套的元素。
語法:
transform-style: flat|preserve-3d;
flat:子元素將不保留其 3D 位置。
preserve-3d:子元素將保留其 3D 位置。
注:該屬性必須與 transform 屬性一同使用。
CSS3 transform-style屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
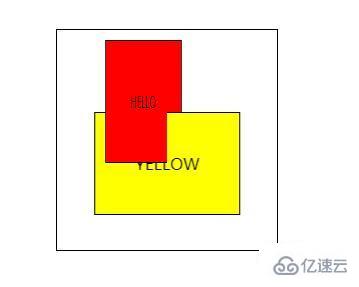
</html>效果圖:

感謝各位的閱讀!關于transform-style屬性怎么用就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。