溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.JavaScript表達式
放在雙大括號標簽內的文本稱為綁定表達式。在Vue.js中,一段綁定表達式由一個簡單的JS表達式和可選的一個或多個過濾器構成
HTML:
<span id="test01">數字加減:{{number+1}}</span><br>
<span id="test02">三目運算:{{ok?'yes':'no'}}</span><br>
<span id="test03">JS表達式:{{message.split('').reverse().join('')}}</span><br>JS:
var vm1=new Vue({
el:'#test01',
data:{
number:3
}
});
var vm2=new Vue({
el:'#test02',
data:{
ok:'yes'
}
});
var vm3=new Vue({
el:'#test03',
data:{
message:'Roger'
}
});2.過濾器
Vue.js允許在表達式后添加可選的“過濾器(Filter)”,以“管道符”指示。
這里我們將表達式message的值“管輸(pipe)”到內置的capitalize過濾器,這個過濾器其實只是一個JS函數,返回大寫話的值。 Vue.js提供了數個內置過濾器
HTML:
<span id="test04">{{message|capitalize}}</span> <!--capitalize:首字母大寫-->JS:
var vm4=new Vue({
el:'#test04',
data:{
message:'hello'
}
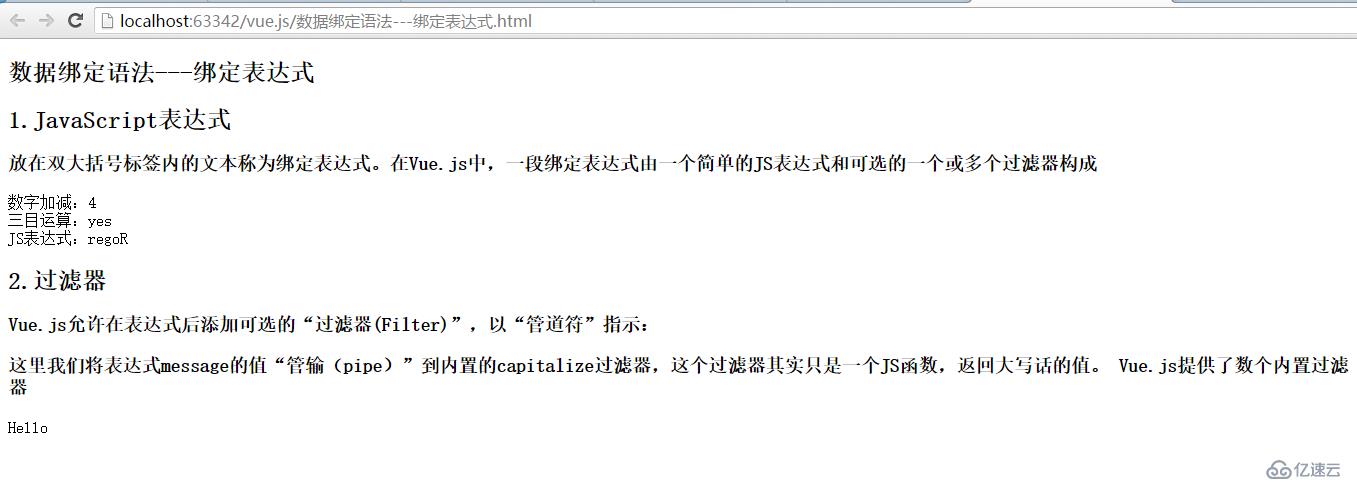
});頁面效果截圖:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。