您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
高并發業務除了需要有支撐高并發的服務器架構,還需要根據業務需求和架構體系。
.
設計出合理的開發方案,這里根據一個實踐過業務場景分析開發思路,羅列出高并發接口需要注意的點,以及設計上的巧思,共勉之,望共鳴
業務:今日好貨
.
交互端:IOS/Andorid
.
需求點:(實際業務會復雜些,為了容易理解,這里簡化需求點)
提供最新的好貨商品信息列表,支持分頁
.
需要時時獲取最新的商品數據列表,以下情況商品信息會發生變化
● 品數據字段更新(人為編輯,熱度字段更新,等)
● 不定時上新,在固定時段會有大量商品更新(目前 10點/20點上新量大)
● 商品在會在規律時間里重新排序(根據:銷量,曝光量,點擊量 等計算排序)
.
商品加載過程中不能出現重復商品
.
客戶端和服務端需要考慮加載商品的交互體驗
.
終極目標:
支持高并發下業務穩定
.
.
【商品服務API】:通過商品服務提供的API獲取商品數據,當商品有上新、字段更新、排序有更新時,通過API都可以獲取到最新的數據(db查詢,支持獲取未來時間里的商品數據)
.
緩存使用 Redis
● 商品數據緩存到Redis:支撐高并發的查詢業務,數據需要進行緩存
.
● 提供商品緩存刷新接口:商品顯示需要即時性,需要時時展示最新數據,當商品發生變化的時候,我們需要刷新商品緩存數據
.
● 支持未來時間緩存提前更新:為了更好支撐即時性,尤其在固定時段商品的大量上新,緩存更新會比較慢,所以我們需要提前備好未來時間的緩存數據
.
● 緩存刷新需要注意點:緩存更新的過程中不能出現前臺無數據展示的情況
.
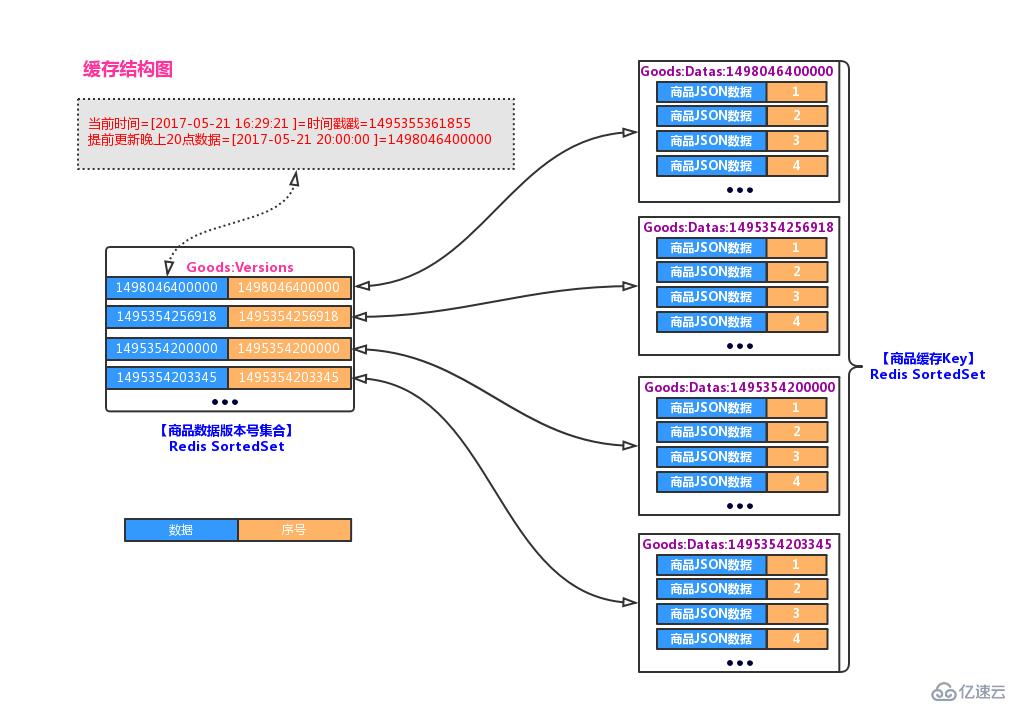
● 商品緩存支持版本號區分:每次緩存更新都要生成一個新的數據版本號緩存Key,數據存儲在對應的緩存版本Key里
.
● 緩存版本Key存儲到列表 :列表可以用來篩選出當前時間可以使用的最新版本號
接口參數:updatetime【更新時間】(可空),默認等于當前時間,可以傳未來時間
.
每次刷新緩存都會生成新的數據版本號作為【商品緩存Key名】,將數據存到版本號對應的緩存Key中,所以需要生成一個唯一字符串,這里我們把【更新時間】的時間戳作為緩存的Key名,為何這么設計,后面會介紹到
.
首先請求【商品服務API】獲取【更新時間】對應的商品數據,接著對數據進行字段處理、排序,最后把最終商品數據更新到【商品緩存Key名】的Redis SortedSet中
.
商品緩存成功后,把【商品緩存Key名】存到【版本號集合】Redis SortedSet中,同時把【更新時間】的時間戳作為排序的值
.【商品緩存Key名】=【更新時間】的時間戳,這個設計的目的是可以支持未來時間版本數據的提前更新,并且可以通過SortedSet排序,過濾出當前時間最新的版本號

接口參數:version:數據版本號(可空),pageindex:頁碼
.
響應JSON數據:Datas:商品數據集合,CurrentVersion:當前數據版本號
.
【當前最新版本號】:【版本號集合】通過SortedSet機制,獲取當前時間能夠使用的數據版本號,
如:取[當前時間戳]-[(當前時間-1h)時間戳]區間的版本號,排序后獲取離當前時間最近的版本號作為最新版本號 <這里為何取區間,而不是直接取最新版本號,會有個容錯處理,后面會說到>
.
用戶在瀏覽商品的時候客戶端請求【今日好貨API】需要上傳版本號和頁數,如果是第一次(pageindex=1,首頁),會獲取【當前最新版本號】,然后返回最新商品數據
.
客戶端本地緩存首頁數據返回的版本號,后續翻頁需要客戶端上報緩存的版本號,API返回版本號對應的商品分頁數據,這樣設計的目的是當用戶繼續加載后面頁數數據的時候不會出現重復的數據(數據會不定時更新,避免用戶加載到重復的數據,如:商品A原來是第一頁數據,數據更新后變成第二頁數據)
.
當請求首頁數據,客戶端上報的版本號=【當前最新版本號】,就不進行數據緩存查詢,直接返回空數據(數據不變),客服端無需重新渲染商品列表,同時可以避免無限下拉刷新帶來的服務器壓力
.
如果version參數沒有上傳,獲取【當前最新版本號】和當前最新數據返回,數據版本號參數有上傳,就獲取對應版本號的分頁數據
.
版本號無限累加
【版本號集合】隨著時間增長,版本號數據會不斷累加,需要在每次更新的時候刪除掉最近一天的版本,操作 SortedSet 過濾掉比(當前時間-1天)的時間戳小的版本號
.
容錯處理
獲取【當前最新版本號】的時候,操作 【版本號集合】集合,獲取最近一個小時的,即操作SortedSet[當前時間戳]至[(當前時間-1h)時間戳]范圍內的版本號,然后從大到小排序版本號,過濾出版本號,并且有版本號相對于的商品數據,如果不存在商品數據,就往下遍歷,直到有符合規則的版本號返回
.
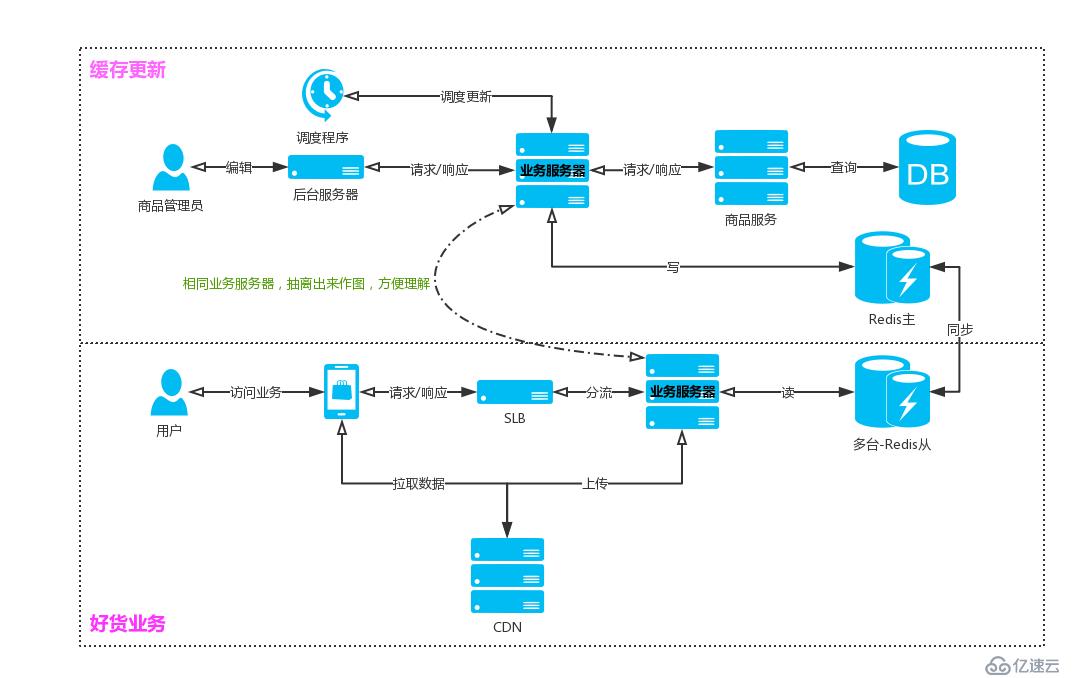
一級緩存
將商品數據短暫的緩存到站點服務區Cache中
.
● 資源監控,自動降級
● 開啟降級方案后,客服端會從cdn中拉取商品數據
● 商品分頁數據生成JSON數據文件存儲到cdn中
.

以上舉例的高并發接口設計的實踐方案,有些設計可能比較針對此業務場景,但是思路是有共性的,重點在于理解設計上的思路
.
高并發接口的開發需要考慮因素:
● 接口性能
● 接口的穩定
● 容錯機制
● 服務端壓力:竟可能減少服務端壓力,可以與客戶端交互配合
● 服務降級:資源高壓力的情況下進行降級
有任何想說的請留言哦
轉載請申明原文地址,謝謝合作
感謝你的支持,我會繼續努力!~

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。