您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關詳解JavaScript的運行機制的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
一、引子
本文介紹JavaScript運行機制,這一部分比較抽象,我們先從一道面試題入手:
console.log(1);
setTimeout(function(){
console.log(3);
},0);
console.log(2);
請問數字打印順序是什么?
復制代碼這一題看似很簡單,但如果你不了解JavaScript運行機制,很容易就答錯了。題目的答案是依次輸出1 2 3,如果你有疑惑,下文有詳細解釋。
二、理解JS的單線程的概念
JavaScript語言的一大特點就是單線程,也就是說,同一個時間只能做一件事。那么,為什么JavaScript不能有多個線程呢?這樣能提高效率啊。 JavaScript的單線程,與它的用途有關。作為瀏覽器腳本語言,JavaScript的主要用途是與用戶互動,以及操作DOM。這決定了它只能是單線程,否則會帶來很復雜的同步問題。比如,假定JavaScript同時有兩個線程,一個線程在某個DOM節點上添加內容,另一個線程刪除了這個節點,這時瀏覽器應該以哪個線程為準? 所以,為了避免復雜性,從一誕生,JavaScript就是單線程,這已經成了這門語言的核心特征,將來也不會改變。
三、理解任務隊列(消息隊列)
單線程就意味著,所有任務需要排隊,前一個任務結束,才會執行后一個任務。如果前一個任務耗時很長,后一個任務就不得不一直等著。JavaScript語言的設計者意識到這個問題,將所有任務分成兩種,一種是同步任務(synchronous),另一種是異步任務(asynchronous)。同步任務指的是,在主線程上排隊執行的任務,只有前一個任務執行完畢,才能執行后一個任務;異步任務指的是,不進入主線程、而進入"任務隊列"(task queue)的任務,只有"任務隊列"通知主線程,某個異步任務可以執行了,該任務才會進入主線程執行。異步任務包括宏任務和微任務(后面會重點介紹),接下來我們通過兩個例子說明同步任務和異步任務的區別:
console.log("A");
while(true){ }
console.log("B");
請問最后的輸出結果是什么?
復制代碼如果你的回答是A,恭喜你答對了,因為這是同步任務,程序由上到下執行,遇到while()死循環,下面語句就沒辦法執行
console.log("A");
setTimeout(function(){
console.log("B");
},0);
while(true){}
請問最后的輸出結果是什么?
復制代碼如果你的答案是A,恭喜你現在對js運行機制已經有個粗淺的認識了!題目中的setTimeout()就是個異步任務。在所有同步任務執行完之前,任何的異步任務是不會執行的,關于這點下文還會詳細說明。
四、理解Event Loop
異步執行的運行機制如下:
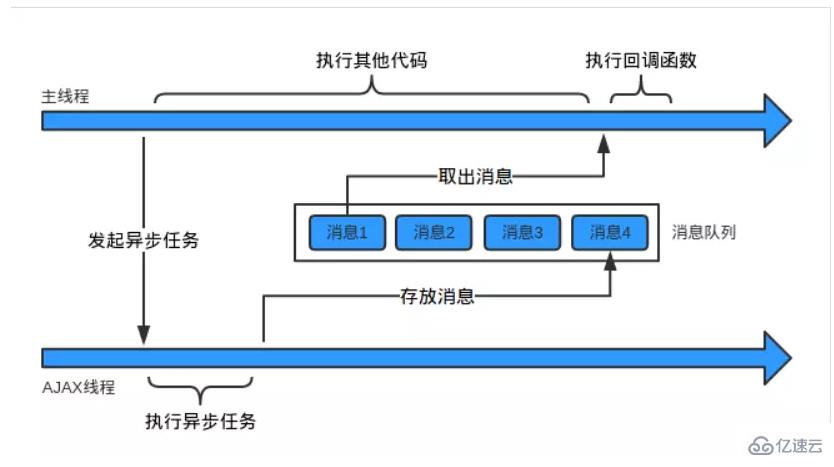
主線程從"任務隊列"中讀取事件,這個過程是循環不斷的,所以整個的這種運行機制又稱為Event Loop(事件循環)。只要主線程空了,就會去讀取"任務隊列",這就是JavaScript的運行機制。這個過程會循環反復。以下這張圖可以很好說明這點。

五、哪些語句會放入異步任務隊列及放入時機
一般來說,有以下四種會放入異步任務隊列:
javascript 代碼運行分兩個階段:
1、預解析---把所有的函數定義提前,所有的變量聲明提前,變量的賦值不提前
2、執行---從上到下執行(按照js運行機制) 至于放入異步任務隊列的時機,我們通過 setTimeout的例子和Ajax例子來詳細說明:
例題1
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
}
請問最后的輸出結果是什么?
復制代碼for循環一次碰到一個 setTimeout(),并不是馬上把setTimeout()拿到異步隊列中,而要等到一秒后,才將其放到任務隊列里面,一旦"執行棧"中的所有同步任務執行完畢(即for循環結束,此時i已經為5),系統就會讀取已經存放"任務隊列"的setTimeout()(有五個),于是答案是輸出5個5。
上面也提到,在到達指定時間時,定時器就會將相應回調函數插入“任務隊列”尾部。這就是“定時器(timer)”功能。 關于定時器的重要補充:
定時器包括setTimeout與 setInterval 兩個方法。它們的第二個參數是指定其回調函數推遲/每隔多少毫秒數后執行。
對于第二個參數有以下需要注意的地方:
當第二個參數缺省時,默認為 0;
當指定的值小于 4 毫秒,則增加到 4ms(4ms 是 HTML5 標準指定的,對于 2010 年及之前的瀏覽器則是 10ms);也就是說至少需要4毫秒,該setTimeout()拿到任務隊列中。
例題2
$.ajax({
url:'xxxxx',
success:function (result){
console.log("a")
}
})
setTimeout(function (){
console.log("b")
},100)
setTimeout(function (){
console.log("c")
})
console.log("d");
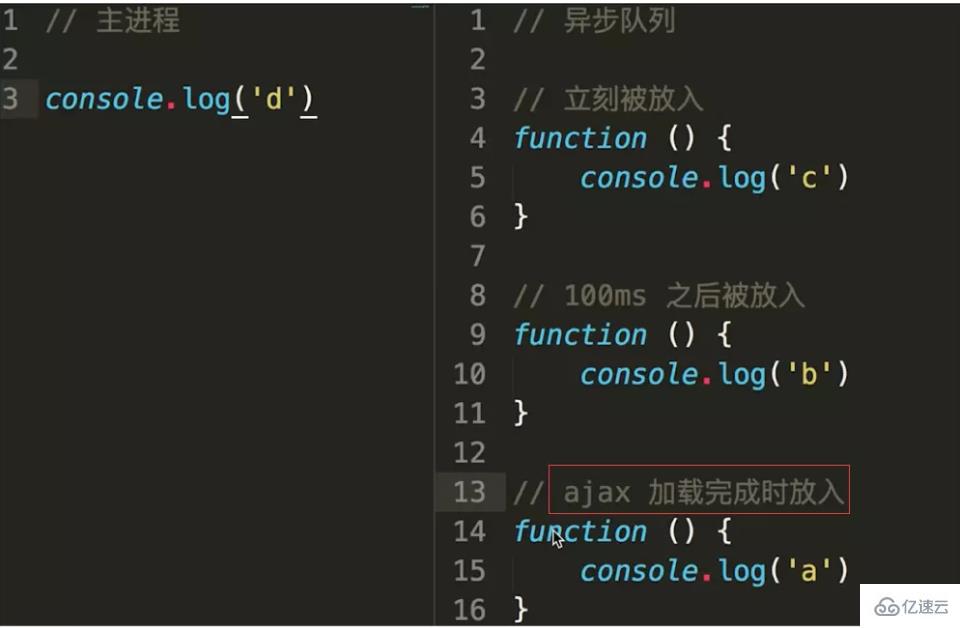
ajax加載完成時才會放入異步隊列,至于這段時間不確定,所有有兩種情況:①大于100ms,最后的結果是 d c b a ;②小于100ms,最后的結果便是d c a b。
六、微任務(Microtask)與宏任務(Macrotask)
我們上面提到異步任務分為宏任務和微任務,宏任務隊列可以有多個,微任務隊列只有一個。
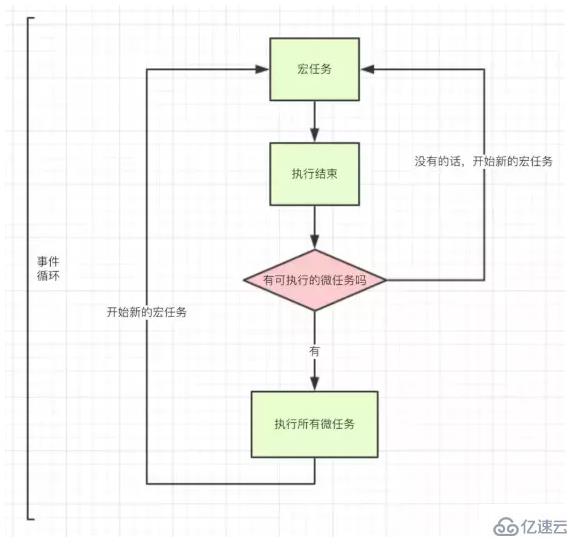
當執行棧中的所有同步任務執行完畢時,是先執行宏任務還是微任務呢?

一句話概括上面的流程圖:當某個宏任務隊列的中的任務全部執行完以后,會查看是否有微任務隊列。如果有,先執行微任務隊列中的所有任務,如果沒有,就查看是否有其他宏任務隊列。
接下來我們看兩道例子來介紹上面流程:
Promise.resolve().then(()=>{
console.log('Promise1')
setTimeout(()=>{
console.log('setTimeout2')
},0)
})
setTimeout(()=>{
console.log('setTimeout1')
Promise.resolve().then(()=>{
console.log('Promise2')
})
},0)
復制代碼最后輸出結果是Promise1,setTimeout1,Promise2,setTimeout2
console.log('----------------- start -----------------');
setTimeout(() => {
console.log('setTimeout');
}, 0)
new Promise((resolve, reject) =>{
for (var i = 0; i < 5; i++) {
console.log(i);
}
resolve(); // 修改promise實例對象的狀態為成功的狀態
}).then(() => {
console.log('promise實例成功回調執行');
})
console.log('----------------- end -----------------');
七、題外話
如果要輸出0~4,上面例題應該如何修改?
for (let i = 0; i < 5; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
}
復制代碼for (var i = 0; i < 5; i++) {
(function(i){
setTimeout(function() {
console.log(i);
}, 1000);
})(i)
}
復制代碼for(var i = 1;i < 5;i++){
var a = function(){
var j = i;
setTimeout(function(){
console.log(j);
},1000)
}
a();
}感謝各位的閱讀!關于詳解JavaScript的運行機制就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。