您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一 : 前言
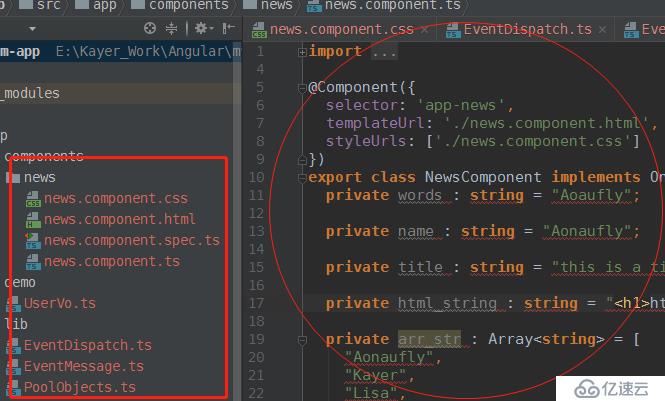
最近重新學習了一下Web , 學習的新框架Angular . 因為本人比較喜歡用WebStrom . 但是由于一個潔癖 , 引發了一系列的操作.先看看工程:

都在飄紅啊 , 但這些紅色的真不是Bug , 我在VS Code中打開本本項目 , 如下:

程序員都有潔癖 , 爆紅是不好的.....................
二 : 解決之路
Ⅰ ,? 使用VS Code
VS Code存在一個坑爹的問題 , 自動引入 ( import ) 問題 , 搜了半天的百度 , 終于知道有一個叫 "Auto Import"的插件 , 安裝上了.
但是發現了一個始料未及的Bug:
雖然自定義的類可以使用Auto Import自動添加引用 , 但是發現了FormsModule等沒法自動引用 , 這插件是我不會用 , 還是咋的 , 請知曉此玄機的讀者不吝賜教.
Ⅱ , 繼續WebStrom
WebStrom中的Alt_Enter一直是我的最愛 , 可以自動引用 . 在搜索百度后 , 終于一個個的知道爆紅的原因了.
一部分出在 Tslint.json配置文件中 , 一部分出在Git(版本)控制中.
① , Tslint.json(Angular項目根目錄下)
規定了Tslint.json的各種代碼規范 , 也是有心了 . 但是規定的太嚴格 , 導致了各種不自在啊. 現逐一解決:
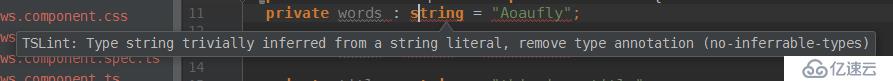
1 , 類型報紅 , 如下

說的是 , 可以根據變量words的值"Aoaudly"來確定words就是一個string , 所以程序員將words定義為string類型 (words : string)那是多此一舉!
解決 :?

2 , 單/雙引號報紅 , 如下

TSlint.json默認嚴格限制了單/雙引號的使用
解決 :

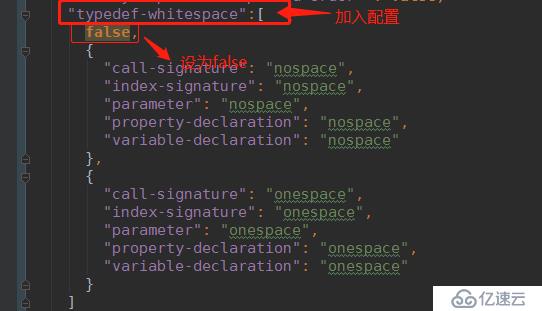
3 , 空格報紅 , 如下

TsLint.json默認嚴格規定了空格的使用
解決:

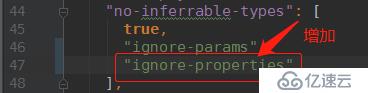
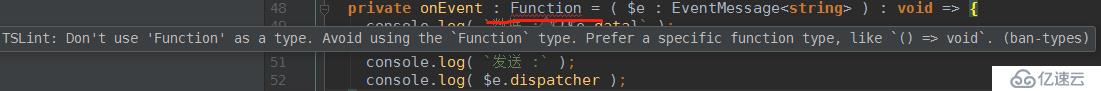
4 , 特殊類型報紅 , 如下

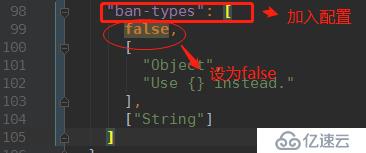
解決:

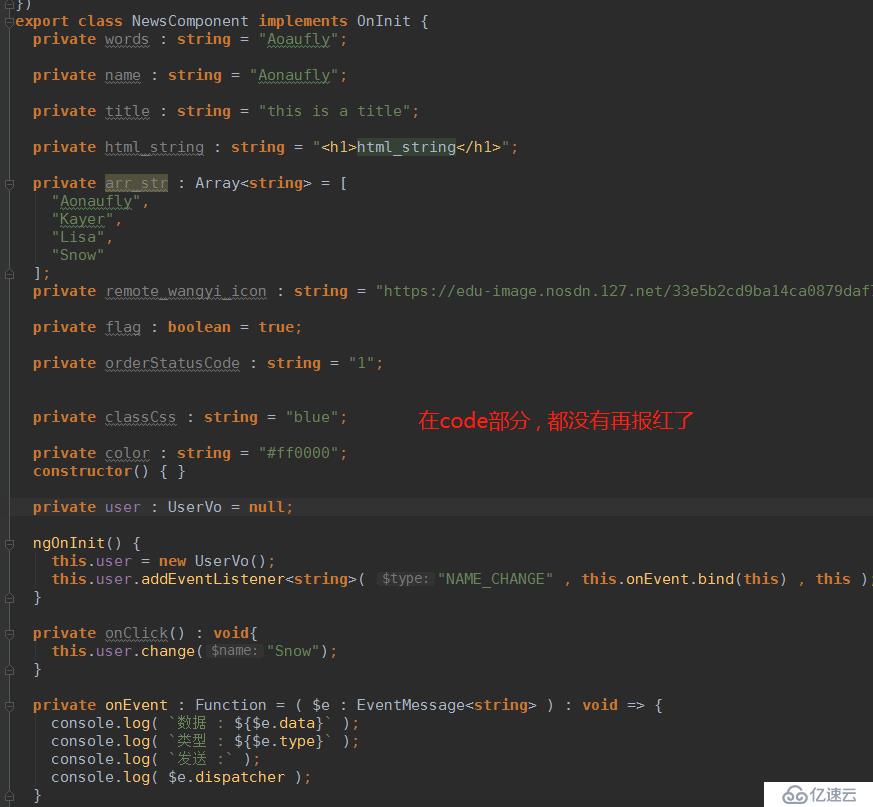
看看結果:

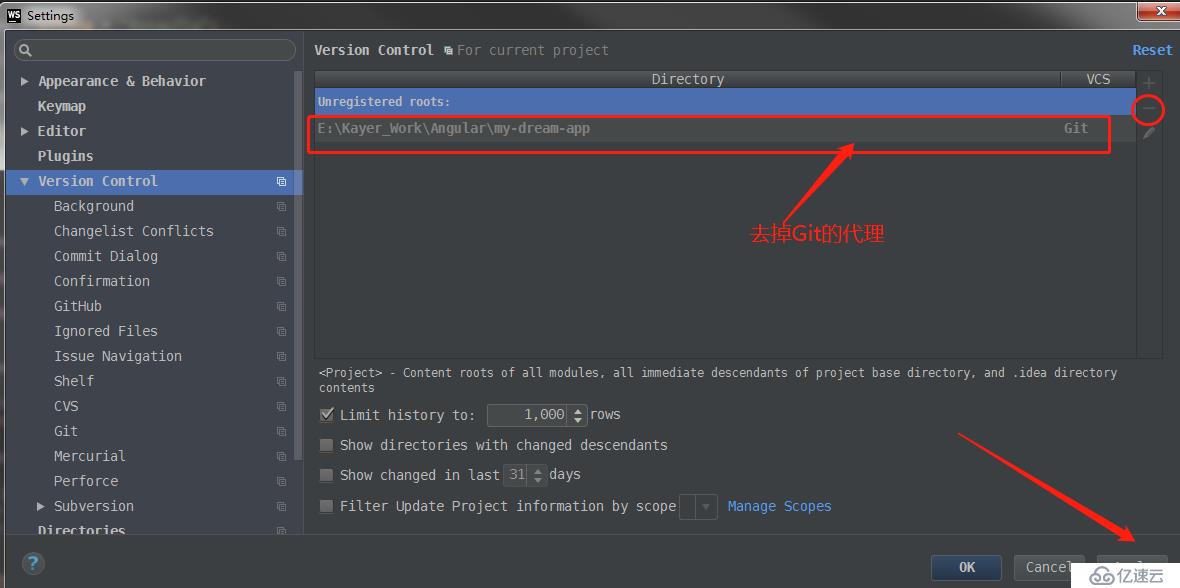
② ,?Git(版本)控制
在 settings -> Version Control中

三 : 大結局

四 : Tslint.json的配置
{
??"extends":?"tslint:recommended",
??"rulesDirectory":?[
????"codelyzer"
??],
??"rules":?{
????"array-type":?false,
????"arrow-parens":?false,
????"deprecation":?{
??????"severity":?"warn"
????},
????"import-blacklist":?[
??????true,
??????"rxjs/Rx"
????],
????"interface-name":?false,
????"max-classes-per-file":?false,
????"max-line-length":?[
??????true,
??????140
????],
????"member-access":?false,
????"member-ordering":?[
??????false,
??????{
????????"order":?[
??????????"static-field",
??????????"instance-field",
??????????"static-method",
??????????"instance-method"
????????]
??????}
????],
????"no-consecutive-blank-lines":?false,
????"no-console":?[
??????true,
??????"debug",
??????"info",
??????"time",
??????"timeEnd",
??????"trace"
????],
????"no-empty":?false,
????"no-inferrable-types":?[
??????true,
??????"ignore-params",
??????"ignore-properties"
????],
????"no-non-null-assertion":?true,
????"no-redundant-jsdoc":?true,
????"no-switch-case-fall-through":?true,
????"no-use-before-declare":?true,
????"no-var-requires":?false,
????"object-literal-key-quotes":?[
??????true,
??????"as-needed"
????],
????"object-literal-sort-keys":?false,
????"ordered-imports":?false,
????"quotemark":?[
??????false,
??????"single"
????],
????"trailing-comma":?false,
????"no-output-on-prefix":?true,
????"use-input-property-decorator":?true,
????"use-output-property-decorator":?true,
????"use-host-property-decorator":?true,
????"no-input-rename":?true,
????"no-output-rename":?true,
????"use-life-cycle-interface":?true,
????"use-pipe-transform-interface":?true,
????"component-class-suffix":?true,
????"directive-class-suffix":?true,
????"class-name"?:?false,
????"variable-name"?:?false,
????"one-line"?:?true,
????"no-boolean-literal-compare"?:?false,
????"no-angle-bracket-type-assertion"?:?false,
????"binary-expression-operand-order"?:?false,
????"arrow-return-shorthand"?:?false,
????"jsdoc-format"?:?false,
????"interface-over-type-literal"?:?false,
????"no-irregular-whitespace"?:?false,
????"number-literal-format"?:?false,
????"whitespace"?:?false,
????"curly"?:?false,
????"typedef-whitespace":[
??????false,
??????{
????????"call-signature":?"nospace",
????????"index-signature":?"nospace",
????????"parameter":?"nospace",
????????"property-declaration":?"nospace",
????????"variable-declaration":?"nospace"
??????},
??????{
??????"call-signature":?"onespace",
??????"index-signature":?"onespace",
??????"parameter":?"onespace",
??????"property-declaration":?"onespace",
??????"variable-declaration":?"onespace"
??????}
????],
????"ban-types":?[
??????false,
??????[
????????"Object",
????????"Use?{}?instead."
??????],
??????["String"]
????],
????"prefer-const":?false,
????"no-trailing-whitespace":?false,
????"comment-format":?false
??}
}免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。