溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
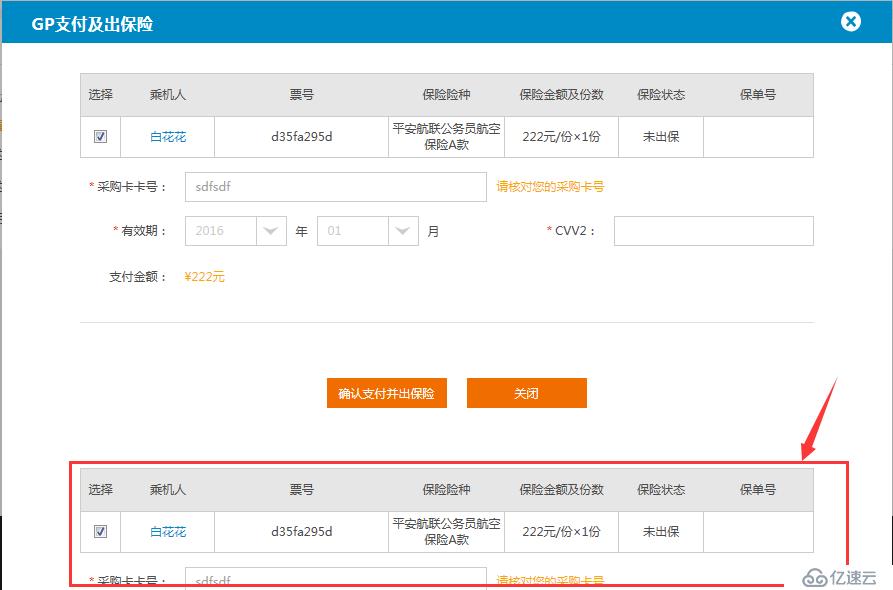
屏蔽web端雙擊鼠標產生問題


從上面兩張圖就可以看出,如果用戶誤操作雙擊“確認支付并出保險”按鈕,則會出現如上圖現象。如何消除此現象呢?
我想到的解決方法:在調用的click事件時,設置一個flag開關,flag類型為boolean型默認值為true的且為全局變量。flag為判斷條件放入if語句中,當第一次點擊觸發事件時,設置flag為false并執行點擊事件綁定方法。如此,當用戶點擊第二次時,flag為false,不執行點擊事件綁定方法。這就有效避免了上圖問題的發生。
var JourneyDetail = Widget.extend({
Implements:GovernmentProcureMent,
attrs : {
apvRuleAction : '',
apvRule : null,
journeyNo_cipher : null,
corpCode : null,
selectApver : '',
approvalUrgency : '0',
underLineAction : null,
orderReturnAction : null,
cancelAction : null,
sendEmailAction : null,
jourState : null,
psgRemark : null,
returnReason : null,
airItemtktlAction:ctx+'/journey/json/airItemtktl.html?requestType=AJAX',
hotelManualAction:ctx+'/hotel/json/hotelManualConfirm.html?requestType=AJAX',
queryPayUrlAction:ctx+'/pay/json/alipay/getDirectPayUrl.html?requestType=AJAX',
queryEmergencyPayUrlAction:ctx+'/pay/json/alipay/getDirectPayUrl.html?requestType=AJAX',
queryPayTktlAction:ctx+'/pay/json/alipay/getTktl.html?requestType=AJAX',
singleTradeQuery:ctx+'/pay/json/singleTradeQuery.html?requestType=AJAX',
queryAiritemDetail:ctx+'/journey/tc/queryAiritemDetail.html?requestType=AJAX',
refundHoverListAction:ctx+'/pay/json/refundHoverList.html?requestType=AJAX',
defaultApvers:null,
containerHight:null,
validatorRefund:'',
/**支付緊急送審添加標識*/
approvalUrgencyPayed:'0', //緊急送審已支付
approvalUrgencyNoPayed:'0',//緊急送審待支付
urgencyApvCache : null, //緊急送審緩存
tcEmergencyPay:false,//TC緊急送審且需要支付的行程
/**判斷GP保險按鈕點擊次數*/
GPInsureClickCount:true
},
/**************************GP保險支付start*************************************/
/**查詢GP保險信息*/
$('#gpInsurePayDialog').on('click',function(){
$('#gpInsurePayDialog').addClass('flow-btn disabled-btn');
if(th.get('GPInsureClickCount')){
th.set('GPInsureClickCount',false);
governmentProcureMent.gpInsurePayDialog();
}
});免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。