您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
適用于Google Chrome 和 Opera瀏覽器的滾動條自定義樣式

::-webkit-scrollbar //滾動條整體部分,其中的屬性有width,height,background,border(就和一個塊級元素一樣)等。(位置1) ::-webkit-scrollbar-button //滾動條兩端的按鈕。可以用display:none讓其不顯示,也可以添加背景圖片,顏色改變顯示效果。(位置2) ::-webkit-scrollbar-track // 外層軌道。可以用display:none讓其不顯示,也可以添加背景圖片,顏色改變顯示效果(位置3) ::-webkit-scrollbar-track-piece //內層軌道,滾動條中間部分(位置4) ::-webkit-scrollbar-thumb //滾動條里面可以拖動的那部分(位置5) ::-webkit-scrollbar-corner //邊角(位置6) ::-webkit-resizer //定義右下角拖動塊的樣式(位置7)
注意:對以上部分定義width和height時,有如下功能:
若是水平滾動條,則width屬性不起作用,height屬性用來控制滾動條相應部分豎直方向高度;
若是豎直滾動條,則height屬性不起作用,width屬性用來控制滾動條相應部分水平方向的寬度
在Chrome瀏覽器中,滾動條中的各個部分和DOM中的塊級元素是一樣的。通過::-webkit-scrollbar等就類似于原來所說的CSS中的選擇器。而{}中的屬性,你就像控制一般塊級元素一樣簡單
<div id="scroll"> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem ducimus eum facere fuga impedit ipsa iure labore laborum magnam maiores, minima minus molestiae quaerat sed sequi sit veniam voluptatem voluptates. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquam asperiores assumenda atque consequuntur, cupiditate debitis dignissimos ea error odit provident quae quasi repudiandae sapiente similique suscipit tenetur ut voluptas. </div> </div>
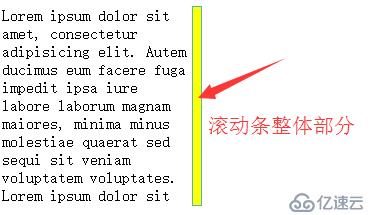
位置1、::-webkit-scrollbar //滾動條整體部分,其中的屬性有width,height,background,border
#scroll{
width:200px;
height:200px;
overflow:auto;
}
#scroll::-webkit-scrollbar{
width:10px;
border:1px solid #4bb;
background:#ff0;
}
位置2、::-webkit-scrollbar-button //滾動條兩端的按鈕。可以用display:none讓其不顯示
#scroll::-webkit-scrollbar-button{
background:#FF7677;
}
位置3、::-webkit-scrollbar-track // 外層軌道。可以用display:none讓其不顯示
#scroll::-webkit-scrollbar-track{
background:#FF66D5;
}
位置4、::-webkit-scrollbar-track-piece //內層軌道,滾動條中間部分
#scroll::-webkit-scrollbar-track-piece{
background:#eaa;
}
位置5、::-webkit-scrollbar-thumb //滾動條里面可以拖動的那部分
#scroll::-webkit-scrollbar-thumb{
background:#f0f;
border-radius:4px;
}
位置6、::-webkit-scrollbar-corner //邊角
#scroll{
width:200px;
height:200px;
overflow:auto;
}
/*必須同時有水平和豎直方向的滾動條才能看見邊角*/
#scroll div{
width:300px;
height:300px;
}
#scroll::-webkit-scrollbar{
width:10px;
height:10px;
border:1px solid #4bb;
background:#ff0;
}
/*邊角*/
#scroll::-webkit-scrollbar-corner{
background:#82AFFF;
}
位置7、::-webkit-resizer //定義右下角拖動塊的樣式
#scroll::-webkit-resizer{ /*實際未能看到樣式效果*/
background:#000;
}學習過程中,參考了:http://www.w3cways.com/1670.html
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。