溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
微信小程序彈出loading層的兩種方法:直接在代碼里控制,在wxml文件里布局彈窗loading層,利用條件渲染,在js代碼里控制是否顯示loading層。
方法一:
<loading hidden="{{loadingHidden}}">
加載中...
</loading>
this.setData({
loadingHidden: false
})
方法二:
showLoading:function(){
wx.showToast({
title: '加載中',
icon: 'loading'
});
},
cancelLoading:function(){
wx.hideToast();
}
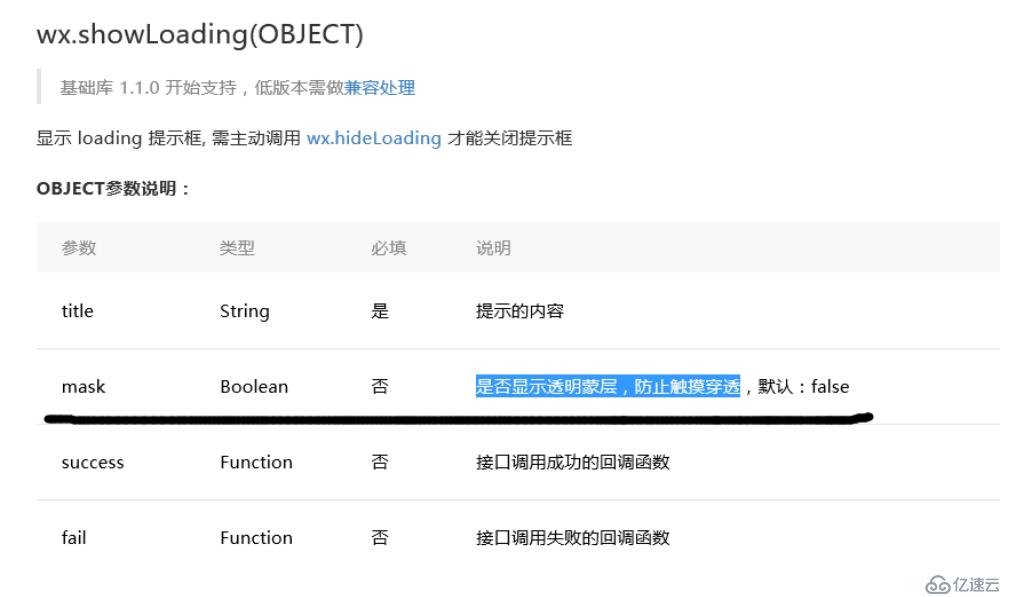
盡量在loading時候加上 遮罩層

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。