您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
場景樹
1creator是由一個一個的游戲場景組成,通過代碼邏輯來控制場景跳轉.
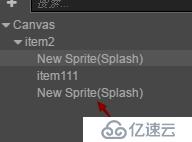
2creator場景是一個樹形結構
3父節點,子接地那 canvas可以當做根點擊,然后再場景里添加精靈 UI等等節點
4cc.Node是整個場景數中的節點對象.
5每個節點只要是場景里面的, 任何一個節點都有一個cc.Node
cc.Node屬性
1 name:獲取節點的名字
2 active:設置節點的可見性
3 position:相對坐標,相對應父節點的位置.
4 rotation:選中,數學是逆時針為正,creator是順時針為正
假如要按照數學旋轉90度,creator要旋轉270度,也就是360減去90度
5 scale:縮放
6 anchor:錨點左下角(0,0)右上角(1,1)錨點可以超過這個范圍
7 Size:大小,響應觸摸和這個大小有關系
8 坐標系:以左下角為坐標原點(0,0) 垂直線為x,豎直線為y.
9 Color:環境的顏色,比如鼠標滑到上面 可以讓他變灰等
10 Opacity:透明度
11 Skew:扭曲
12 Group:分組 碰撞檢測, 比如飛機大戰,敵人×××,飛機
13 parent:父節點的cc.Node
14 children/childrenCount:孩子節點數的數組
14 tag節點的標簽
cc.Component 組件
1所有的組件都擴展自cc.Component
2每個cc.Component組件實例都有個node成員,指向他關聯節點的cc.node
3name每一個cc.Component通過name屬性可以獲得節點的名字;
4組件實例入口函數:
onLoad:組件加載的時候調用;
start:組件第一次激活時調用,并且是在第一次update之前
update(dt):每次游戲刷新的時候調用;
不常用的
lateUpdate(dt):在update之后調用
enabled:組件是否被啟動
onEnable:組件被允許的時候調用 就是被激活的時候
onDisable:組件不被允許的時候調用
代碼組件
1每個代碼組件實例都繼承自cc.Component(構造函數),
所以有一個node數據成員指向cc.node
2cc.Class({...})定義到處了一個新的類的構造函數,
Class類似一個接口, 他的參數是一個表,首先他內部會創建一個函數對象作為返回值
然后 判斷你有沒有extend這個key,如果有那么他就會先繼承這個key,表示父類,
并且先執行父類的構造函數, 然后遍歷所有不是extend的參數把他們作為key加入進來
3當為每個節點添加組件的時候,會實例化(new)這個組件類,生成組件實例.
4當組件加載運行的時候,代碼函數里面的this指向這個組件的實例.
5代碼組件在掛載的時候擴展自(cc.Component)里面有個成員指向節點
所以在代碼組件里面,可以使用this.node來訪問這個組件實例掛載的節點對象
6通過this.node 就是指向他掛載的節點.
7通過節點可以使用他的屬性方法.
8this就是當前的組件的實例.
9節點可以掛載很多個組件.
10根節點 其實就是場景一個Canvas的父節點就是場景
11遍歷子節點
每個數組元素就是一個cc.Node
//返回的是數組
var childer = this.node.children;
//遍歷數組
for(var i = 0;i < childer.length;i++){
console.log(childer[i].name);
}場景數相關方法
1 代碼中創建一個節點 new cc.Node()
var new_node = new cc.Node()
2 addChild 添加一個子節點到場景數
this.node.addChild(new_node)
3 removeFromParent 節點從父節點刪除,
new_node.removeFromParent()
4 removeAllChildren刪除所有的節點
this.node.removeAllChildren();
5查找子節點 getChildByName/getChildByTag/getChildByIndex
局部查找
如果有同名的 那就先返回先找到的
var item = this.node.getChildByName(節點名)
全局查找 我希望找這個節點的時候全局來搜索,消耗時間
他的原理就是從根節點開始查找.
var item = cc.find("Canvas/parent/item1")
6 setPosition設置坐標
getPosition()獲取坐標相對位置
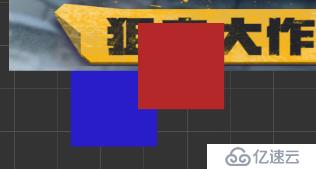
7層疊關系
在crator里面 誰在左邊數型里面越靠下,


那么他繪制順序越靠前,覆蓋下面的圖像
他就是ZOrder 默認ZOrder是0
如果想讓他更靠前 可以通過setLoaclZOrder來設置
先獲取這個節點 然后這只ZOrder 數值越大 越靠前
var a2= this.node.getChildByName("a2");
a2.setLocalZOrder(1);

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。