小程序制作表格的方法:1.創建微信小程序項目;2.在index.wxml文件中添加表格設計代碼;3.在index.wxss文件里添加表格樣式;4.在index.js文件中添加交互代碼;5.保存編輯的代碼并進行調試即可。

具體操作步驟如下:
1、首先在創建一個微信小程序項目。

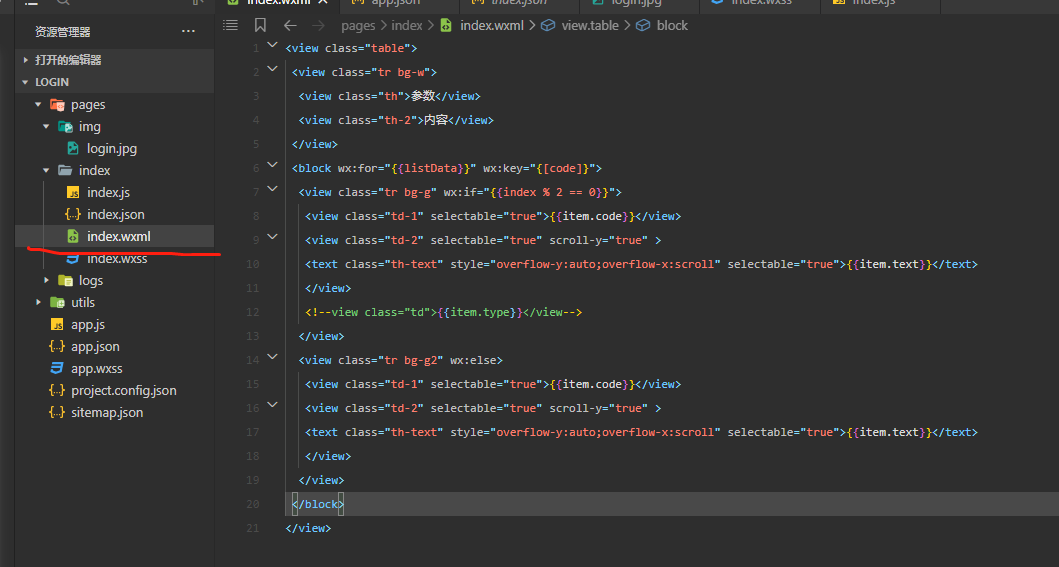
2、在pages包下的index目錄中index.wxml文件里添加頁面設計代碼,從而實現表格設計。
<view class="table"><view class="tr bg-w">
<view class="th">參數</view>
<view class="th-2">內容</view>
</view>
<block wx:for="{{listData}}" wx:key="{[code]}">
<view class="tr bg-g" wx:if="{{index % 2 == 0}}">
<view class="td-1" selectable="true">{{item.code}}</view>
<view class="td-2" selectable="true" scroll-y="true" >
<text class="th-text" style="overflow-y:auto;overflow-x:scroll" selectable="true">{{item.text}}</text>
</view>
<!--view class="td">{{item.type}}</view-->
</view>
<view class="tr bg-g2" wx:else>
<view class="td-1" selectable="true">{{item.code}}</view>
<view class="td-2" selectable="true" scroll-y="true" >
<text class="th-text" style="overflow-y:auto;overflow-x:scroll" selectable="true">{{item.text}}</text>
</view>
</view>
</block>
</view>

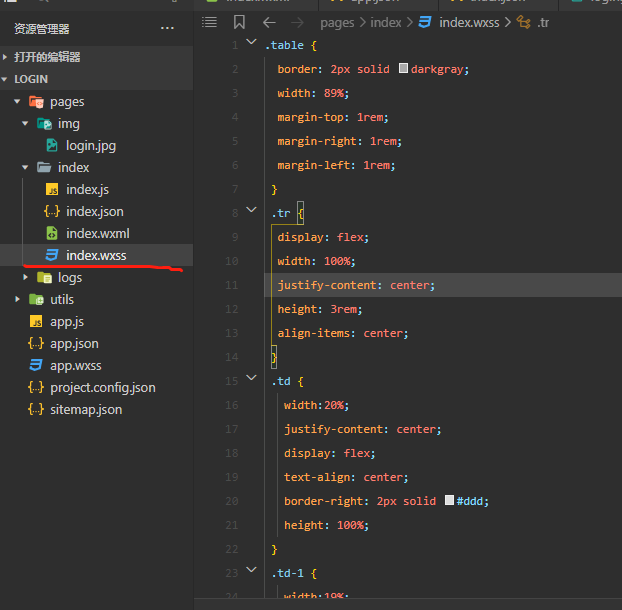
3、在pages包下的index目錄中index.wxss文件里添加表格樣式代碼,美化表格設計。
.table { border: 2px solid darkgray;
width: 89%;
margin-top: 1rem;
margin-right: 1rem;
margin-left: 1rem;
}
.tr {
display: flex;
width: 100%;
justify-content: center;
height: 3rem;
align-items: center;
}
.td {
width:20%;
justify-content: center;
display: flex;
text-align: center;
border-right: 2px solid #ddd;
height: 100%;
}
.td-1 {
width:19%;
justify-content: center;
display: flex;
text-align: center;
border-right: 2px solid #ddd;
height: 100%;
}
.td-2 {
width:80%;
justify-content: center;
border-right: 2px solid #ddd;
text-align: left;
height: 100%;
max-width: 100%;
padding: 40rpx 0;
}
.bg-w{
background: #afb4db;
}
.bg-g{
background: #E6F3F9;
}
.bg-g2{
background: #fff;
}
.th {
width: 19%;
justify-content: center;
color: #fff;
display: flex;
height: 3rem;
align-items: center;
border-right: 2px solid #ddd;
}
.th-2 {
width: 80%;
justify-content: center;
color: #fff;
display: flex;
height: 3rem;
align-items: center;
max-height: 3rem;
max-width: 80%;
}.th-text {
width: 80%;
justify-content: center;
color: #000;
display: block;
height: 3rem;
align-items: center;
max-height: 3rem;
max-width: 80%;
}

4、在pages包下的index目錄中index.js文件添加交互代碼。
var idinfolist = [{ "code": "結果", "text": '' },
{ "code": "省", "text": '' },
{ "code": "市", "text": '' },
{ "code": "縣", "text": ''},
{ "code": "性別", "text": ''},
{ "code": "出生年月", "text": ''},
{ "code": "地址", "text": ''}
]
Page({
data: {
listData: idinfolist,
inputValue: '', //用于顯示輸入語句
searchinput: '', //用戶輸入的查詢語句
}
})

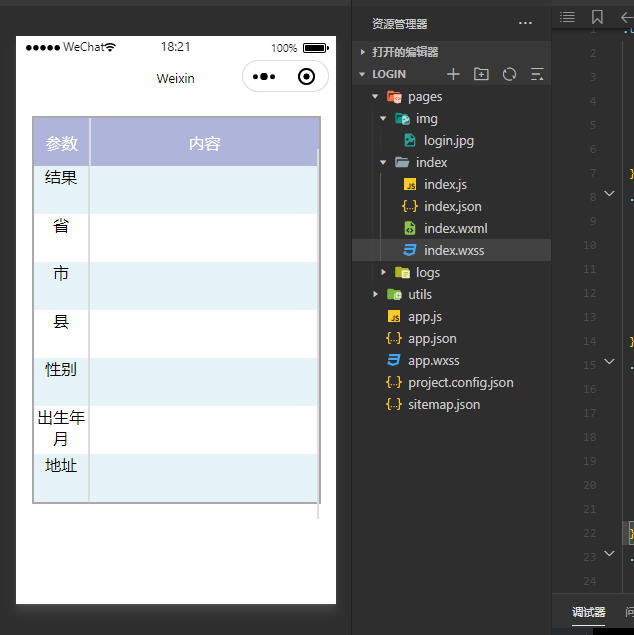
5、最后保存編輯的代碼進行調試,保存快捷鍵【Ctrl+S】。
在開發工具左側即可看到設計效果。