您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
平時工作量大并且很忙,也就意味著難免會在寫代碼的時候一不小心寫出BUG。如果測試一旦沒有測到,代碼上到現網往往就是事故,很多同學在這種時候手忙腳亂,不知道怎么調試解決。本文就這點主要講一下平時前端調試用的那些方法,希望能夠給到大家幫助。
遇到了BUG怎么辦?
如果你還是個前端小白,你最常用的調試方法應該是直接在代碼中寫下一個 log,例如:
console.log('調試信息,輸出:',?test)
復制代碼方法雖然簡單粗暴,但是它是實用且簡單的。然而,如果 BUG 十分復雜,涉及到跨組件甚至是源碼,采用打 log 的方式就變得十分麻煩了; 而比較有經驗的同學在遇到復雜問題的時候可能會采取以下方法來定位、調試:
打斷點
charles 抓包
看不出來問題,我們來打個斷點吧~
遇到 BUG,通常我們第一直覺是打開控制臺,點開看一下 Console

通常,如果存在報錯,我們可以直接點進去到源碼處直接打斷點

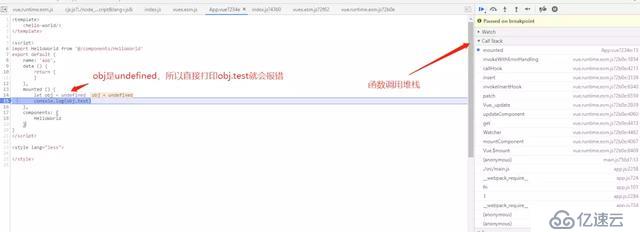
如果控制臺沒有報錯,只是代碼邏輯出現了問題那咋辦呢?我們只要在代碼中加個 debugger 就行了,舉個例子:
...created?()?{?debugger
?this.init()
?this.doSomething()}
...
復制代碼F12 打開調試工具之后刷新頁面,斷點就會停在 created 里了。 當然,這里只是做簡單的示例,實際情況更加復雜的時候,右邊的堆棧可以讓你看到調用順序,沿著調用堆棧一般也能找到問題所在。
如果打斷點還是找不到問題,我們可以 review 代碼并思考以下問題:
接口數據是否存在異常
代碼是否已提交到現網環境
如果是接口數據異常返回了,那當然沒我們什么事情了,但是代碼如果沒有提交或者打錯tag引起的事故,那么事故復盤會就尷尬了...
charles 怎么解決我們的問題呢?
通常碰到 BUG,我們會先從 master 拉一個 fix-bug 的分支。我們復現、解決 BUG 的前提是調試環境需要跟現網保持一致,具體如下:
代碼跟現網保持一致
接口能力跟現網保持一致
非常理想化的情況下,我們拉下來的 fix-bug 分支可以直接代理到現網,這樣一來可以極大提高復現 BUG 的可能性,從而解決它。
...devServer:?{?proxy:?{
?'/api':?{?target:?'https://你的現網域名',?changeOrigin:?true,?ws:?true,?pathRewrite:?{
?'^/api':?''
?}
?}
?}}復制代碼然而,現實情況往往不會這么理想。我們有時候會被“安排”維護一些老項目,由于歷史原因這些老項目往往不能用本地開發代理來進行調試,這時候就可以用到一個神器 ———— charles
charles的作用
抓取目標的 javascript 文件,用本地打包后的 javascript 文件替換它
每次更改 javascript 文件后,只要手動刷新頁面即可生效
怎么抓包?
步驟:
下載charles
安裝證書
刷新頁面并讓它顯示需要抓取頁面的域名/ip,找到需要替換的js
選中需要替換的 js,右鍵Map Local跟本地相應的 js 對應
當然了,網上關于 charles 抓包的教程已經很多了,這里只是簡單寫下步驟。大家自行到 google 或者百度上搜索以下關鍵詞即可:
charles 抓包
charles 安裝證書
比較麻煩的就是,每次更改需要刷新頁面才能看到效果。
移動端的調試
移動端的問題處理起來有時候真的很心累,尤其是 ios 上 safari 的兼容性問題,當然這里不會展開講
charles 抓包調試
charles 抓包調試還是很常見的方法,但是現在在安卓7.0及以上已經抓不到了,不過使用 ios 系統的小伙伴依然可以抓到包。需要注意的是,如果遇到小程序上的支付問題,由于 ios 在小程序上存在支付限制,用起來反而會顯得掣肘。 對于喜歡折騰的同學,安卓上的抓包問題已經有解決方案了。
真機調試
工具:
Google 瀏覽器
Google 瀏覽器是具有真機調試功能的,這里有詳細的教程,本文就不展開講了。
TBS
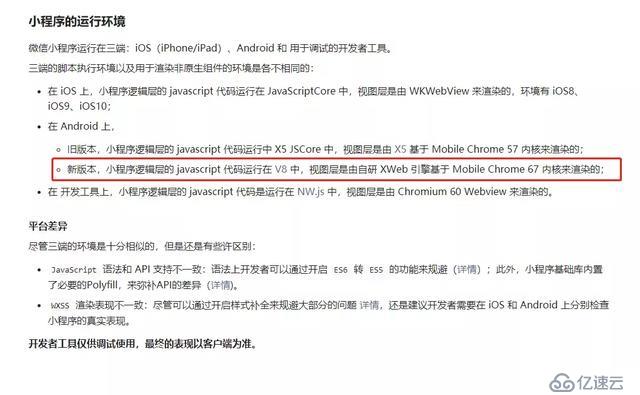
騰訊出的一款基于 X5 內核的真機調試工具,只要連上數據線就完事了,也可以調試微信H5。 然而之前在這里查看到相關問答和說明 ,現在的小程序上的內核已經改變,使用TBS已不能調試。

微信開發者工具
微信開發者工具具有真機調試的功能,然而,在實際環境中,首先你要有開發者權限才行。
小結:能夠直接用真機調試的盡量用真機調試,不管是樣式還是代碼邏輯都能快速定位并解決。
微信開放社區
微信小程序上有時候會出現一些奇特的 BUG,往往跟我們的代碼邏輯完全沒有關系,這種時候應該到微信的開放社區上及時反饋BUG。點擊這里查看微信開放社區。
在PC端瀏覽器上調試(前提:不是微信H5或者小程序)
直接打 log 或者斷點就行了,一般不用特意去抓包。
vconsole
我們在前端項目中安裝 vcosole 插件(開發/測試環境下),那么就可以 可以在移動端中(小程序除外)查看 log 或者接口請求情況,一般用來快速定位問題,不建議用來調試很復雜的 BUG
【番外】實在定位不到問題怎么辦?
能夠用調試工具定位出來的問題都不算問題,相信很多前端的同學都有這種感覺。有這么一些疑難雜癥,我們很難去定位、解決,況且一般給到我們的時間非常緊,這種時候應該怎么辦呢?我總結了如下方法:
到社區上尋求幫助
向你身邊的同事求助
常用到的網站:
百度
stackoverflow
segmentfault
當然,無論是跟同事求助,還是到社區上尋找解決方案,你都要事先整理好這些:
清晰的描述問題所在
提供可復現的環境
提供核心代碼
萬一問題最后還是沒有解決,你得想一個折中的解決方案。
資料
以下資料可供參考:
TBS官方文檔
charles官網
google調試文檔
總結
前端的調試方法有很多,知道有哪些方法很重要,但是最重要的還是能在不同的場景下采用最合適的方案。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。