您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Three.js指的是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Three.js就是一個讓WebGL更加容易實現的JavaScript庫,通過它實現3D效果可以簡化代碼的復雜度,另外所有支持WebGL的都支持它,并且可在本地環境下運行。
WebGL是瀏覽器中實現三維效果的一套規范,隨著WebGL開源框架的出現,尤其是three.js的實現使得3D程序更加容易實現。
Three.js是什么
Three.js是一個使WebGL實現更加容易的庫。而WebGL是一個API,它允許我們使用JavaScript訪問計算機的專用圖形硬件,并將輸出呈現為常規舊<canvas>元素中的網頁。在WebGL之前,只能使用桌面軟件訪問該專用硬件。瀏覽器停留在2D效果(不包括第三方插件,如Adobe Flash)。
為什么需要Three.js?
因為使用WebGL來實現3D效果時需要執行大量的代碼,例如實現下圖中這個旋轉的立方體,在Three.js中實現大約有二三十行,而使用原生的WebGL,需要超過200行的代碼,而且代碼更加復雜,里面有許多常量和變量的使用,這就要求你熟悉WebGL規范才可以。但是
Three.js可以為你省去好多重復的事情,在內部它生成WebGL代碼,同時暴露一個更簡單的API,另外Three.js還有預先構建的組件和輔助方法,可以利用它們更快地開始。

哪里可以使用Three.js
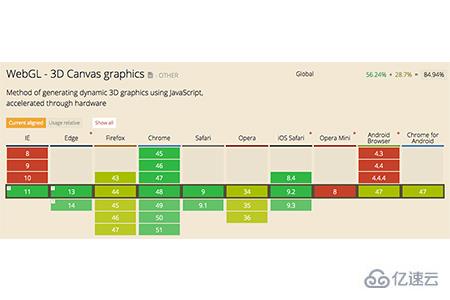
所有最新的瀏覽器都支持WebGL,所以說只要設備支持WebGL,就可以使用任何方式來使用Three.js ,包括全屏動畫等

如何使用Three.js
Three.js作為單個JavaScript文件,可以在沒有Web服務器的情況下在本地工作。在JavaScript中的基本流程是設置Three.js環境,為其提供一個<canvas>繪制元素。然后創建一個場景,添加內容,并調用render()。結果輸出到提供的<canvas>。如果要為場景設置動畫而不是單個靜態圖像,需要使用添加動畫循環requestAnimationFrame(),以及保留對添加到場景中的模型的引用,以便可以在幀之間移動它們。
以上是“Three.js指的是什么”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。