溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
/*滾動條 start*/
::-webkit-scrollbar {
width: 7px;
height: 4px;
background-color: #F5F5F5;
}
/*定義滾動條軌道 內陰影+圓角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background: #fff ;
}
/*定義滑塊 內陰影+圓角*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color:rgba(158, 158, 158, 0.7);
}
::-webkit-scrollbar-thumb:hover {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color:rgba(158, 158, 158, 1);
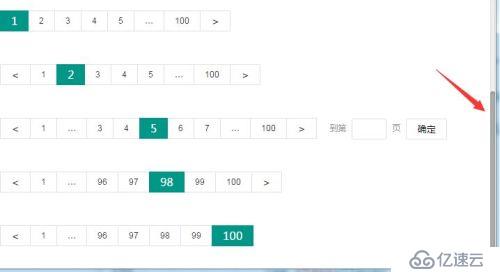
}下面是展示效果

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。