您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何設置CSS表格邊框間的距離及border-spacing屬性的使用方法,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
CSS border-spacing屬性
border-spacing屬性會在表格邊框“分離”時,設置行和單元格的邊框在橫向和縱向上的間距。
它可以有1~2個length值:
● 如果提供全部兩個length值時,第一個作用于橫向間距,第二個作用于縱向間距。
● 如果只提供一個length值時,這個值將作用于橫向和縱向上的間距。
說明:該border-spacing屬性的作用等同于HTML標簽屬性cellspacing。
注:只有當表格邊框各自獨立(即border-collapse屬性設置separate時)此屬性才起作用。
CSS border-spacing屬性的使用示例
下面通過簡單代碼示例來看看border-spacing屬性是如何設置表格邊框間的距離:
示例1:在設置border-collapse: collapse;時:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table1 {
border-collapse: collapse;
border-spacing: 15px;
}
</style>
</head>
<body>
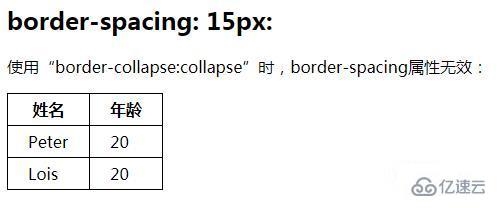
<h3>border-spacing: 15px:</h3>
<p>使用“border-collapse:collapse”時,border-spacing屬性無效:</p>
<table id="table1">
<tr>
<th>姓名</th>
<th>年齡</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>效果圖:

示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table2 {
border-collapse: separate;
border-spacing: 15px;
}
#table3 {
border-collapse: separate;
border-spacing: 15px 30px;
}
</style>
</head>
<body>
<h3>border-spacing: 15px:</h3>
<p>使用“border collapse:separate”時,border spacing屬性可用于設置單元格之間的間距:</p>
<table id="table2">
<tr>
<th>姓名</th>
<th>年齡</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
<h3>border-spacing: 15px 30px:</h3>
<p>使用兩個length值(第一個值設置水平間距,第二個值設置垂直間距):</p>
<table id="table3">
<tr>
<th>姓名</th>
<th>年齡</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>效果圖:

代碼說明:
邊框獨立時(border-collapse屬性設置separate時),border - spacing生效;相鄰邊被合并時(border-collapse屬性設置collapse時),border - spacing屬性無效。
上述就是小編為大家分享的如何設置CSS表格邊框間的距離及border-spacing屬性的使用方法了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。