您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下java中單點登錄Single Sign On如何實現,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
多個應用系統中,用戶只需要登錄一次就可以訪問所有相互信任的應用系統。
A 網站和 B 網站是同一家公司的關聯服務。現在要求,用戶只要在其中一個網站登錄,再訪問另一個網站就會自動登錄,請問怎么實現?
這里就涉及到了 跨域認證 以及 前端頁面 JavaScript 跨域 問題。
互聯網服務離不開用戶認證。一般流程是下面這樣。
用戶向服務器發送賬戶和密碼
服務器驗證通過后,在當前會話 (session)里保存相關數據,如用戶角色、用戶ID等
服務器向用戶返回一個 session_id,寫入用戶 cookie
用戶之后的每一次請求,都會通過 Cookie 將 session_id 傳回服務器
服務器收到 session_id ,找到之前存儲的數據,由此得知用戶身份
下面以 登錄 A 站點 訪問 B 站點 為例
將 session 數據持久化,寫入數據庫或別的持久層。各種服務受到請求后,都向持久層請求數據。
這種方案,對于各種系統的代碼改動量少,只要在權限驗證的地方進行判斷即可。
A 登錄成功代碼
登錄成功后,將 session 存儲到 Redis 持久化存儲,注意設置有效期
tip:
Redis 以層級形式、目錄形式保存數據,最大四級,格式如下:
set('dir:dir:dir:key', 'value');
/**
* 將 Session 存儲到 Redis
* @param boolean $logout 是否退出登陸 默認否
* @return array
*/
public function sessionToRedis($logout = false) {
try {
if ($logout) {
(new Redis())->del('Admin:session:' . session_id());
}else{
$userInfo = session('CH_ADMIN_LOGIN_STATUS');
$res = (new Redis())->setex('Admin:session:' . session_id(), 28800, json_encode($userInfo, JSON_UNESCAPED_UNICODE));
if ($res === false) throw new \Exception('Redis 存儲失敗');
return true;
}
} catch (\Exception $e) {
return false;
}
}
</pre>登錄成功后 訪問 B, B 進行用戶身份認證
注意 此時 訪問 B的鏈接URL 要攜帶參數 sessionid!
B 在處理請求- 身份驗證時,先解析是否攜帶了sessionid參數,攜帶了則向 redis 中查詢相關數據,并將數據保存到當前會話中。此時就成功 登錄 B 了。
/**
* 通過其他后臺單點登陸
* 傳遞session_id(用于session共享)
*/
$params = $request->param();
if (!empty($params) && isset($params['session_id'])) {
session_id($params['session_id']);
// 設置會話id
$userInfo = Session::get('userinfo', 'admin');
if (empty($userInfo)) {
$userInfo = json_decode((new Redis())->get('Admin:session:'.$params['session_id']), true);
Session::set('userinfo', $userInfo, 'admin');
}
} else {
$userInfo = Session::get('userinfo', 'admin');
}
</pre>服務器索性不保存 session 數據了,「用戶數據」加密保存到「客戶端」,每次請求都將數據發回服務器,服務器再進行解析得到用戶身份信息數據。JWT 就是這種方案的一個代表。
服務器認證后,生成一個 JSON 對象,發回給用戶,就像下面這樣。
{
"姓名": "張三",
"角色": "管理員",
"到期時間": "2019年10月1日0點0分"
}以后,用戶與服務端通信的時候,都要發回這個 JSON 對象。服務器完全只靠這個對象認定用戶身份。為了防止用戶篡改數據,服務器在生成這個對象的時候,會加上簽名(詳見后文)。
服務器就不保存任何 session 數據了,也就是說,服務器變成無狀態了,從而比較容易實現擴展。

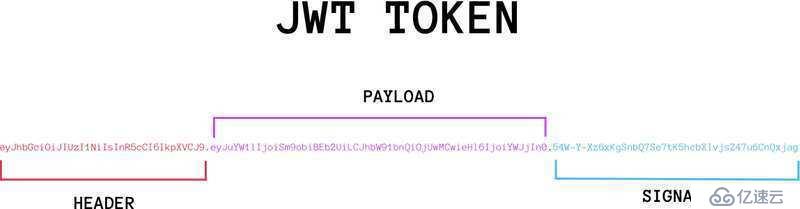
它是一個很長的字符串,中間用點(.)分隔成三個部分。注意,JWT 內部是沒有換行的,這里只是為了便于展示,將它寫成了幾行。
JWT 的三個部分依次如下。
Header(頭部)
Payload(負載)
Signature(簽名)
寫成一行,就是下面的樣子。
Header.Payload.Signature

Header 部分是一個 JSON 對象,描述 JWT 的元數據,通常是下面的樣子。
{
"alg": "HS256",
"typ": "JWT"
}上面代碼中,alg屬性表示簽名的算法(algorithm),默認是 HMAC SHA256(寫成 HS256);typ屬性表示這個令牌(token)的類型(type),JWT 令牌統一寫為JWT。
最后,將上面的 JSON 對象使用 Base64URL 算法(詳見后文)轉成字符串。
Payload 部分也是一個 JSON 對象,用來存放實際需要傳遞的數據。JWT 規定了7個官方字段,供選用。
iss (issuer):簽發人
exp (expiration time):過期時間
sub (subject):主題
aud (audience):受眾
nbf (Not Before):生效時間
iat (Issued At):簽發時間
jti (JWT ID):編號
除了官方字段,你還可以在這個部分定義私有字段,下面就是一個例子。
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}注意,JWT 默認是不加密的,任何人都可以讀到,所以不要把秘密信息放在這個部分。
這個 JSON 對象也要使用 Base64URL 算法轉成字符串。
Signature 部分是對前兩部分的簽名,防止數據篡改。
首先,需要指定一個密鑰(secret)。這個密鑰只有服務器才知道,不能泄露給用戶。然后,使用 Header 里面指定的簽名算法(默認是 HMAC SHA256),按照下面的公式產生簽名。
HMACSHA256( base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
算出簽名以后,把 Header、Payload、Signature 三個部分拼成一個字符串,每個部分之間用"點"(.)分隔,就可以返回給用戶。
前面提到,Header 和 Payload 串型化的算法是 Base64URL。這個算法跟 Base64 算法基本類似,但有一些小的不同。
JWT 作為一個令牌(token),有些場合可能會放到 URL(比如 api.example.com/?token=xxx)。Base64 有三個字符+、/和=,在 URL 里面有特殊含義,所以要被替換掉:=被省略、+替換成-,/替換成_。這就是 Base64URL 算法。
客戶端收到服務器返回的 JWT,可以儲存在 Cookie 里面,也可以儲存在 localStorage。
此后,客戶端每次與服務器通信,都要帶上這個 JWT。你可以把它放在 Cookie 里面自動發送,但是這樣不能跨域,所以更好的做法是放在 HTTP 請求的頭信息Authorization字段里面。
Authorization: Bearer <token>
另一種做法是,跨域的時候,JWT 就放在 POST 請求的數據體里面。
(1)JWT 默認是不加密,但也是可以加密的。生成原始 Token 以后,可以用密鑰再加密一次。
(2)JWT 不加密的情況下,不能將秘密數據寫入 JWT。
(3)JWT 不僅可以用于認證,也可以用于交換信息。有效使用 JWT,可以降低服務器查詢數據庫的次數。
(4)JWT 的最大缺點是,由于服務器不保存 session 狀態,因此無法在使用過程中廢止某個 token,或者更改 token 的權限。也就是說,一旦 JWT 簽發了,在到期之前就會始終有效,除非服務器部署額外的邏輯。
(5)JWT 本身包含了認證信息,一旦泄露,任何人都可以獲得該令牌的所有權限。為了減少盜用,JWT 的有效期應該設置得比較短。對于一些比較重要的權限,使用時應該再次對用戶進行認證。
(6)為了減少盜用,JWT 不應該使用 HTTP 協議明碼傳輸,要使用 HTTPS 協議傳輸。
單點登錄難免會遇到窗口之間 JS 跨域問題,此時的解決方案是 postMessage
postMessage 是HTML5 XMLHttpRequest Level 2中的API,且是為數不多可以跨域操作的window屬性之一,它可用于解決以下方面的問題:
a.) 頁面和其打開的新窗口的數據傳遞
b.) 多窗口之間消息傳遞
c.) 頁面與嵌套的iframe消息傳遞
d.) 上面三個場景的跨域數據傳遞
用法:postMessage(data,origin) 方法接受兩個參數
data: html5規范支持任意基本類型或可復制的對象,但部分瀏覽器只支持字符串,所以傳參時最好用JSON.stringify()序列化。
origin: 協議+主機+端口號,也可以設置為"*",表示可以傳遞給任意窗口,如果要指定和當前窗口同源的話設置為"/"。
1.)a.html:(http://www.domain1.com/a.html)
<iframe id="iframe" src="http://www.domain2.com/b.html" ></iframe>
<script>
var iframe = document.getElementById('iframe');
iframe.onload = function() {
var data = {
name: 'aym'
};
// 向domain2傳送跨域數據
iframe.contentWindow.postMessage(JSON.stringify(data), 'http://www.domain2.com');
};
// 接受domain2返回數據
window.addEventListener('message', function(e) {
alert('data from domain2 ---> ' + e.data);
}, false);
</script>2.)b.html:(http://www.domain2.com/b.html)
<script>
// 接收domain1的數據
window.addEventListener('message', function(e) {
alert('data from domain1 ---> ' + e.data);
var data = JSON.parse(e.data);
if (data) {
data.number = 16;
// 處理后再發回domain1
window.parent.postMessage(JSON.stringify(data), 'http://www.domain1.com');
}
}, false);
</script>看完了這篇文章,相信你對“java中單點登錄Single Sign On如何實現”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。