您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android怎么實現簡單卡片布局,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
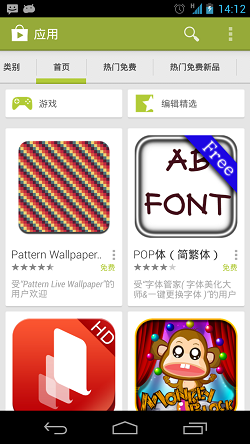
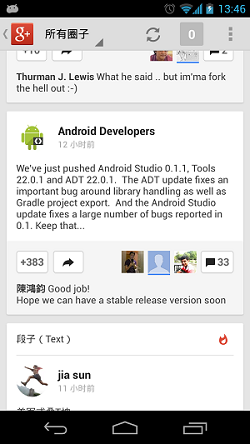
GoogleNow是Android4.1全新推出的一款應用他,它可以全面了解你的使用習慣,并為你提供現在或者未來可能用到的各種信息,GoogleNow提供的信息關聯度較高,幾乎是瞬間返回答案,總而言之,GoogleNow是Google提出的全新搜索概念。當然,GoogleNow最為引人注目的當屬它的卡片式設計。Google自家應用紛紛采用卡片布局(Google Now,Google Plus,Google Play)。


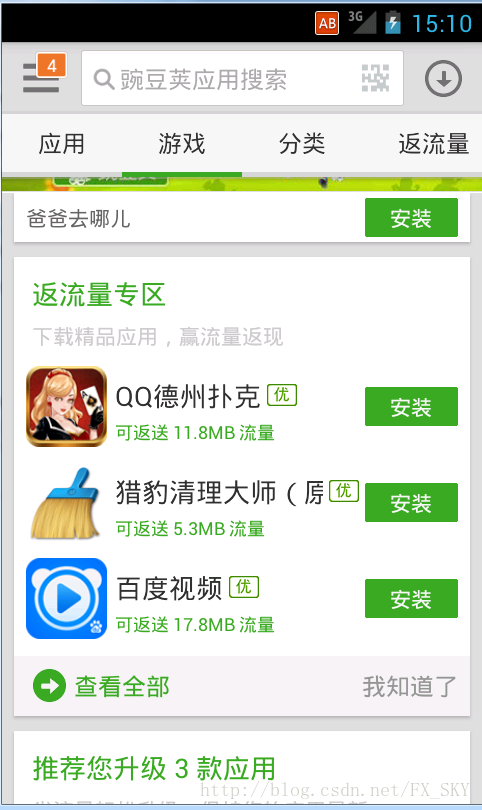
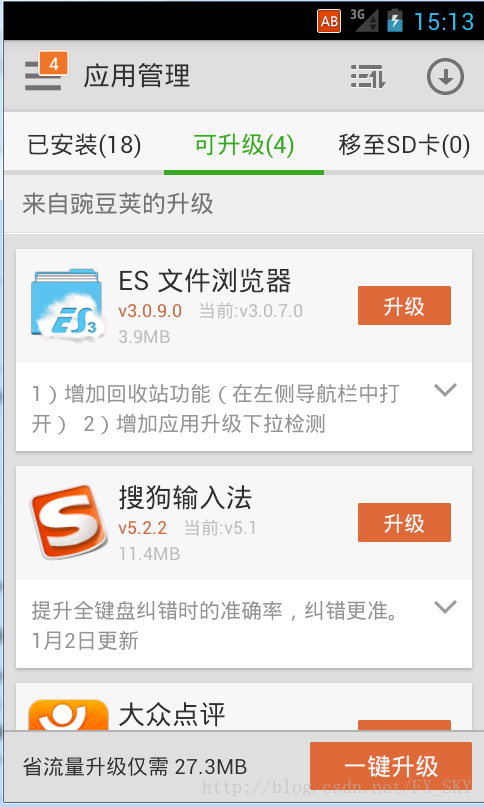
在最新的QQ空間、新浪微博、豌豆莢中也可以見到卡片式設計的影子


下面介紹一種簡單實現卡片布局的方式
list_item.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" tools:context=".MainActivity" android:background="@drawable/radius_bg"> <ImageView android:id="@+id/iv_logo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_margin="8dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/tv_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@id/iv_logo" android:layout_toRightOf="@id/iv_logo" android:text="@string/hello_world" android:textSize="16sp" /> <TextView android:id="@+id/tv_desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/tv_name" android:layout_marginTop="5dp" android:layout_toRightOf="@id/iv_logo" android:text="@string/hello_world" android:textSize="13sp" /> </RelativeLayout>
自定義Shape圖片radius_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="3dp"/> <solid android:color="#ffffff"/> </shape>
主界面布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#e6e6e6"> <ListView android:id="@+id/mListView" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="@android:color/transparent" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="2dp" android:paddingBottom="2dp" android:dividerHeight="10dp" > </ListView> </RelativeLayout>
Card實體
package com.example.carduitest.model;
public class Card {
private String name;
private String desc;
private int icon;
public Card(String name, String desc) {
this.name = name;
this.desc = desc;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
}自定義適配器
package com.example.carduitest.adapter;
import java.util.List;
import com.example.carduitest.R;
import com.example.carduitest.model.Card;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class CardAdapter extends BaseAdapter {
private List<Card> data;
private Context context;
private LayoutInflater mInflater;
public CardAdapter(List<Card> data, Context context) {
this.data = data;
this.context = context;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return data.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return data.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if(convertView==null){
convertView = mInflater.inflate(R.layout.list_item, null);
holder = new ViewHolder();
holder.tv_name = (TextView) convertView.findViewById(R.id.tv_name);
holder.tv_desc = (TextView) convertView.findViewById(R.id.tv_desc);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
Card card = data.get(position);
holder.tv_name.setText(card.getName());
holder.tv_desc.setText(card.getDesc());
return convertView;
}
static class ViewHolder{
TextView tv_name;
TextView tv_desc;
}
}package com.example.carduitest;
import java.util.ArrayList;
import java.util.List;
import com.example.carduitest.adapter.CardAdapter;
import com.example.carduitest.model.Card;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ListView;
public class MainActivity extends Activity {
private List<Card> data = new ArrayList<Card>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
ListView mListView = (ListView) findViewById(R.id.mListView);
CardAdapter mAdapter = new CardAdapter(data,this);
mListView.setAdapter(mAdapter);
}
private void initData() {
for(int i=0;i<50;i++){
Card card = new Card("Card UI Example "+i, "Very Good");
data.add(card);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
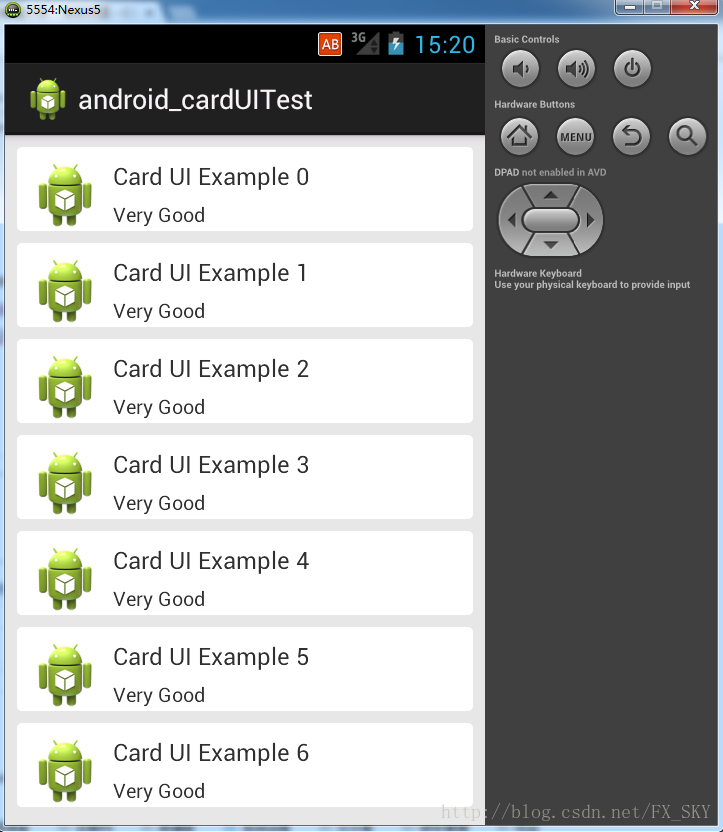
}運行效果如下:

當然啦,Github上面也有專門的實現card的library,這里列舉兩個不錯的library
關于“Android怎么實現簡單卡片布局”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。