您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何設置table表格的邊框為單線邊框,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
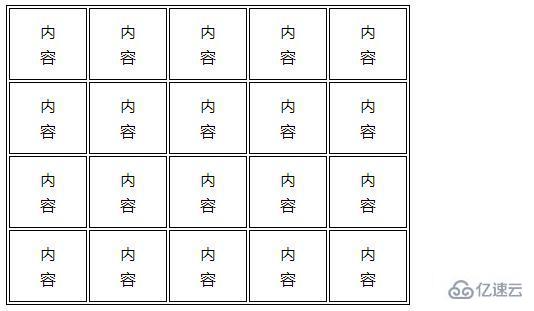
首先我們來看看給table表格添加邊框后,它的默認效果:
table,table td{
border: 1px solid #000;
}
table td{
padding: 10px 30px;
}
可以看出,table表格是以雙線的形式顯示的,那么如何讓table表格以單線邊框的方式現實中html頁面上?下面我們就通過簡單的代碼示例來講解一種table表格設置單線邊框的方法。
css設置單線邊框的方法介紹:
我們先要在html頁面建立table表格,代碼如下:
<table> <tr> <td>內容</td> <td>內容</td> <td>內容</td> <td>內容</td> <td>內容</td> </tr> <tr> <td>內容</td> <td>內容</td> <td>內容</td> <td>內容</td> <td>內容</td> </tr> <tr> <td>內容</td> <td>內容</td> <td>內容</td> <td>內容</td> <td>內容</td> </tr> <tr> <td>內容</td> <td>內容</td> <td>內容</td> <td>內容</td> <td>內容</td> </tr> </table>
效果圖:

table表格建好了,下面我們就看看用css怎么給table表格添加單線邊框。
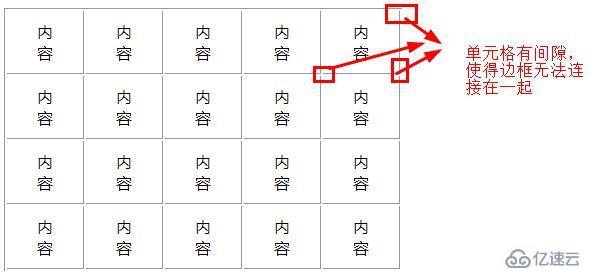
1、首先給整個table表格的外邊框加上左邊框和上邊框
table {
width: 200px;
border-top: 1px solid #999;
border-left: 1px solid #999;
}
2、在給table表格里的每個單元格添加下邊框和右邊框
table td {
padding: 10px 30px;
border-bottom: 1px solid #999;
border-right: 1px solid #999;
}
3、去掉單元格的間隙
table {
width: 200px;
border-top: 1px solid #999;
border-left: 1px solid #999;
border-spacing: 0;/*去掉單元格間隙*/
}說明:
border-spacing 屬性:可以設置相鄰單元格的邊框間的距離(僅用于“邊框分離”模式)。
當我們設置border-spacing: 0;時,就表示table表格中每個相鄰單元格的邊框間(水平和垂直方向)的距離都為0。
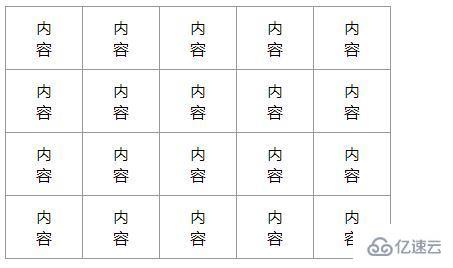
效果圖:

關于css如何設置table表格的邊框為單線邊框就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。