您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
position屬性值及其特點的案例分析?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
position定位屬性有四個屬性值分別為static默認值表示沒有定位,relative相對定位是相對于本身進行定位,absolute絕對定位是相對于有定位的父元素進行定位,fixed固定定位相對于瀏覽器窗口定位
今天將要介紹的是CSS中的定位屬性position的各個屬性值及其特點,具有一定的參考作用,希望對大家學習定位有所幫助

position屬性
position 屬性就是用來規定元素的定位類型,即把元素放置到一個靜態的、相對的、絕對的、或固定的位置中。因此在position屬性中它有四個屬性值分別為:static、relative、absolute、fixed。接下來在文章中將具體介紹這四個屬性值的用法及特點。
static屬性值
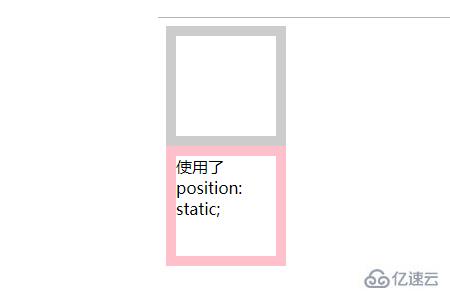
static屬性表示默認值,即沒有定位,元素出現在正常的流中。忽略了 top, bottom, left, right 或者 z-index 聲明
<style>
div{
width:100px;
height:100px;
border:10px solid #ccc;
}
div.static {
position: static;
border: 10px solid pink;
}
</style>
</head>
<body>
<div></div>
<div class="static">使用了 position: static;</div>
</body>效果圖:

relative屬性值
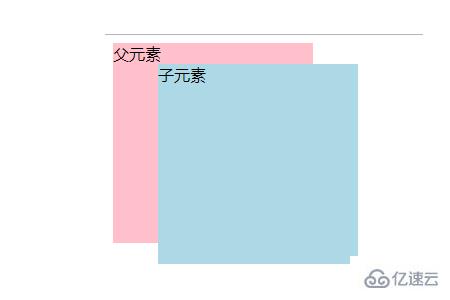
表示相對定位的元素,可以通過top,bottom,left,right的設置相對于其正常(原先本身)位置進行定位。它是默認參照父級的原始點為原始點來定位的,若無父元素則按照上一個元素的底部為原始點進行定位。
1、相對定位不會影響元素本身特性
2、 不會使元素脫離文檔流(元素原本位置會被保留)
3、沒有定位偏移量時對元素無影響
4、提升層級,可以使用z-index來改變一個定位元素的層級關系,從而改變元素的覆蓋關系,值越大越在上面
div{
width:200px;
height:200px;
background-color: pink;
}
div.relative {
position: relative;
background-color:lightblue;
left:45px;
}
</style>
</head>
<body>
<div>父元素
<div class="relative">子元素</div>
</div>
</body>效果圖:

absolute屬性值
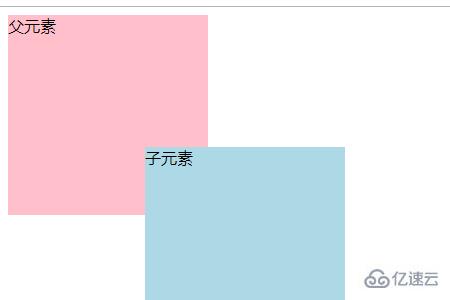
表示絕對定位的元素,相對于 static 定位以外的第一個父元素進行定位。它的特點有以下幾個方面
1、 使元素完全脫離文檔流,即在文檔流中不再占位
2、可以改變內聯元素的特性,即在內聯元素中可以設置寬高
3、使區塊元素在未設置寬度時由內容撐開寬度
4、 相對于最近一個有定位的父元素偏移,若其父元素沒有定位則逐層上找,直到找到body為止。
5、相對定位一般配合絕對定位使用(子絕父相)
<style>
div{
width:200px;
height:200px;
background-color: pink;
}
div.absolute {
position:absolute;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div>父元素
<div class="absolute">子元素</div>
</div>效果圖:

fixed屬性值
表示固定屬性值,生成絕對定位元素,相對于瀏覽器窗口進行定位。就是無論你怎么滾動滾動條,元素依舊在那個位置不動
<style>
body{height: 2000px;}
div.fixed {
width:200px;
height:200px;
position:fixed;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div class="fixed">固定元素</div>
</body>效果圖:

感謝各位的閱讀!看完上述內容,你們對position屬性值及其特點的案例分析大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。