您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Rails的學習我主要基于《Ruby on rails 教程》《Agile Web Development with Rails 4 》,官網的API文檔和 來自Ruby-China的指南(http://guides.ruby-china.org/index.html)來學習,整體上按照《Agile Web Development with Rails 4 》的目錄順序記述。
美好的學習從創建項目開始。。
Rails自帶了一整套命令行工具
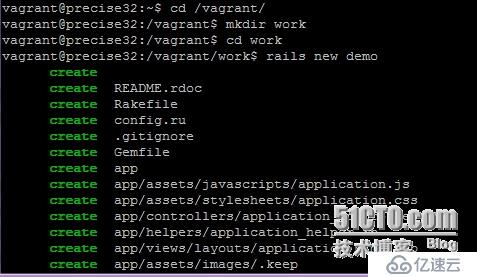
首先創建了work目錄并進入
然后 使用rails new demo
創建了一個名為demo的項目
如下圖所示

當如下圖顯示時說明創建完成

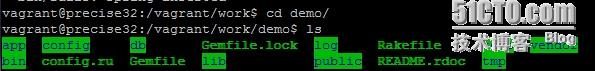
項目結構如下圖顯示

下圖是各個文件夾的用途:圖源:http://guides.ruby-china.org/index.html

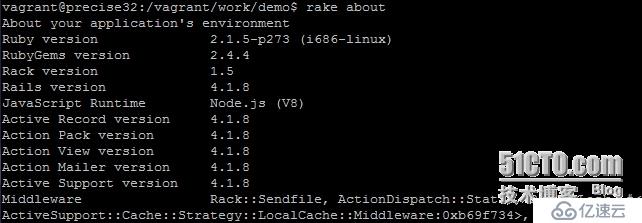
執行rake baout 能查看安裝信息(只截取了部分內容)

rake about 還會檢測是否有安裝錯誤
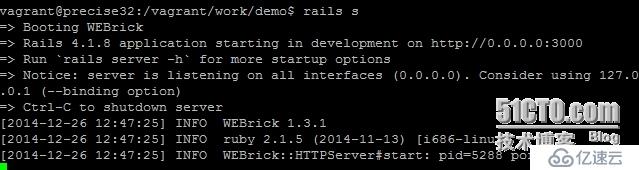
一切ok后,執行rails s (rails server的簡寫)
由于這個虛擬環境已經安裝了nodejs,所以沒有出現JavaScript runtime 錯誤,能夠正常執行
結果如下:

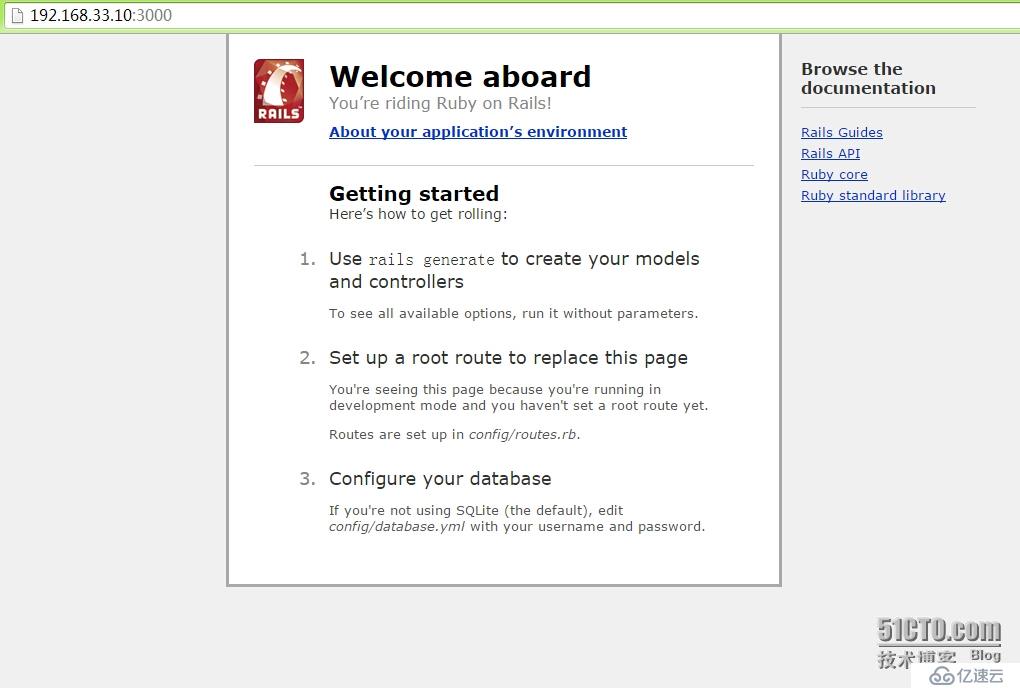
vagrant已經設置了private_network 并指定ip為192.168.33.10,所以直接訪問 http://192.168.33.10:3000/ 結果如下:
 又見hello,Rails。。。我為什么要加個又呢冏
又見hello,Rails。。。我為什么要加個又呢冏
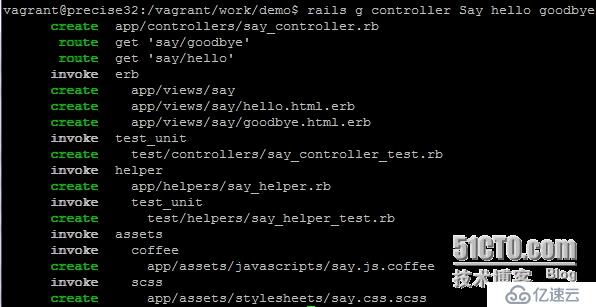
rails g controller Say hello goodbye (rails generate)用于生成控制器

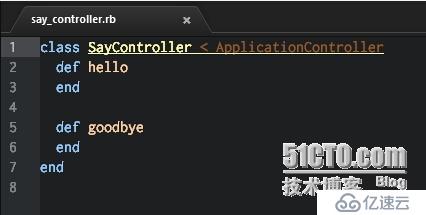
打開demo/app/controllers/say_controller.rb 生成結果如下

Rails 與請求URL
啟動服務器后 訪問http://192.168.33.10:3000/say/hello
出現下圖:

如圖所示,Rails 默認會尋找與控制器同名的模板文件,打開模板文件顯示如下

修改后:

刷新游覽器后

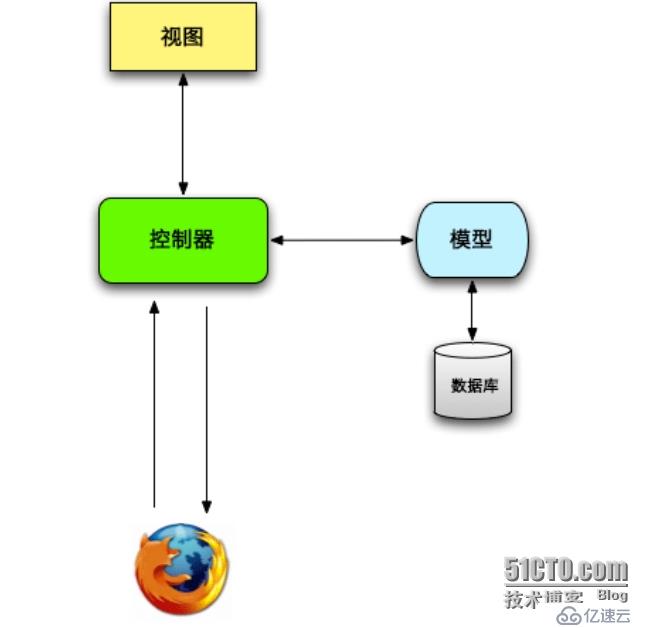
一個請求的執行流程如下:(摘自《Ruby on rails 教程》)

Rails接受一個請求后,交由控制器處理,由控制器決定下一步如何處理,是立即渲染視圖并返回給游覽器或是先與model交互再渲染視圖。寫到這兒,有點好奇Django的MTV模式,有空也好好琢磨下。
添加點動態內容
打開模板文件修改如下:

刷新頁面,顯示如下:

添加時間的改良版寫法
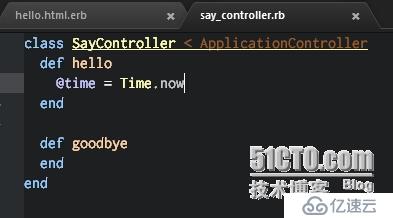
控制器:

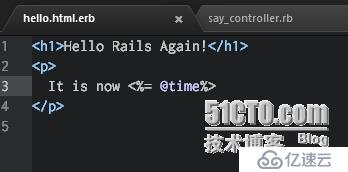
模板:

以上的代碼展現了Rails 約定大于配置的原則。。
添加鏈接
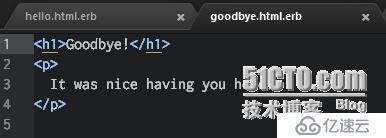
首先修改demo/app/views/say/goodbye.html.erb 結果如下

頁面顯示如下:

添加鏈接啦!
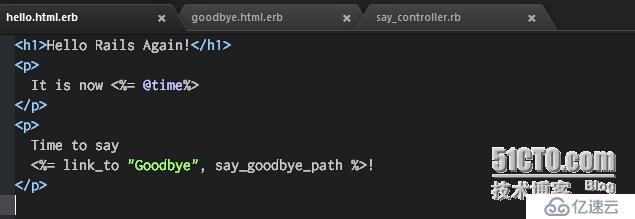
修改hello和goodbye模板如下:
hello

goodbye:

結果:

點擊后:

書上第二章到此結束! 撒花!!
補充:
本地生成api文檔的方法
rails new projectname
cd projectname
rake doc:rails # 生成API文檔
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。