您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
WP7數據綁定
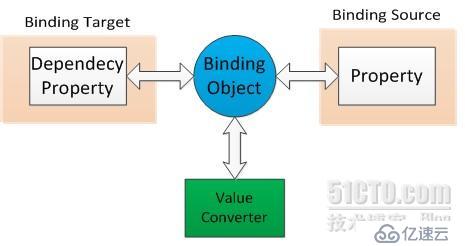
基于silverlight的windows phone數據綁定,它提供了一種數據顯示并與數據進行交互的簡便方法,UI元素和數據對象之間的綁定使得數據可以在兩者之間進行流動,綁定建立之后,如果數據出現更改,則綁定到該數據的UI元素會自動反映更改,同樣,用戶在UI元素中所做的更改也可以在數據對象中反映出來,它的基本過程如圖:

•綁定目標是UI控件,控件必須是FrameworkElement的任何一個DependencyProperty(提供快速的方法計算值,可與其他動態數據交互)。
•綁定來源是將要與綁定目標進行數據交互的數據。來源可以是任何運行于CLR的對象,包括目標元素本身或者其他UI元素。
•綁定的語法用大括號表示
<TextBlock Text="{Binding Note}"/>等同于<TextBlock Text="{Binding path= Note}"/>
•三種數據流方向:(Mode屬性):
OneTime:一次綁定,在綁定創建時使用源數據更新目標,適用于只顯示數據而不進行數據的更新。
OneWay:單向綁定,在綁定創建時或者源數據發生變化時更新到目標,適用于顯示變化的數據。
TwoWay:雙向綁定,在任何時候都可以同時更新源數據和目標。
其中默認的是OneWay,即后臺數據發生變化,前臺建立了綁定關系的相關控件也會進行更新
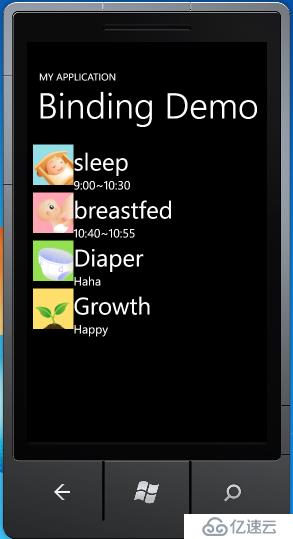
下面我們就針對于LIstBox控件來說明一下綁定的具體實現過程,參考代碼如下:
1. 定義數據實體:
可以直接定義一個字符串數組,可以新建一個實體類,創建一個該類的對象數組,也可以將實體直接寫到App的Resource中,這個可以根據實際需要,對于比較大的項目建議采用后面兩種方法,這樣便于以后對項目進行維護,這里面寫的是一個簡單的實體類
- public class Item
- {
- public ImageSource Img { set; get;}
- public string EventType { set; get;}
- public string Note { set; get; }
- }
2. 在*.xmal中利用Binding對象設置數據綁定
我們還可以給ListBox指定列表項的模板ItemTemplate,讓它顯示的比較整齊美觀
- <ListBox Height="595" HorizontalAlignment="Left" Margin="0,6,0,0" Name="listBox1" VerticalAlignment="Top" Width="460" >
- <ListBox.ItemTemplate>
- <DataTemplate>
- <StackPanel Orientation="Horizontal">
- <Image Height="84" Source="{Binding Img}" Width="81" HorizontalAlignment="Left" VerticalAlignment="Top" /> <!—通過Image的Source屬性將上面定義的數據實體Img綁定到Image上-->
- <StackPanel Orientation="Vertical">
- <TextBlock Text="{Binding EventType}" FontSize="48" VerticalAlignment="Top" /> <!—通過TextBlock的Text屬性將上面定義的數據實體EventType綁定到TextBlock上-->
- <TextBlock Text="{Binding Note}" FontSize="24" VerticalAlignment="Center" /> <!—同上,通過TextBlock的Text屬性將上面定義的數據實體Note綁定到TextBlock上-->
- </StackPanel>
- </StackPanel>
- </DataTemplate>
- </ListBox.ItemTemplate>
- </ListBox>
3. 后臺*.xmal.cs中定義數據源:
- public partial class MainPage : PhoneApplicationPage
- {
- // Constructor
- public MainPage()
- {
- InitializeComponent();
- }
- private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
- {
- List<Item> list=new List<Item>();//創建一個Item的對象集合
- Item item=new Item();
- item.Img = new BitmapImage(new Uri("ic_sleep.png", UriKind.Relative));
- item.EventType = "sleep";
- item.Note = "9:00~10:30";
- list.Add(item);
- item = new Item();
- item.Img = new BitmapImage(new Uri("ic_breastfed.png", UriKind.Relative));
- item.EventType = "breastfed";
- item.Note="10:40~10:55";
- list.Add(item);
- item=new Item();
- item.Img = new BitmapImage(new Uri("ic_diaper.png", UriKind.Relative));
- item.EventType = "Diaper";
- item.Note = "Haha";
- list.Add(item);
- item = new Item();
- item.Img = new BitmapImage(new Uri("ic_growth.png", UriKind.Relative));
- item.EventType = "Growth";
- item.Note = "Happy";
- list.Add(item);
- listBox1.ItemsSource = list; //將list集合中的數據對象添加到ListBox控件的對應的列表項中
- }
- }
- }

Windows Phone開發中大部分控件都可以實現數據綁定,在使用Binding對象將數據源與UI控件進行數據綁定之前,建議大家在大致了解綁定過程的基礎上,首先熟悉一下各個控件的相關屬性及使用方法,這樣可能會使代碼更加簡潔,同時也應該掌握一下頁面布局的設計,使數據顯示的效果更加Nice。大家可以自己先寫一個簡單的小例子來實現數據綁定,了解綁定的大致過程之后,然后逐漸向周圍的其他控件進行擴展。目前我自己也是一個WP7的初學者,學習過程中在這里只是小小總結一下,希望不對的地方大家多多給予指正~~
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。