溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
樹形結構
./ ├── app │ ├── config.py │ ├── __init__.py │ ├── modus │ │ ├── froms.py │ │ └── __init__.py │ ├── templates │ │ ├── auth │ │ │ └── index.html │ │ ├── base.html │ │ ├── error.html │ │ ├── index.html │ │ └── message.html │ └── views │ ├── auth.py │ ├── common.py │ ├── index.py │ ├── __init__.py └── run.py
PYTHON 文件
run.py
# -*- coding: utf-8 -*- from app import app if __name__ == '__main__': app.run(threaded=True, host='0.0.0.0', port=80)
app/config.py
# -*- coding: utf-8 -*- DEBUG = True CSRF_ENABLED = True SECRET_KEY = 'environment' USERNAME = 'admin' PASSWD = '123456'
app/__init__.py
# -*- coding: utf-8 -*-
from flask import Flask
from flask_wtf.csrf import CSRFProtect
# 初始化Flask
app = Flask(__name__)
# 加載配置文件
app.config.from_pyfile('config.py')
# 加載CSRF保護模塊
csrf = CSRFProtect()
csrf.init_app(app)
#
from app.views import auth, index
app.register_blueprint(auth.BluLogin)
app.register_blueprint(index.BluIndex)app/views/auth.py
# -*- coding: utf-8 -*-
from app.views.common import *
# 定義藍圖
BluLogin = Blueprint('BluLogin', __name__, url_prefix='/login')
@BluLogin.route('', methods=('GET', 'POST'))
def login():
form = froms.LoginForm()
if form.validate_on_submit():
username = form.username.data
passwd = form.password.data
if username == app.config['USERNAME'] and passwd == app.config['PASSWD']:
session['username'] = username
session['passwd'] = passwd
return redirect(url_for('BluIndex.index'))
else:
flash(u'用戶名密碼錯誤','error')
return redirect(url_for('BluLogin.login'))
return render_template("auth/index.html", form=form)
@BluLogin.route('/logout', methods=('GET', 'POST'))
def logout():
session.pop('username', None)
session.pop('passwd', None)
return redirect(url_for('BluLogin.login'))app/views/common.py
# -*- coding: utf-8 -*-
from app.modus import froms
from flask import Blueprint, render_template, session, redirect, url_for, flash, g
from flask_wtf.csrf import CSRFError
from functools import wraps
from app import app
# 用戶登錄修飾器
def UserLoginModifier(func):
@wraps(func)
def decorated_view(*args, **kwargs):
if session.get('username') == app.config['USERNAME'] and session.get('passwd') == app.config['PASSWD']:
return func(*args, **kwargs)
else:
flash(u'請先登錄,在進行操作!')
return redirect(url_for('BluLogin.login'))
return decorated_view
@app.errorhandler(CSRFError)
def csrf_error(reason):
return render_template("error.html",reason=reason) , 400app/views/index.py
# -*- coding: utf-8 -*-
from app.views.common import *
# 定義藍圖
BluIndex = Blueprint('BluIndex', __name__, url_prefix='/')
@BluIndex.route('', methods=('GET', 'POST'))
@UserLoginModifier
def index():
g.username = session.get('username')
return render_template("index.html")app/modus/froms.py
# -*- coding: utf-8 -*- from flask_wtf import FlaskForm from wtforms import StringField, PasswordField, SubmitField from wtforms.validators import DataRequired class LoginForm(FlaskForm): username = StringField(u'用戶', validators=[DataRequired()]) password = PasswordField(u'密碼', validators=[DataRequired()]) submit = SubmitField(u'登錄')
HTML 文件
app/templates/index.html
{% extends "base.html" %} <!--繼承-->
<!--修改父模塊內容-->
{% block title -%} 首頁 {% endblock -%}
{% block content -%}
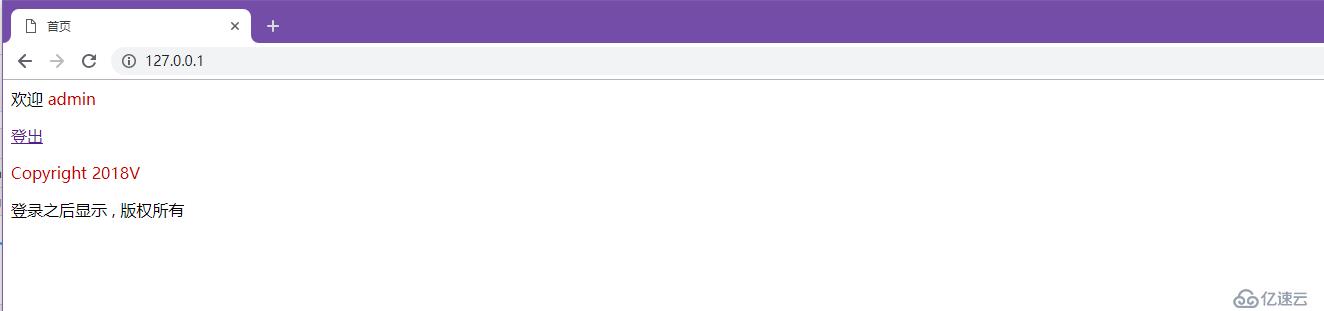
歡迎 <a class="bases">{{ session.get('username') }}</a>
<p><a href="{{ url_for('BluLogin.logout') }}"> 登出 </a></p>
{% endblock -%}
{% block footer -%}
{{ super() -}} <!--super() 追加 -->
<p>登錄之后顯示 , 版權所有</p>
{% endblock -%}app/templates/base.html
<!DOCTYPE html>
<html lang="en">
<head>
<!--定義模塊-->
{% block head -%}
<style type="text/css">
.bases { color: #cc0000; }
.error { color: red}
</style>
<!--定義模塊-->
<title> {% block title -%} {% endblock -%}</title>
{% endblock -%}
</head>
<body>
<div id="content">
<!--定義模塊-->
{% block content -%}
{% endblock -%}
</div>
<!-- 包含子頁 -->
{% include "message.html" -%}
<div id="footer">
{% block footer -%} <!--定義模塊-->
<a class="bases">Copyright 2018V</a>
{% endblock -%}
</div>
</body>
</html>app/templates/message.html
{% with messages = get_flashed_messages(with_categories=true) -%}
{% if messages -%}
<ul class=flashes>
{% for category, message in messages -%}
<li class="{{ category }}">{{ message }}</li>
{% endfor -%}
</ul>
{% endif -%}
{% endwith -%}app/templates/error.html
{% extends "base.html" %} <!--繼承-->
<!--修改父模塊內容-->
{% block title -%} 請求錯誤 {% endblock -%}
{% block content -%}
<p>{{ reason }} </p>
<p><a href="{{ url_for('BluIndex.index') }}"> 返回首頁 </a></p>
{% endblock -%}app/templates/auth/index.html
{% extends "base.html" %} <!--繼承-->
<!--修改父模塊內容-->
{% block title -%} 用戶登錄 {% endblock -%}
{% block head -%}
{{ super() -}} <!--super() 追加 -->
<style type="text/css">
.important {
color: #336699;
}
</style>
{% endblock -%}
{% block content -%}
<form method="POST" action="" name="login">
{{ form.csrf_token }}
<p>{{ form.username.label }} {{ form.username(size=20) }}</p>
<p>{{ form.password.label }} {{ form.password(size=20) }}</p>
<p>{{ form.submit }}</p>
</form>
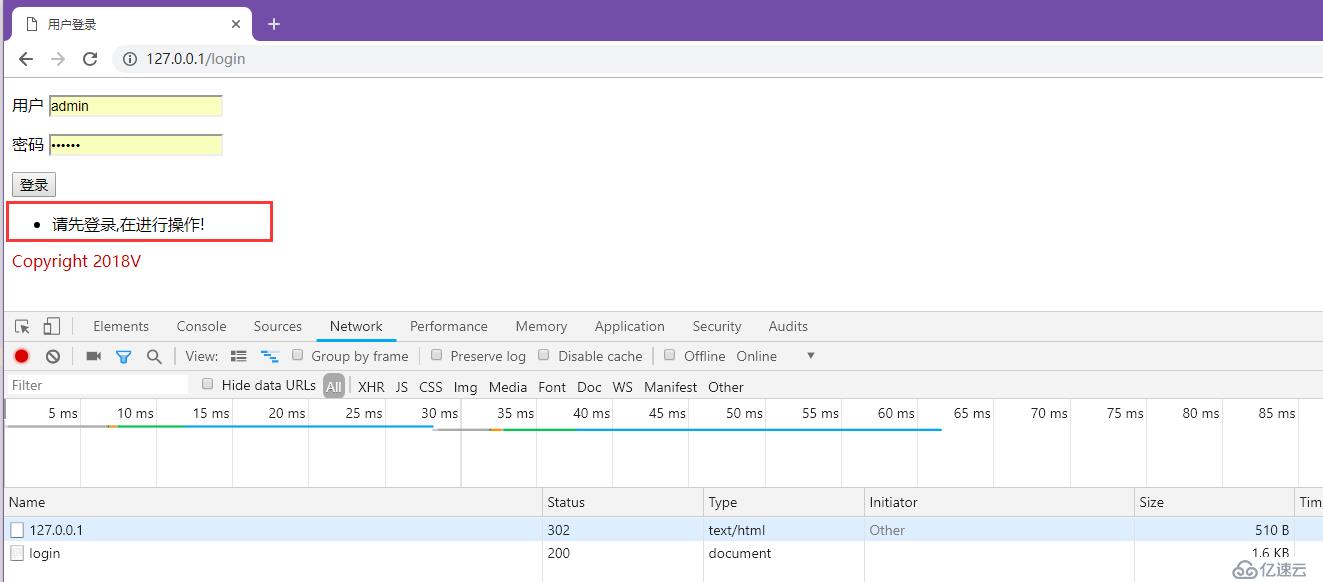
{% endblock -%}未登錄訪問:http://127.0.0.1 會重定向到登錄頁面


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。