您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
輪播圖是網站、移動app首頁中經常用到的視覺交互形式,本文中我們使用axure制作一個動態輪播圖的案例。
達到的效果描述如下:

1.頁面加載時自動向后輪播;
2.點擊[1]處向前切換圖片,切換后再次自動向后輪播;
3.點擊[2]處向后切換圖片,切換后繼續自動向后輪播。
步驟:
1. 在設計區域中拖入一個圖片元件,調整大小,雙擊導入圖片;
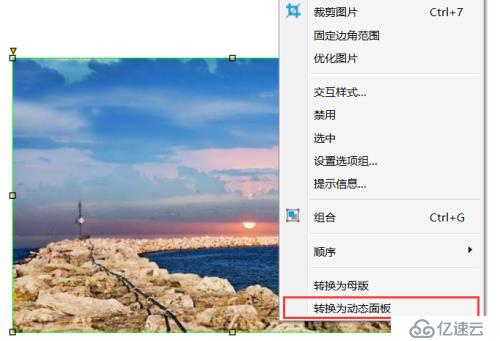
2. 右鍵圖片->轉換為動態面板,并命名為p_w_picpaths,如下圖:

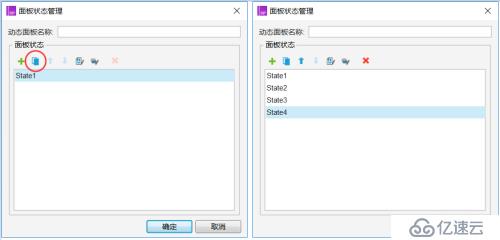
3. 雙擊p_w_picpaths,在面板狀態管理器中,復制state1三次,最終達到4個狀態,如下圖:

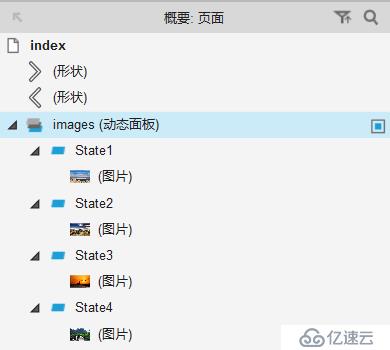
4.在圖層面板中雙擊進入四個狀態編輯區域,修改剩余三張圖片樣式,如下圖;

5.在自帶的Icons元件庫中,拖入左右兩個箭頭到p_w_picpaths上方,調整大小;
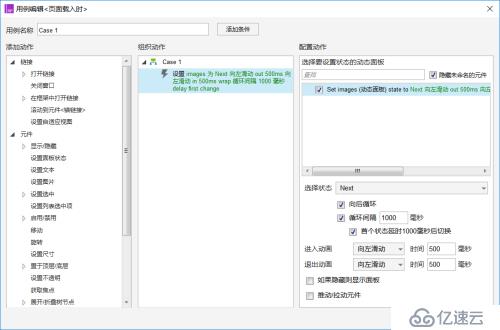
6.在頁面中,雙擊“頁面載入時”,在用例編輯器中,設置面板狀態p_w_picpaths為next,勾選向后循環、循環間隔、首個狀態延時復選框,間隔的時間可以自己設置,一般3000毫秒比較好,我為了省事直接默認了~進入推出動畫都選擇向左滑動,如下圖

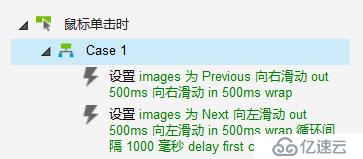
7.選中左箭頭,雙擊“鼠標單擊時”,在用例編輯器中,設置面板狀態p_w_picpaths為previous,勾選向前循環(無需勾選循環間隔,因為不需要自動向前輪播),動畫都選擇向右滑動;在點擊左箭頭想前切換圖片后,如果不繼續點擊,則還應該繼續向后輪播,則繼續添加動作,切換p_w_picpaths狀態(和頁面加載時相同),如下圖:

8.右箭頭同理,鼠標單擊時向后切換,之后繼續添加自動向后輪播的動作即可。
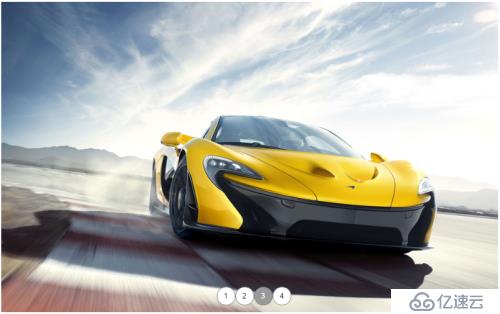
以上就是一個基本的輪播圖效果,但是在實際的網站或app中,輪播圖的下方或角落里都會有一個當前狀態的顯示,如下圖:

這個狀態指示器如何制作呢?大家可以思考一下。
給點提示,狀態指示器其實也是一個動態面板的四個不同狀態,大家可以嘗試一下讓圖片和指示器兩個動態面板同時切換狀態,大體思路就是這樣的,但是這里邊可能會出現一些問題,如果大家有興趣可以學習我的51cto學院中的axure實戰課程,地址如下:http://edu.51cto.com/course/course_id-8008.html
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。