您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“HTML中position的屬性值有哪些”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“HTML中position的屬性值有哪些”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
理論上來說,全部 position 的取值有8個
包括:position:static | relative | absolute | fixed | sticky | initial | inherit | unset
其中最常用的是 static 、relative、absolute、fixed 和 sticky
initial、inherit、unset 是css的關鍵字,任何css屬性的取值都可以設置這幾個值
position: static
默認值,在正常流中,對設置的 top 、left、right、bottom、z-index 一應忽略
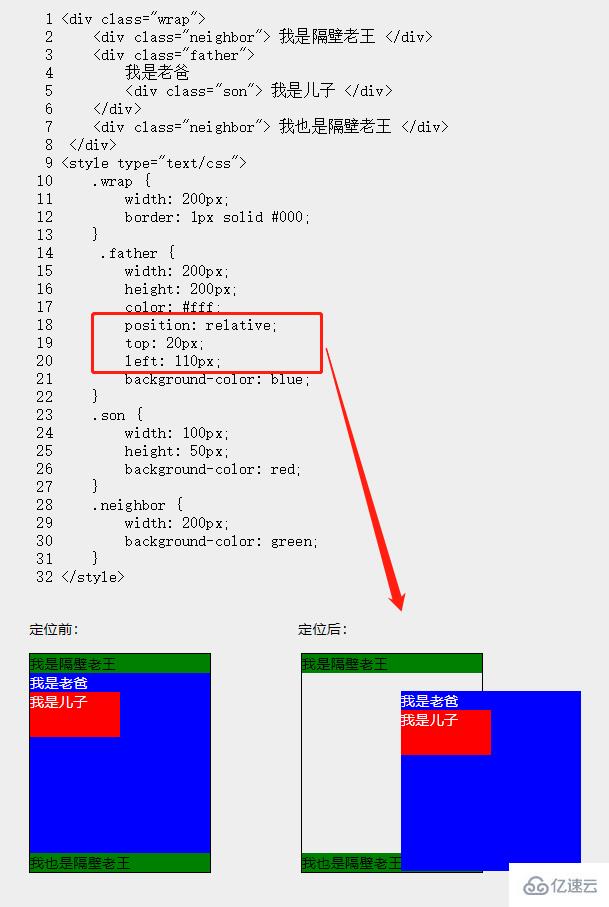
position: relative
相對定位,相對于自己原來的位置偏移,(例:top: 10px; // 移動后元素頂部位于原位置頂部下10px;)
脫離文檔流,但在文檔流中保留原位置的空間(預留空間),
也就是說,元素原來位置會一直保留空白占位,相鄰兄弟元素會保持原來的位置,不會隨元素的移動而改變
注意:position: relative 對 table-*-group,table-row,table-column,table-cell,table-caption 元素無效。
栗子:

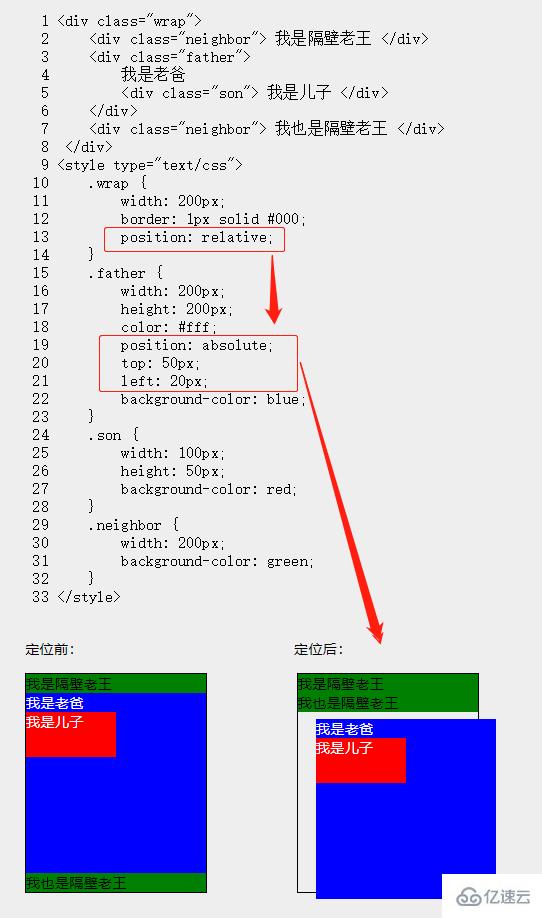
position: absolute
絕對定位,若祖先元素有設置 position: static 以外的屬性值,則相對該祖先元素絕對定位;否則,相對瀏覽器視口絕對定位
(在這里說一個注意點,大多數人認為是相對 html 或 body 元素絕對定位,這是個誤區;當頁面是可滾動的,就可以看出是相對瀏覽器窗口絕對定位的了,而不是整個 html 內容;這里我也懶得寫例子了,我就直接借鑒別人的吧:CSS進階——絕對定位元素的寬高是如何定義的)
因此,一般做法是將該絕對定位元素的父元素加上 position: relative 屬性
脫離文檔流,不預留空間,該元素下的兄弟元素位置上移
栗子:

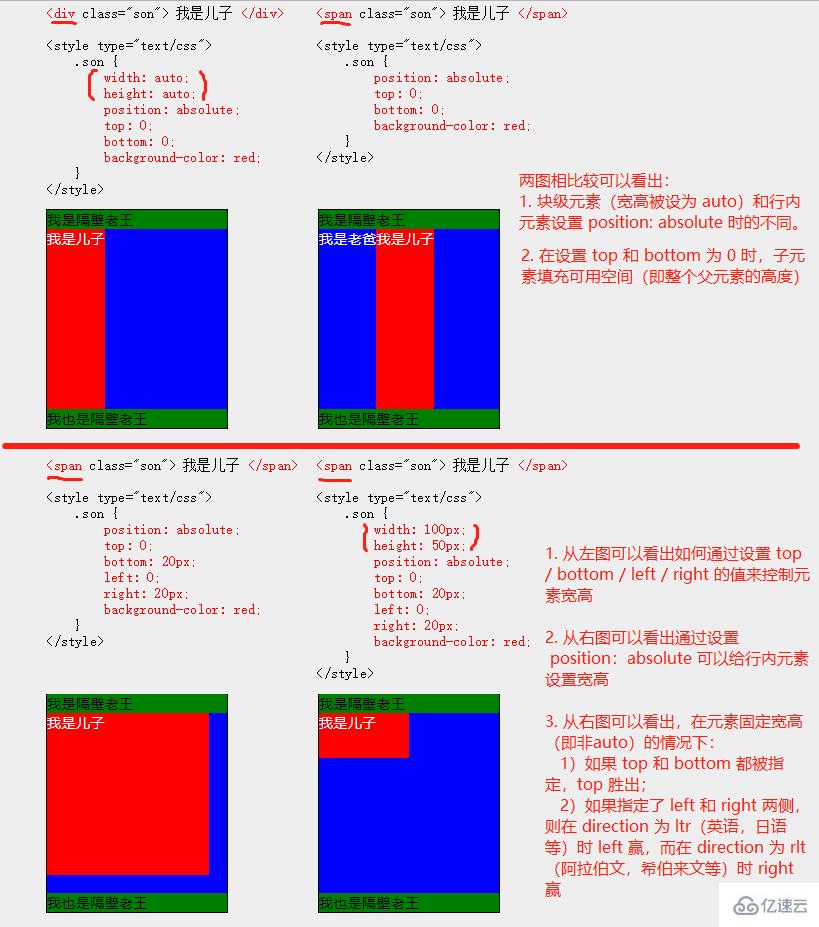
但 position: absolute 并不僅有以上這個用途;
在按其內容大小調整尺寸的元素(例如 height 和 width 被設定為 auto,又或者行內元素),若該元素被絕對定位 position: absulute ,則可以通過指定 top / bottom / left / right , 保留 height 未指定(即 auto), 來填充可用的垂直(水平)空間
什么意思呢?淡定,來吃些栗子吧:
(除此之外,絕對定位的元素可以設置外邊距(margin),且不會與其他邊距合并,這個就不舉栗子了)

寫上面例子的時候還是有個疑問的:
既然絕對定位是脫離文檔流的,為什么行內元素絕對定位的時候,在不設置 left 值時,它的原點是位于原位置的原點的呢?而不是位于父元素的原點呢?
(找了許久沒找著原因,這個留著以后慢慢解答吧)
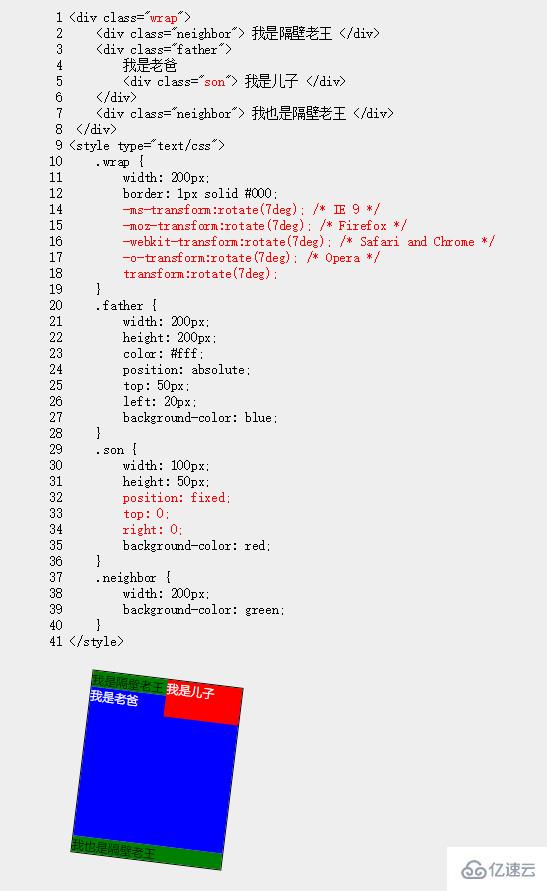
position: fixed
固定定位,相對瀏覽器窗口固定定位,不隨滾動條滾動,實現的樣本就是日常網頁中的廣告彈窗
脫離文檔流,fixed 屬性會創建新的層疊上下文。
注意:當該固定元素的祖先元素的 transform 屬性非 none 時,容器由瀏覽器窗口改為該祖先元素

position: sticky
粘性定位,相當于相對定位和固定定位的混合。粘性定位根據一個閾值決定,在大于等于閾值時采用相對定位,小于閾值后則為固定定位。
這個閾值就是 top 、right 、bottom 、left 四種之一,必須設置了其中一個,才能讓粘性定位生效,否則一直表現為相對定位。
粘性定位除了以上條件之外,還有幾點需要注意,否則粘性定位會失效:
1. 父元素的內容需滾動查看,且不能有 overflow: hidden 、 overflow: auto 屬性
2. 父元素的高度不能低于粘性定位元素的高度
3. sticky 是容器相關的,只會在它所處的容器(父元素)里生效。
sticky 栗子:demo
粘性定位的兼容問題:
1. 需寫下兩條css語句:
position: sticky; 和 position: -webkit-sticky; /* Safari */
2. Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。
position: initial
initial 關鍵字用于設置CSS屬性為它的默認值(在這里也就是 position: static)
注: IE不支持該關鍵字
position: inherit
每個 CSS 屬性定義的概述都指出了這個屬性是默認繼承的 ("Inherited: Yes") 還是默認不繼承的 ("Inherited: no")。
關于 inherit 的妙用可以看看這里:談談一些有趣的CSS題目(四)– 從倒影說起,談談 CSS 繼承 inherit
position: unset
unset 關鍵字是 initial 和inherit 的組合:
1. 如果該屬性是默認繼承屬性,則該值等同于 inherit
2. 如果該屬性是非繼承屬性,則該值等同于 initial
感謝你的閱讀,希望你對“HTML中position的屬性值有哪些”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。