您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html如何設置字體的加粗效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html字體加粗代碼示例如下顯示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字體</title> </head> <body> <div> <p>這是一段測試文字,<b>這里使用b標簽來加粗字體</b> </p> </div> </body> </html>
效果圖:

從圖中我們已經可以看出,文字的后半段加粗了字體,可以和文字的前半段(文字為加粗)進行比對。這里我們主要就是使用到了html中的<b>標簽,html的<b>標簽的使用很簡單,直接在<b>標簽中寫上需要加粗字體的文本即可!
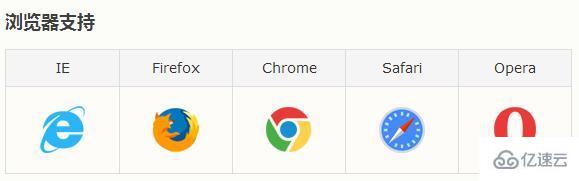
使用<b>標簽來加粗字體的方法我們已經了解,接下來我們看看html <b>標簽的瀏覽器支持度

可以看出,<b> 標簽被所有瀏覽器都支持,可以不用思考<b> 標簽的兼容性了。
說明:html的<b> 標簽可以設置粗體文本,但根據 HTML5 規范,在沒有其他合適標簽更合適時,才應該把 <b> 標簽作為最后的選項;而在HTML5中<strong> 標簽可以表示重要文本,達到字體的加粗強調作用,因此我們也可以使用<strong> 標簽來加粗字體,用來表達強調文本的作用。【相關文章:詳解html中strong標簽如何設置字體加粗】
關于html如何設置字體的加粗效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。