您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關HTML5中的input類型的屬性有哪些,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
HTML5中的input類型包含email、url、number、range、search等屬性,每一種屬性都具有不同的功能
今天將介紹HTML5中新的輸入類型input,這些新功能將大大的幫助我們實現更多的功能以及提供更好的用戶體驗,接下來在文章中將為大家詳細介紹input類型的用法。
input類型的屬性
(1)email屬性:適用于包含 e-mail 地址的輸入域,在提交表單時,會自動驗證 email 域的值。
當我們輸入錯誤值的時候他會自動提示要輸入正確的格式,并告訴你缺少了什么
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>
效果圖

(2)url屬性:適用于包含 URL 地址的輸入域。在提交表單時,會自動驗證 url 域的值。
當輸入錯誤時顯示請輸入網址
<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>
效果圖

(3)number屬性:適用于包含數值的輸入域。還能夠設定對所接受的數字的限定
max:指允許的數字的最大值
min:指允許的數字的最小值
step:指合法的數字間隔,例:step=3代表數字間隔為3
value:默認值
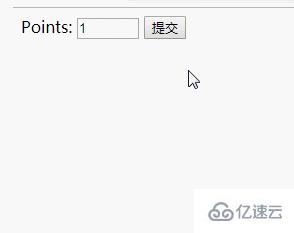
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>
效果圖

(4)range屬性:適用于包含一定范圍內數字值的輸入域,它的顯示為滑動條
max:允許的最大值
min:允許的最小值
step:允許的合法的數字間隔
value:默認值
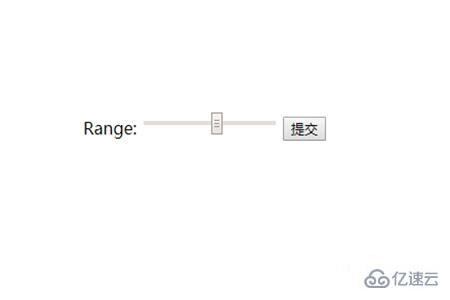
<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>

(5)search屬性:適用于搜索域,比如站點搜索或 Google 搜索。
search 域顯示為常規的文本域
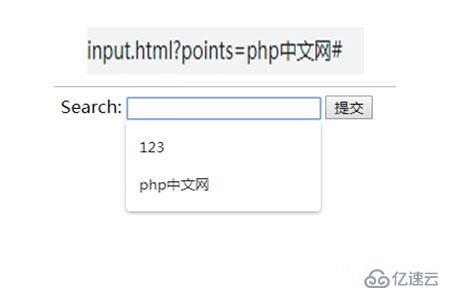
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>
效果圖

總結:以上就是本篇文章的全部內容了,希望通過這篇文章能讓大家對于HTML5中的input類型有一定的了解并且可以應用到實際案例中去。
看完上述內容,你們對HTML5中的input類型的屬性有哪些有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。