您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css盒子模型是什么意思的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
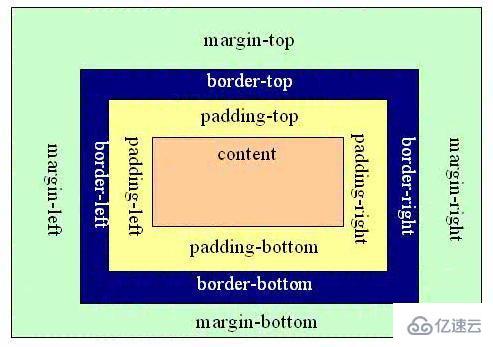
CSS盒子模型就是在網頁設計中經常用到的CSS技術所使用的一種思維模型。它又稱為框模型 (Box Model) ,是由元素內容(content)、內邊距(padding)、邊框(border)、外邊距(margin)幾個要素組成的(如下圖所示)。
這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也就是能裝東西的一種箱子,也具有這些屬性,所以叫它盒子模式。

圖中最內部的框是元素的實際內容,也就是元素框,緊挨著元素框外部的是內邊距padding,其次是邊框(border),然后最外層是外邊距(margin),整個構成了框模型。通常我們設置的背景顯示區域,就是內容、內邊距、邊框這一塊范圍。而外邊距margin是透明的,不會遮擋周邊的其他元素。
那么,元素框的總寬度 = 元素(element)的width + padding的左邊距和右邊距的值 + margin的左邊距和右邊距的值 + border的左右寬度;
元素框的總高度 = 元素(element)的height + padding的上下邊距的值 + margin的上下邊距的值 + border的上下寬度。
結構
內容(CONTENT)就是盒子里裝的東西;
而填充(PADDING)就是怕盒子里裝的東西(貴重的)損壞而添加的泡沫或者其它抗震的輔料;
邊框(BORDER)就是盒子本身了;至于邊界(MARGIN)則說明盒子擺放的時候的不能全部堆在一起,要留一定空隙保持通風,同時也為了方便取出。在網頁設計上,內容常指文字、圖片等元素,但是也可以是小盒子(DIV嵌套),與現實生活中盒子不同的是,現實生活中的東西一般不能大于盒子,否則盒子會被撐壞的,而CSS盒子具有彈性,里面的東西大過盒子本身最多把它撐大,但它不會損壞的。
填充只有寬度屬性,每個HTML標記都可看作一個盒子;
感謝各位的閱讀!關于css盒子模型是什么意思就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。