溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
主頁面 media.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>響應式布局演示實例(Medias Query)</title>
<style>
body,h3{margin:0px;padding:0px;color:white}
section#main,header,aside,footer{
background:pink;
margin:5px 0;
}
h3 {text-align:center;foot-size:3em}
section#container{
margin:0 auto;
width:960px;
}
header {
float:left;
width:100%;
line-height:100px;
}
#left {
float:left;
width:200px;
line-height:400px;
}
section#main {
float:left;
width:540px;
line-height:400px;
margin-left:10px;
}
#right {
float:right;
width:200px;
line-height:400px;
}
footer {
float:left;
width:100%;
line-height:80px;
}
</style>
/*1000px 以上屏幕顯示*/
<link rel="stylesheet" type="text/css" media="screen and (min-width:1000px)" href="pc.css" />
/*pad 640-1000px 屏幕顯示*/
<link rel="stylesheet" type="text/css" media="screen and (min-width:640px) and (max-width:1000px)" href="pad.css" />
/*phone 640px以下 屏幕顯示*/
<link rel="stylesheet" type="text/css" media="screen and (max-width:639px)" href="phone.css" />
</head>
<body>
<section id="container">
<header><h3>Header</h3></header>
<aside id="left"><h3>Left</h3></aside>
<section id="main"><h3>Main</h3></section>
<aside id="right"><h3>Right</h3></aside>
<footer><h3>Footer</h3></footer>
</section>
</body>
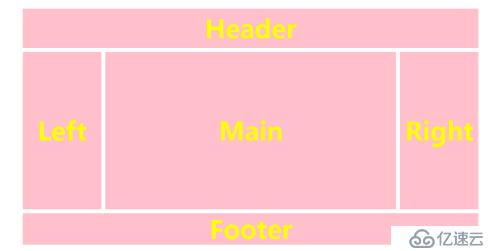
</html>PC端 pc.css
/*1000px 以上屏幕顯示*/
h3{color:yellow;font-size:4em}
section#container{
width:1160px;
}
section#main {
width:740px;
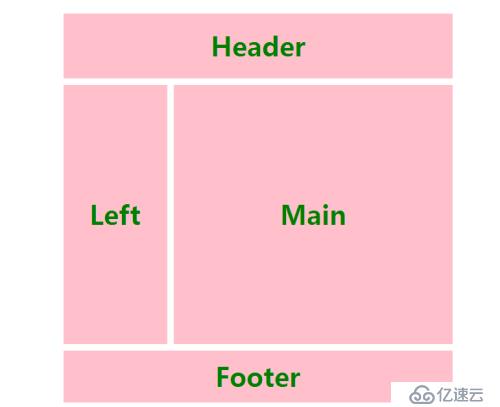
}pad端pad.css
/*pad 640-1000px 屏幕顯示*/
h3 {color:green;font-size:2.5em}
section#container{
width:600px;
}
#left {
width:160px;
}
section#main{
width:430px;
}
#right {
display:none;
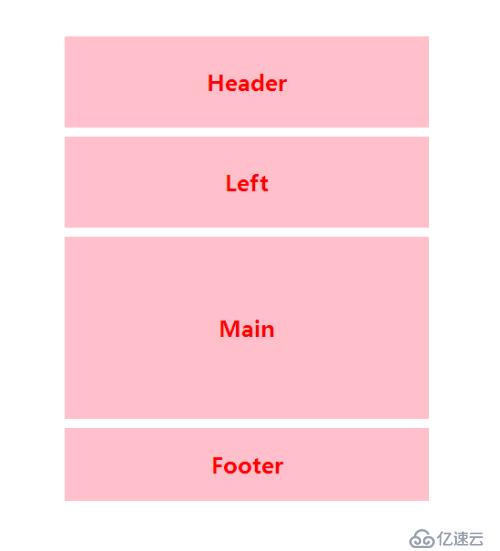
}phone端 phone.css
/*phone 640px以下 屏幕顯示*/
h3 {color:red;font-size:1.5em}
section#container {
width:400px;
}
#left {
float:left;
width:100%;
line-height:100px;
}
section#main {
float:left;
width:100%;
line-height:200px;
margin-left:0px;
}
#right {
float:left;
width:100%;
line-height:100px;
display:none;
}瀏覽器輸出
pc端

pad端

phone端

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。