您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Html+JS+PowerShell如何打造Web版AD管理系統,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
利用Flask 調用 Powershell API 實現的運維管理系統。
原理其實都一樣,主要就是用Django/Flask框架,Bootstrap做前端,然后后臺python調用PowerShell API實現查詢。
但后臺既有powershell又有python,看得我很不爽,想只用PowerShell,于是就有了下面的折騰。
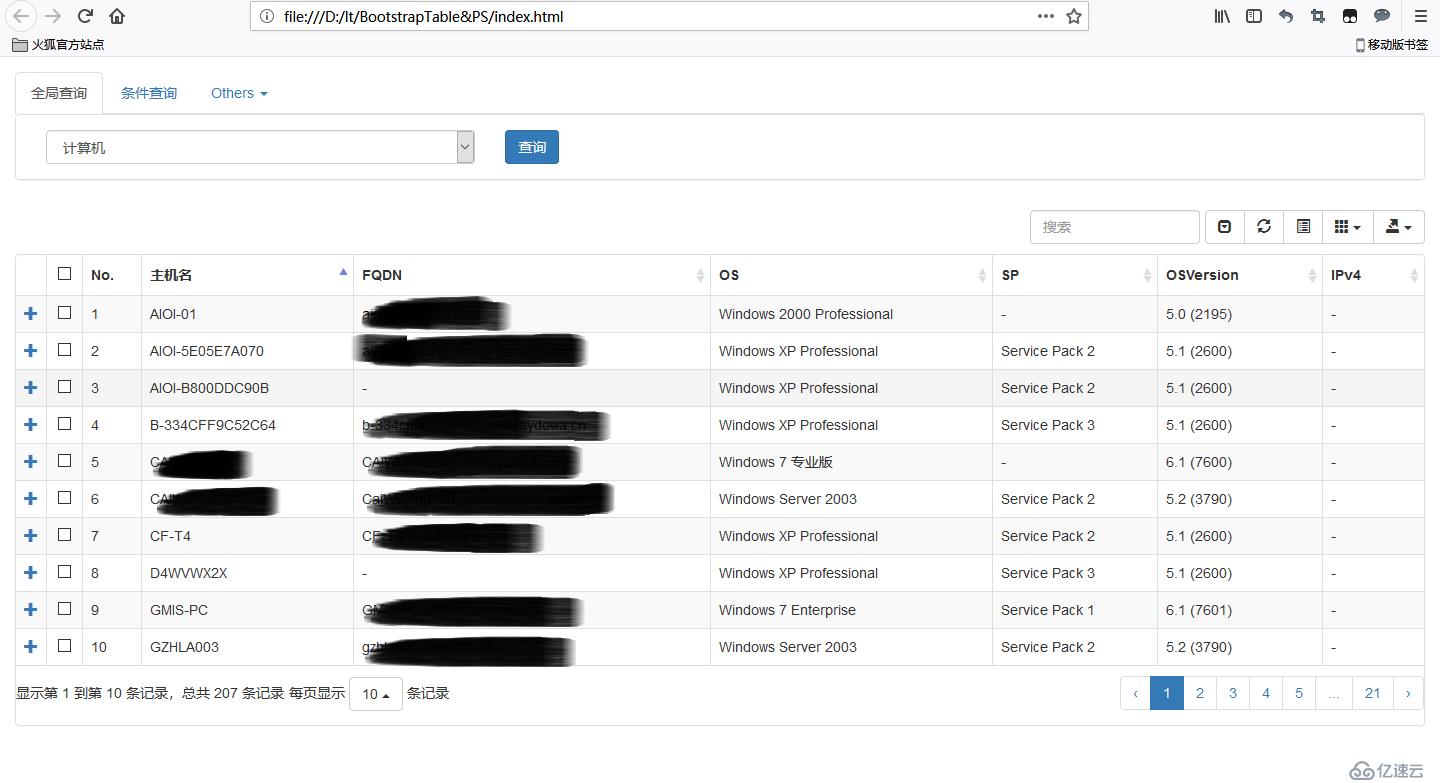
先上Demo
前端頁面就是一個簡單的html,為了好看,用了bootstrap框架。
bootstrap-table用來把查詢的數據通過表格展示,還有導出、排序、分頁等功能。
事件控制:jquery,ajax
后臺就是PowerShell實現的API,網上很多,我試了豆子同學博客里說的HttpListener的模塊,還有微軟員工做的一個web框架 https://github.com/PowerShell/Polaris ,都沒有問題。應該PowerShell的Web框架都可以。
1.后臺執行PowerShell
Import-Module C:\users\yuan.li\Documents\GitHub\Powershell\HTTPListener.psm1 start-httplistener -verb -Auth None -port 8888
注:HTTPListener.psm1內容我做了一些避免跨域限制的修改。
#region 跨域
$response.AddHeader("Access-Control-Allow-Origin", "*");
$response.AddHeader("Access-Control-Allow-Headers", "Authentication");
$response.AppendHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With");
#endregion 跨域這塊了解不深,網上找來直接粘貼上的,不過確實起作用了。
2.沒有python和flask/django框架,所有控制都是用JS來實現的。
首先,用GetURL()來拼接一個powershell 調用的url
var $pswebpai = "http://10.128.9.36:8888/?command="
//構建Webapi URL
function GetURL(option) {
//切換URL
switch (option) {
case "mail":
var $cmdlet = "Get-ADUser -Filter * | select Name,SamAccountName,UserPrincipalName | Where-Object {$_.UserPrincipalName -ne $null}"
break;
case "computer":
var $cmdlet = "Get-ADComputer -Filter * -Property name,DNSHostName,OperatingSystem,OperatingSystemServicePack,OperatingSystemVersion"
break;
}
var $url = $pswebpai + $cmdlet
//alert($url)
return $url
}然后,用ajax實現異步執行
//當點擊查詢按鈕的時候執行
$QueryButton.click(function () {
//獲取下拉菜單值
var option = $("#myselect").val();
var $url = GetURL(option);
$.ajax({
url: $url,
dataType: 'json',
contentType: 'application/json',
charset: 'UTF-8',
success: function (result) {
console.log("Success");
//console.log(result);
CommonTableInit(option, result); //初始化表格的函數
},
error: function (result) {
alert("error!");
}
});
});這樣一個Web查詢功能就實現了。而且不用裝python,flask\django框架了,部署的話也很簡單,直接掛個地址就好了。(flask版試了在IIS下部署,沒成功- -~)
后續還可以擴展增刪改查功能。
目前唯一的問題就是HTTPListener有時查詢會報錯退出,估計換個健壯點的PowerShell Web框架就可以了。
其他思路:
1.完全用PowerShell Web框架去實現。
2.dotNet Core Web應用,生成exe格式的自托管console應用程序,直接雙擊執行。(WebAPI,C#調用powershell)
×××鏈接:
http://down.51cto.com/data/2441697
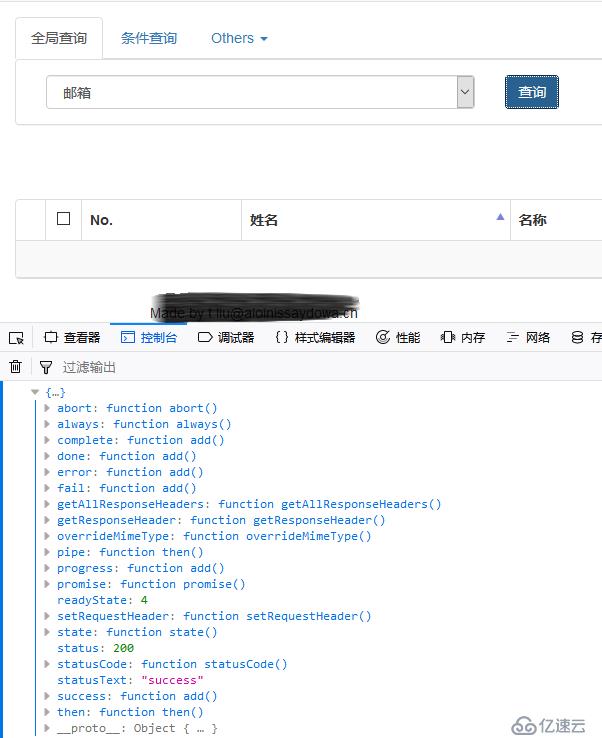
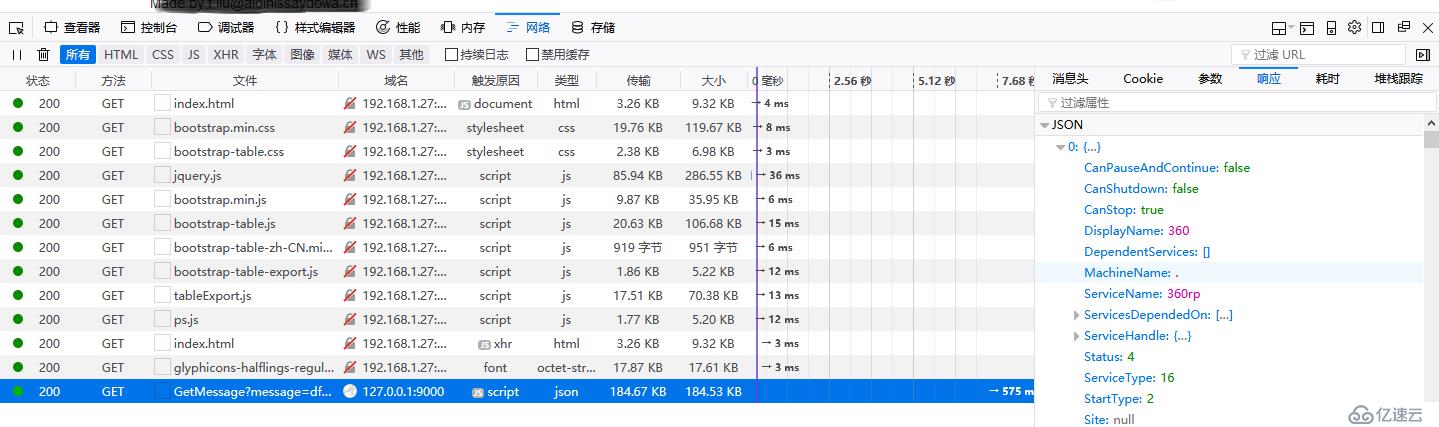
跨域這塊兒一直沒搞明白,用jsonp的話,debug的響應里能看到返回的json對象,但是console.log(返回的json對象);的話,則看不到任何返回的json對象數據,ajax的回調函數也沒有接收到json對象,感覺就好像而是直接被瀏覽器接收了。。。換了好幾個powershell WebAPI都是這個問題。直接訪問powershell webapi也都是有數據的。

以上是“Html+JS+PowerShell如何打造Web版AD管理系統”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。