溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么用CSS的+選擇器,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
“+”符號選擇器
在CSS中“+”符號選擇器被稱為相鄰兄弟選擇器,用于選取在同一父元素下的,緊跟指定元素之后的另一個元素。
基本句式:
元素E + 元素F{
//CSS屬性
}說明:所有主流瀏覽器都支持“+”符號選擇器;但在IE8中運行,必須聲明 <!DOCTYPE>。
簡單代碼示例
下面通過簡單代碼示例來看看具體如何使用的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>“+”符號選擇器</title>
<style>
body {
text-align:center;
}
h2 {
color:red;
}
div{
font-size:25px;
}
h3+div {
font-size:20px;
font-weight:bold;
display:inline;
background-color: yellow;
color:green;
}
</style>
</head>
<body>
<h2>PHP</h2>
<div>HTML</div>
<h3>CSS</h3>
<div>Javascript</div>
<div>MySQL</div>
</body>
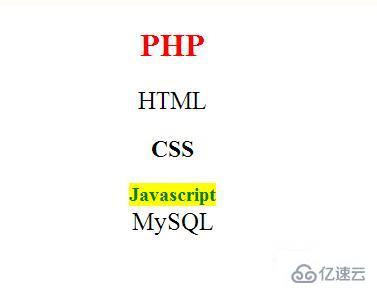
</html>效果圖:

可以看出,h3+div{}是選擇緊跟h3元素之后的第一個div元素,并為其添加樣式。
上述內容就是怎么用CSS的+選擇器,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。