您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下DataTables搜索框查詢怎么實現結果高亮顯示效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
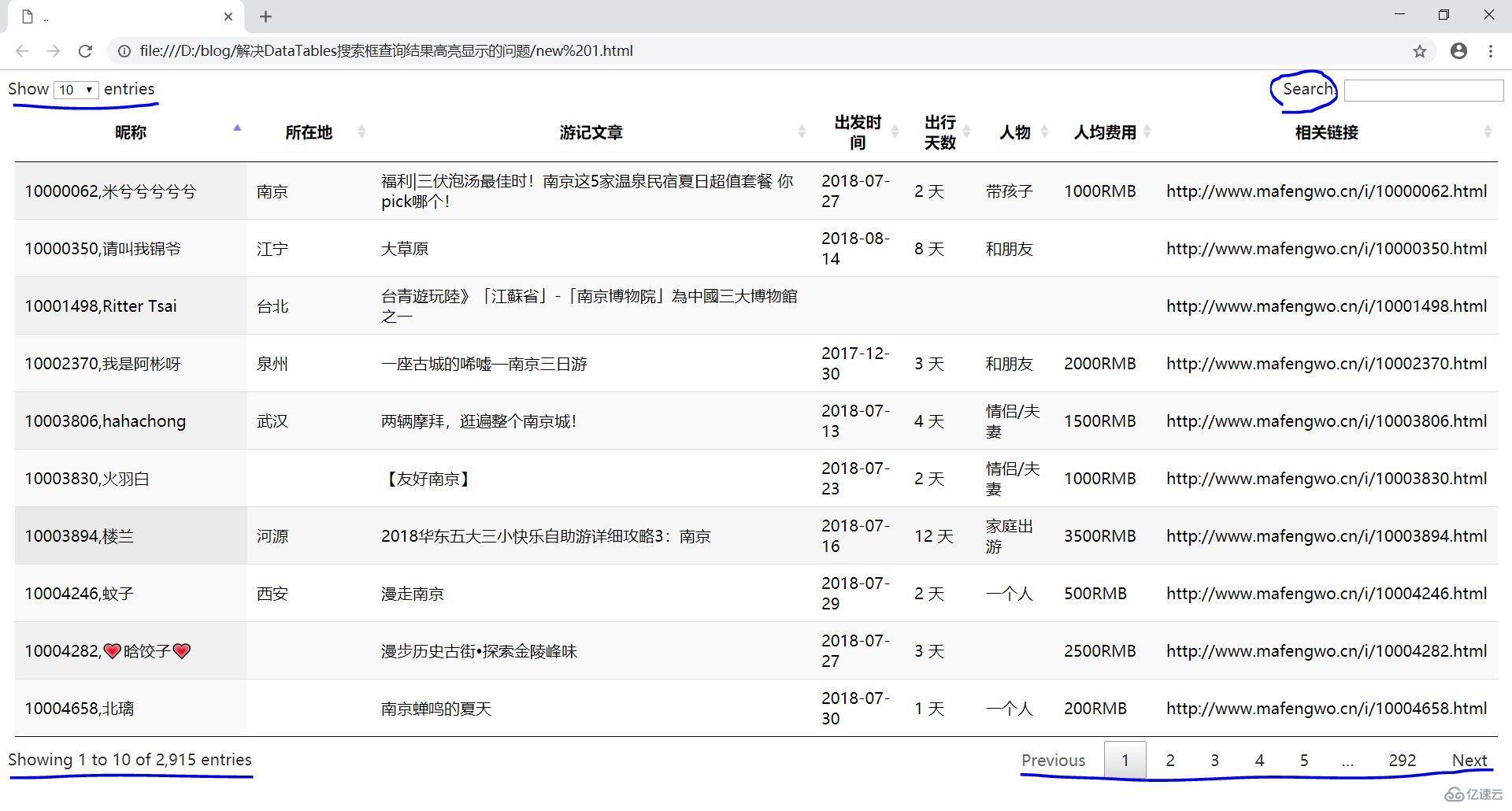
DataTables是封裝好的HTML表格插件,豐富了HTML表格的樣式,提供了即時搜索、分頁等多種表格高級功能。用戶可以編寫很少的代碼(甚至只是使用官方的示例代碼),做出一個漂亮的表格以展示數據。


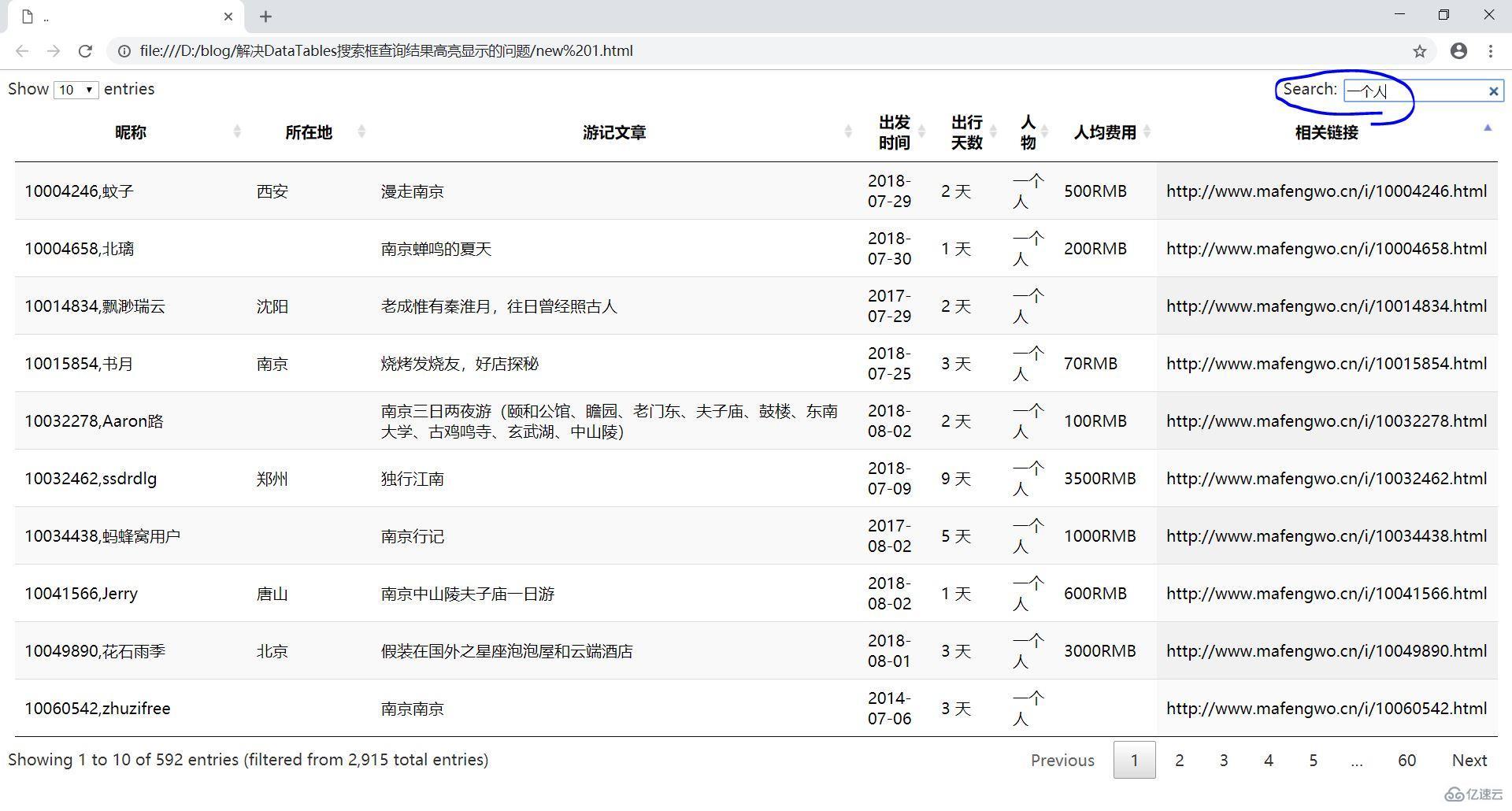
上面DataTable表格中的即時搜索、分頁等功能是創建好DataTables對象后就有的,不用編寫相關代碼。“即時搜索”是指隨著鍵入字符的變化,表格中會出現變化著的匹配信息。

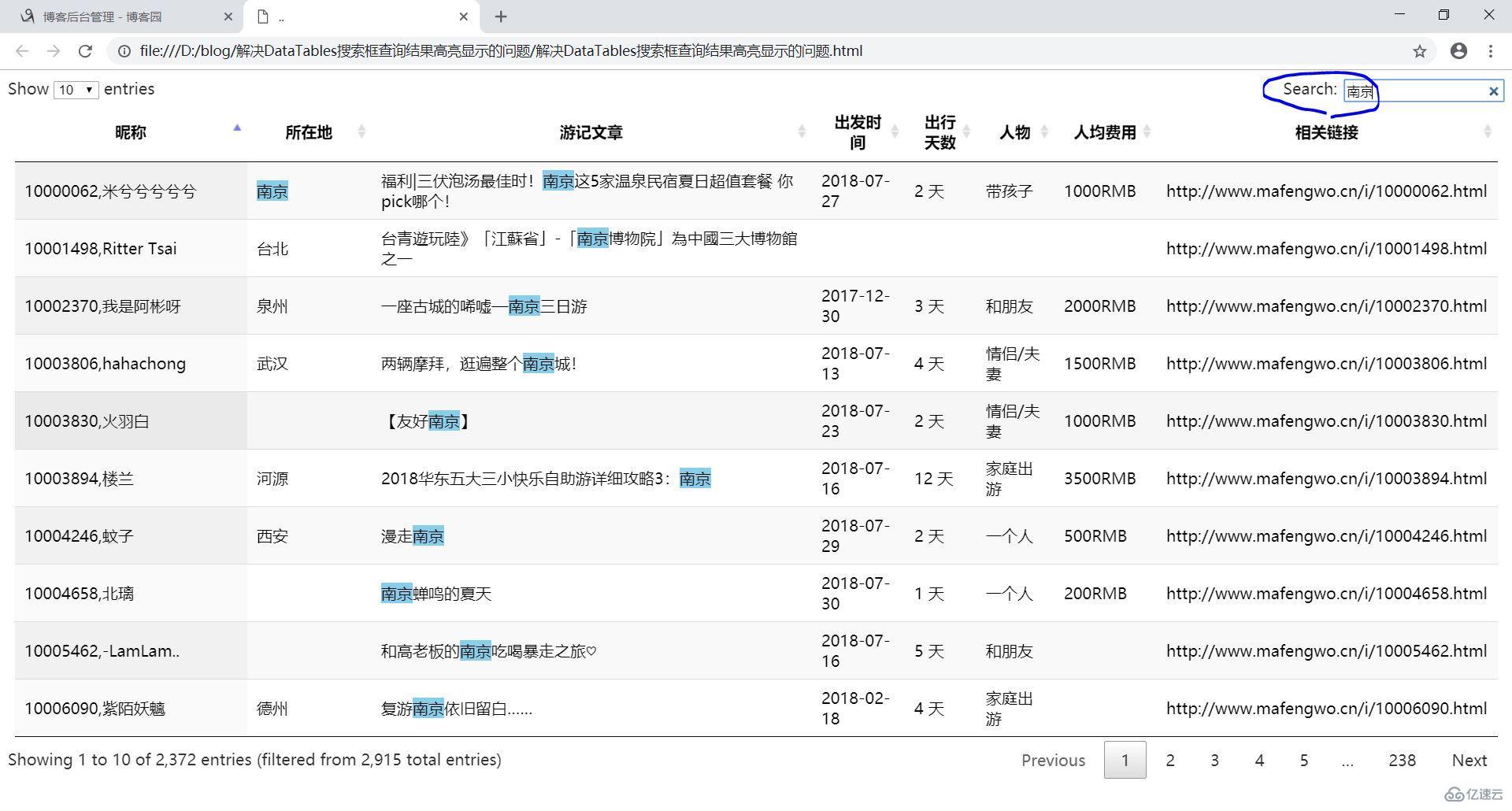
但是DataTables本身沒有提供搜索結果高亮顯示的功能,需要引入相關JavaScript文件并編寫相關代碼。DataTables中文網提供了這一js文件,但是例子中少寫了一條設置樣式的語句,所以無法實現高亮顯示的功能。http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

一、DataTables的相關代碼
1.代碼骨架
使用DataTables表格需要引入jQuery;例子使用了在線的DataTables CDN。
<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
</body>
</html>2.創建表格
在<body></body>標簽中創建一個<table>元素,設置table表格的表頭信息。
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵稱</th>
<th>所在地</th>
<th>游記文章</th>
<th>出發時間</th>
<th>出行天數</th>
<th>人物</th>
<th>人均費用</th>
<th>相關鏈接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body>3.配置table成DataTable
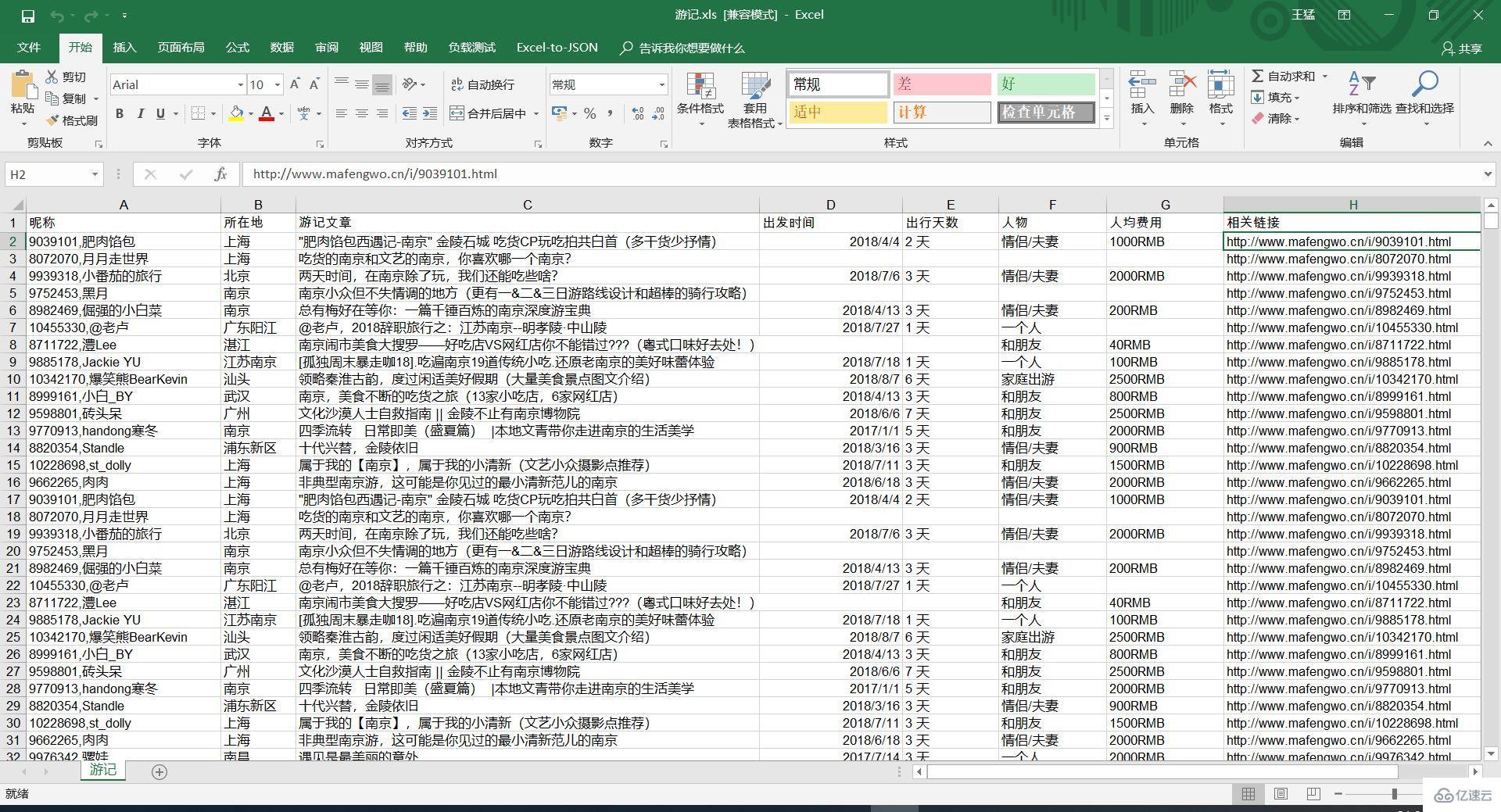
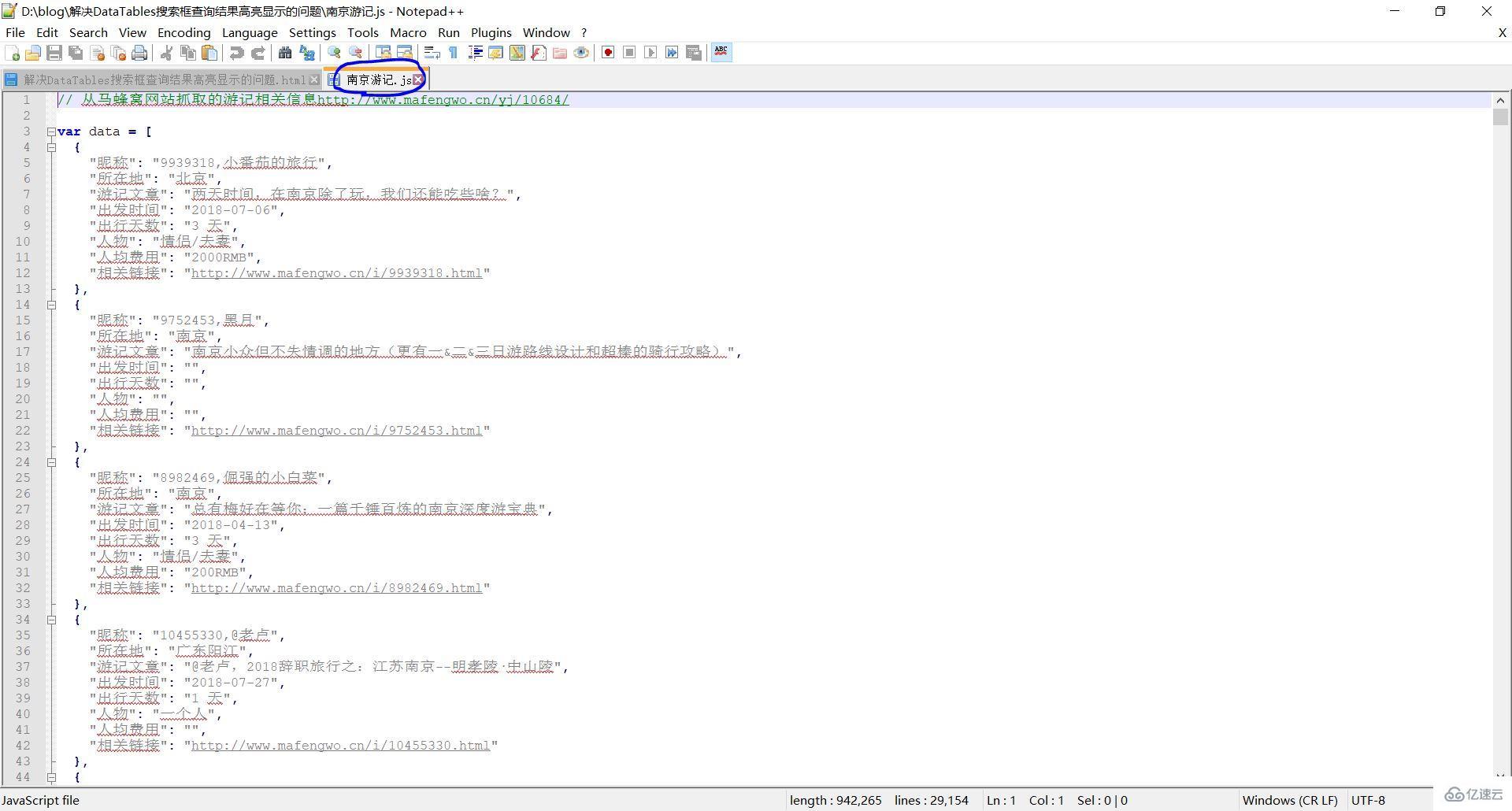
<script></script>標簽中對DataTable進行相關設置,這里不對其他樣式進行設置,只配置表格的數據源。DataTables表格支持多種數據源,JavaScript對象數組、ajax返回來的數據、json格式數據等等。這里將Excel表格中的數據以對象數組的形式存放在"南京游記.js"文件里(數組中每一個元素是一個對象,即一條游記記錄信息),再在DataTables所在HTML頁面中src引入("南京景點.js"文件中只有一個JavaScript對象數組)。采用這種方法配置數據源,需要在DataTable的構造函數中設置columns屬性,注意這里和Table表頭信息要相對應。關于DataTables樣式設置及數據源配置的其他方式請查看官方文檔中的相關內容:https://datatables.net/examples/index。
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵稱</th>
<th>所在地</th>
<th>游記文章</th>
<th>出發時間</th>
<th>出行天數</th>
<th>人物</th>
<th>人均費用</th>
<th>相關鏈接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<!-- DataTables 數據源 -->
<script src="南京游記.js"></script>
<!-- DataTables 設置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵稱'},
{data:'所在地'},
{data:'游記文章'},
{data:'出發時間'},
{data:'出行天數'},
{data:'人物'},
{data:'人均費用'},
{data:'相關鏈接'}
]
})
});
</script>
</body> 
<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵稱</th>
<th>所在地</th>
<th>游記文章</th>
<th>出發時間</th>
<th>出行天數</th>
<th>人物</th>
<th>人均費用</th>
<th>相關鏈接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<!-- DataTables 數據源 -->
<script src="南京游記.js"></script>
<!-- DataTables 設置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵稱'},
{data:'所在地'},
{data:'游記文章'},
{data:'出發時間'},
{data:'出行天數'},
{data:'人物'},
{data:'人均費用'},
{data:'相關鏈接'}
]
})
});
</script>
</body>
</html>二、官方提供的搜索框高亮顯示的方法
DataTables中文網提供了高亮顯示的一種方法(http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html),提供的js文件是可以實現高亮顯示功能的,但是要在<head></head>中添加<style>樣式以設置高亮顯示的顏色,否則將沒有高亮顯示的效果。
<!-- DataTables搜索內容后高亮顯示 -->
<style>
.highlight {
background-color: skyblue
}
</style>這種方法的具體步驟為:
1.將提供的js文件復制后保存成一個js文件,并在代碼中src引入

2.在DataTable的構造函數后,添加Table的draw事件,即時搜索框中字符變化時會觸發事件
<!-- DataTables 設置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵稱'},
{data:'所在地'},
{data:'游記文章'},
{data:'出發時間'},
{data:'出行天數'},
{data:'人物'},
{data:'人均費用'},
{data:'相關鏈接'}
]
});
//監聽DataTable重繪事件(*)
table.on('draw', function () {
var body = $(table.table().body());
body.unhighlight();
body.highlight(table.search());
});
});
</script><html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
<!-- DataTables搜索框查詢結果高亮顯示 -->
<script src="highlight.js"></script>
<!-- DataTables搜索內容后高亮顯示 -->
<style>
.highlight {
background-color: skyblue
}
</style>
</head>
<body>
<table id="articlesTable" class="display">
<thead>
<tr>
<th>昵稱</th>
<th>所在地</th>
<th>游記文章</th>
<th>出發時間</th>
<th>出行天數</th>
<th>人物</th>
<th>人均費用</th>
<th>相關鏈接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script src="南京游記.js"></script>
<!-- DataTables 設置 -->
<script>
$(document).ready(function(){
var table=$('#articlesTable').DataTable({
data:data,
columns:[
{data:'昵稱'},
{data:'所在地'},
{data:'游記文章'},
{data:'出發時間'},
{data:'出行天數'},
{data:'人物'},
{data:'人均費用'},
{data:'相關鏈接'}
]
});
//監聽DataTable重繪事件(*)
table.on('draw', function () {
var body = $(table.table().body());
body.unhighlight();
body.highlight(table.search());
});
});
</script>
</body>
</html>注意,官網提供的這個js文件中,定義高亮顯示的函數是highlight(),去除高亮顯示的函數是unhighlight()。
三、搜索框查詢結果高亮顯示的其他方法
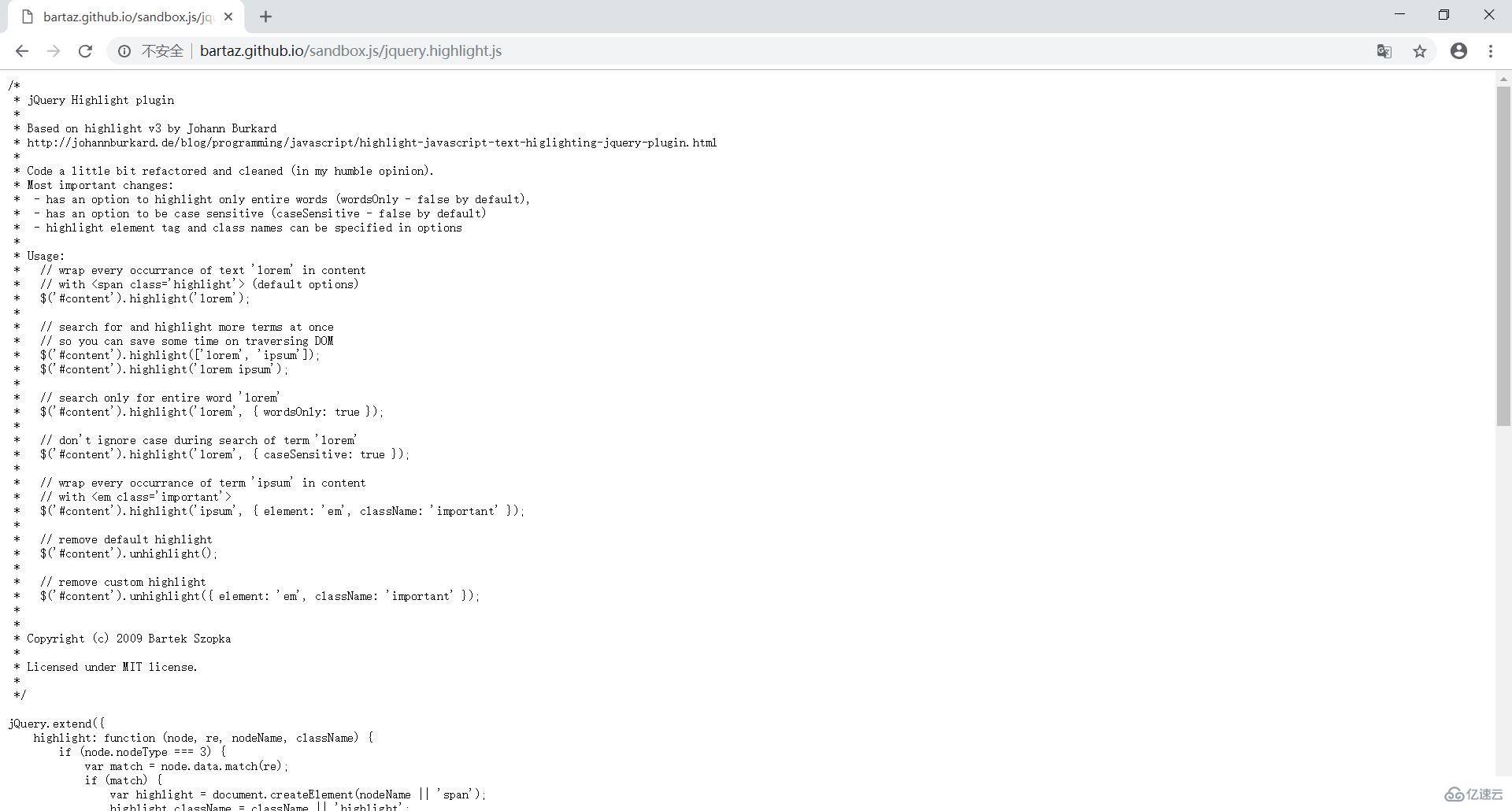
https://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html。這里提供了可以實現高亮顯示功能的其他兩個JavaScript文件,如果引入這里面的js文件,高亮顯示的函數是highlight()沒有變,但去除高亮顯示的函數變成了removeHighlight()。
引入這3個js文件中的任一個并編寫相應高亮/去高亮的代碼語句,都是可以實現DataTables搜索框查詢結果高亮顯示功能的,但是注意要在<head></head>標簽中設置高亮顯示的背景顏色,否則沒有高亮顯示的效果。
四、總結
實現DataTables搜索框查詢結果高亮顯示的功能需要引入JavaScript文件,文中提供了3種這類文件,并說明了要配套編寫的相關代碼。希望能對大家的學習有所幫助,更多相關教程請訪問 HTML視頻教程,JavaScript視頻教程,bootstrap視頻教程!
以上是DataTables搜索框查詢怎么實現結果高亮顯示效果的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。