您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹ES6中箭頭函數的示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
箭頭函數有兩個作用:
更簡短的寫法
不綁定this
()=>{}
()=>{console.log('arrow');return null}
()=>'hello'
(num1, num2)=>num1+num2
num=>++num
()=>({name:'arrow'})正規一點
let add = (num1, num2)=>{
return num1 + num2
}
add(1, 2)聲明了一個add變量,該變量是一個加法函數,該函數有兩個形參:num1、num2,返回值為這兩個參數相加的結果
單參數
let increment = num=>{
return num + 1
}上面聲明了一個increment變量,該變量是一個自增函數,該參數只有一個形參num,返回值為該參數自增1,因為只有一個參數,所以可以省略箭頭函數參數列表的()
無參數
let now = () => {
return Date.now()
}
let now==>{} // Uncaught SyntaxError: Unexpected token ==上面聲明了一個now變量,該變量是一個函數,可以獲取當前時間戳,因為不需要參數,所以參數列表置空,但是這種情況下不能將()省略,否則將導致語法錯誤
單一返回值
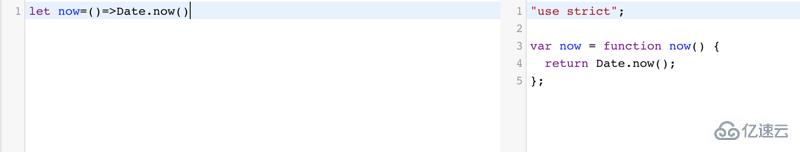
let now = () => Date.now()
上面函數還可以簡寫為以下方式,因為函數體只有一句話,所以可以省略{}和return
單一返回值:返回對象字面量
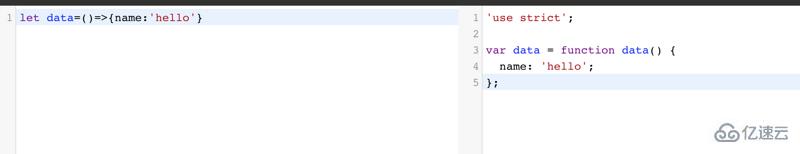
雖然箭頭函數可以省略{}和return,但是在返回一個對象字面量的時候要格外注意,如果是像下面的寫法,雖然在語法檢查的時候不會報錯,但是和你所期望的可能不太一樣,比如這里,你希望得到的數據是{name:'hello'},但是結果卻是undefined。
let data=()=>{name:'hello'} // 不會報錯
console.log(data()) // undefined為什么呢?用babel解析一下

可以發現,被解析成了
var data = function data() {
name: 'hello';
};并沒有return,對比4的例子

所以,其實{name:'hello'}被解析成了函數體,{}是函數的{},而不是對象的{},而name:'hello'被解析成了語句,這種語句不常用,卻是滿足js語法的,叫做標簽,案例:
var str = "";
loop1:
for (var i = 0; i < 5; i++) {
if (i === 1) {
continue loop1;
}
str = str + i;
}
console.log(str); // 0234所以如果箭頭函數需要返回單一的對象字面量,需要加對()
let data=()=>({name:'hello'})看下面一種情況
function Person() {
this.age = 0;
setInterval(function growUp() {
console.log(this.age)
}, 1000);
}
var p = new Person();通常,我們希望在setInterval的回調函數中訪問Person的變量,比如age,但是每個新定義的函數都有自己的this,所以這里的this是growUp的this,并不是Person的this,這將導致this.age將會得到undefined,為了解決這種問題,我們通常會使用折中的解決方案:
function Person() {
this.age = 0;
var that=this
setInterval(function growUp() {
console.log(that.age)
}, 1000);
}
var p = new Person();用一個臨時變量that來持有this,避免使用growUp的this,這個時候就輪到箭頭函數上場了:
function Person() {
this.age = 0;
setInterval(()=> {
console.log(this.age)
}, 1000);
}
var p = new Person();在箭頭函數中,是不會綁定this的,也就是他沒有自己的this,所以這個時候,他的this,就是Person的this。這就是所謂的箭頭函數不綁定this,而在我看來,回調函數就是箭頭函數最好的歸宿。
babel解析之后的結果其實還是老方法:
"use strict";
function Person() {
var _this = this;
this.age = 0;
setInterval(function () {
console.log(_this.age);
}, 1000);
}
var p = new Person();箭頭函數支持默認參數
let add = (num1 = 0, num2) => num1 + num2
箭頭函數支持剩余參數
let add = (...numList) => numList.reduce((n1, n2) => n1 + n2)
箭頭函數支持參數列表解構
let f = ([a, b] = [1, 2], {x: c} = {x: a + b}) => a + b + c;箭頭函數不支持arguments,如果要使用arguments,推薦上面的剩余參數的寫法
// 栗子1
var arguments = [1, 2, 3];
var arr = () => arguments[0];
arr(); // 1
// 栗子2
function foo(n) {
var f = () => arguments[0] + n; // 隱式綁定 foo 函數的 arguments 對象. arguments[0] 是 n
return f();
}
foo(1); // 2
// 栗子3
function foo() {
var f = (...args) => args[0];
return f(2);
}
foo(1);
// 2Object.defineProperty()會出現意料之外的影響
'use strict';
var obj = {
a: 10
};
Object.defineProperty(obj, "b", {
get: () => {
console.log(this.a, typeof this.a, this);
return this.a+10;
// 代表全局對象 'Window', 因此 'this.a' 返回 'undefined'
}
});無法和new一起使用
var Foo = () => {};
var foo = new Foo(); // TypeError: Foo is not a constructor沒有prototype
var Foo = () => {};
console.log(Foo.prototype); // undefined解析順序有影響
let callback;
callback = callback || function() {}; // ok
callback = callback || () => {};
// SyntaxError: invalid arrow-function arguments
callback = callback || (() => {}); // ok感謝你能夠認真閱讀完這篇文章,希望小編分享ES6中箭頭函數的示例內容對大家有幫助,
以上是“ES6中箭頭函數的示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。