您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
sass的不同樣式風格的輸出方法
1、嵌套式nested
Sass 提供了一種嵌套顯示 CSS 文件的方式。例如
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}在編譯的時候帶上參數“ --style nested”:
sass --watch test.scss:test.css --style nested
編譯出來的 CSS 樣式風格:
nav ul {
margin: 0;
padding: 0;
list-style: none; }
nav li {
display: inline-block; }
nav a {
display: block;
padding: 6px 12px;
text-decoration: none; }2、嵌套輸出方式 expanded
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}在編譯的時候帶上參數“ --style expanded”:
sass --watch test.scss:test.css --style expanded
這個輸出的 CSS 樣式風格和 nested 類似,只是大括號在另起一行,同樣上面的代碼,編譯出來:
nav ul {
margin: 0;
padding: 0;
list-style: none;}nav li {
display: inline-block;}nav a {
display: block;
padding: 6px 12px;
text-decoration: none;}3、緊湊輸出方式 compact
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}在編譯的時候帶上參數“ --style compact”:
sass --watch test.scss:test.css --style compact
編譯后的代碼如下:
nav ul { margin: 0; padding: 0; list-style: none; }
nav li { display: inline-block; }
nav a { display: block; padding: 6px 12px; text-decoration: none; }4、壓縮輸出方式 compressed
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}在編譯的時候帶上參數“ --style compressed”:
sass --watch test.scss:test.css --style compressed
壓縮輸出方式會去掉標準的 Sass 和 CSS 注釋及空格。也就是壓縮好的 CSS 代碼樣式風格:
nav ul{margin:0;padding:0;list-style:none}nav li{display:inline-block}nav a{display:block;padding:6px 12px;text-decoration:none}一段時間之后,你實際上就不再需要寫 CSS 代碼了,只用寫 Sass 代碼。在這種情況下,你只需要設定輸出格式為壓縮格式,知道輸出的 CSS 代碼可以直接使用即可。
5、Sass 的調試
在 Sass3.3 版本之上
sass --watch style.scss:style.css
在命令終端,你將看到一個信息:
>>> Change detected to: style.scss
write style.css
write style.css.map
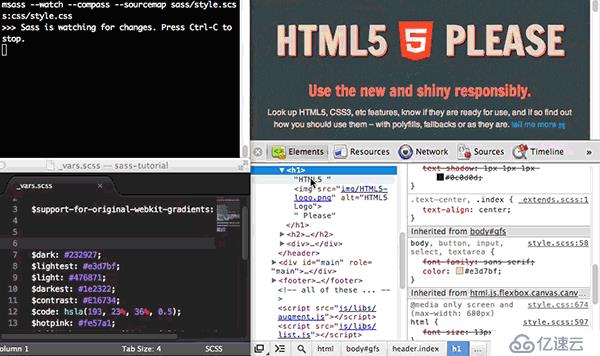
這時你就可以像下面展示的 gif 圖一樣,調試你的 Sass 代碼。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。