您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近在回顧自己在前端積累的東西,有時候感覺自己寫的東西比較隨意,所以開一篇博文來提醒自己時刻注意的編碼習慣。
當拿到一份psd的時候,需要對psd進行一次審視。
是什么樣的psd,頭尾?公共部分?logo重用性?元素?列表?可以通過這些預估一個工作量,避免自己拖沓導致延期。
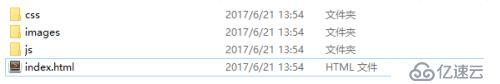
構建大中型項目的時候可能需要前端框架、樣式預處理語言、開發環境等,根據項目需求來構建,如果是小型項目或者普通常規項目,一般目錄如下:

樣式里一般需要三種樣式
重置樣式:因為瀏覽器初始化標簽樣式都不一樣,所以我們需要一個reset.css將所有不同的樣式統一
reset樣式網上示例比較多,這里不再整理了,大概思路是重置內外邊距,移除列表元素list-style,a標簽text-decoration:none,清除浮動
.clearfix{display:block;content:"";height:0;visibility:hidden;clear:both;}等等
開發時要嚴格遵循代碼規范,并且遵循“奧卡姆剃刀原理”,將復雜的東西變簡單
css命名的時候可以酌情添加一些語義化概念,比如public-header,index-banner等
寫頁面時要先搭建整體結構,然后再把關注點放到某個模塊中
同級只包含行內元素或者塊級元素,不能混用,會顯得很混亂
根據css的繼承關系,子元素會繼承的樣式盡量寫在父元素,子元素需要覆蓋的樣式,寫在子元素自己的樣式中
附:ps如何簡單切圖
當需要獲取某個圖片時,設定自動選擇:圖層,找到圖層后右鍵-轉換為智能對象,框選住圖片,ctrl+c,ctrl+n,ctrl+v,去掉背景,保存圖片為png-24
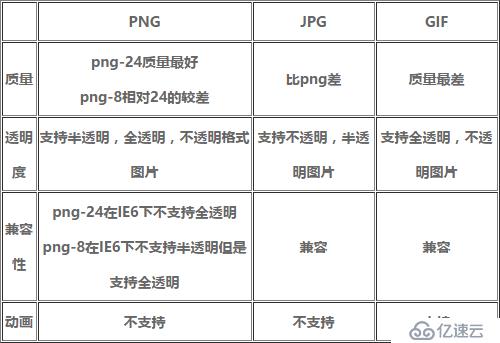
另圖片后綴的區別:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。