溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下margin-top的使用方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
margin-top是CSS中的一個屬性,用于設置元素的上邊距,所有主流瀏覽器都支持margin-top屬性,下面我們來簡單看一下margin-top屬性的用法。
margin-top的語法如下:
margin-top:value
value的值有以下可能:
auto:瀏覽器設置的上外邊距。
length:定義固定的上外邊距。默認值是 0。
%:定義基于父對象總高度的百分比上外邊距。
inherit:規定應該從父元素繼承上外邊距。
我們來看一下簡單的代碼示例:
<html>
<head>
<style type="text/css">
p.topmargin {margin-top: 5cm}
</style>
</head>
<body>
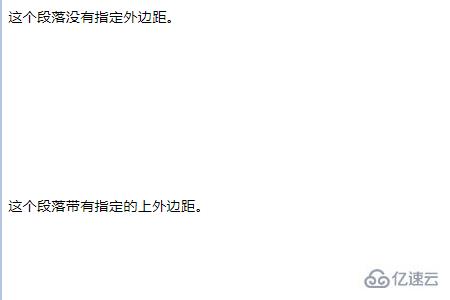
<p>這個段落沒有指定外邊距。</p>
<p class="topmargin">這個段落帶有指定的上外邊距。</p>
</body>
</html>運行結果如下:

看完了這篇文章,相信你對margin-top的使用方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。